GZIP圧縮を使用すると、ページを70%以上圧縮してロード速度を向上させることができます。 しかし、実際のスピードアップは個々のサイトによって異なると考えられます。
[この記事は、2023年1月18日に最後に更新されました。 ]
Gzip Compression設定
WordPressでgzip圧縮を利用する方式には、いくつかの方法があります。
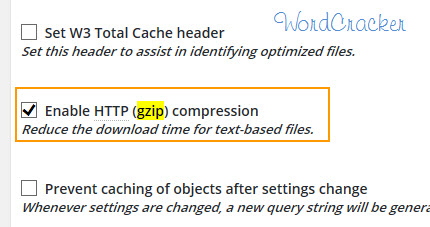
W3 Total Cacheプラグインを使用してする場合 Performance> Browser Cacheから gzip圧縮を有効にすることができます。

HTTP(GZIP)の圧縮を有効にしますをチェックするとgzip圧縮が有効になります。
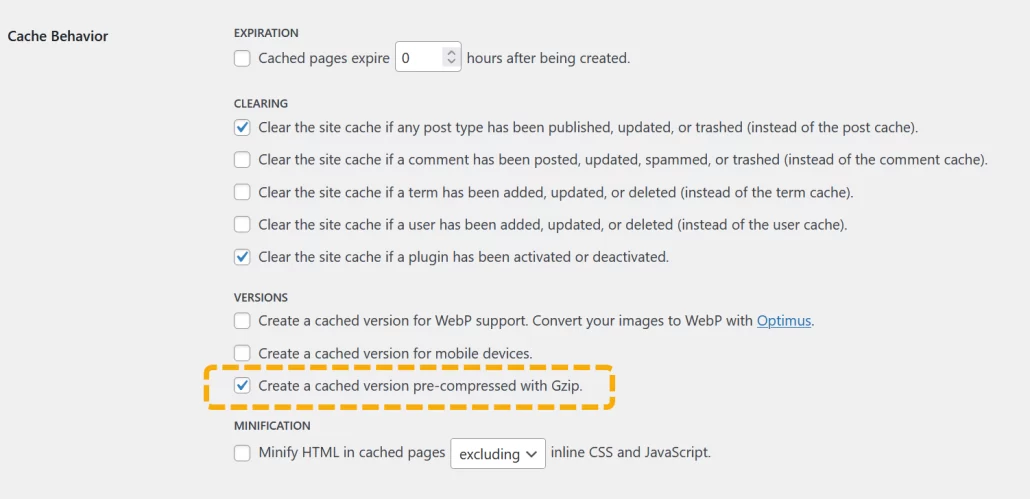
このサイトでは キャッシュイネーブラーという機能が多くないシンプルなキャッシュプラグインがインストールされています。 Cache Enablerでは Create a cached version pre-compressed with Gzip オプションをチェックするとGzip圧縮が有効になるようです。

別の方法として .htaccessで次のコードを追加できます。
# compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+ xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font icon .ico AddType image/png .png
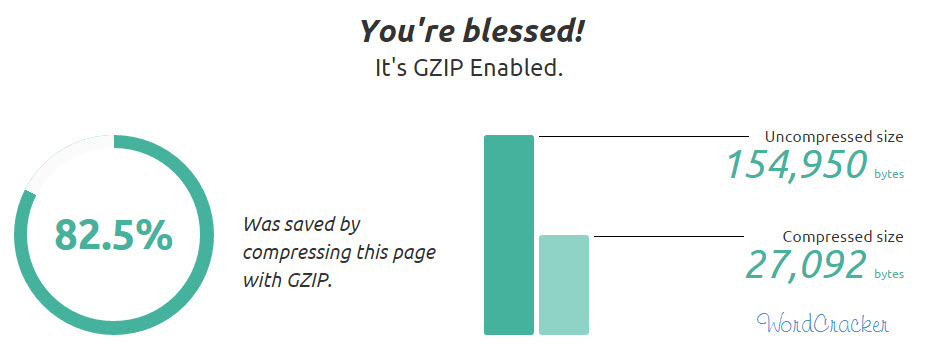
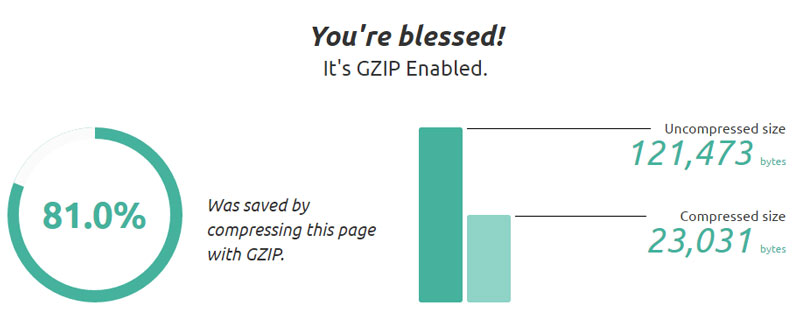
gzipを有効にするかどうかは、 このサイトで確認が可能です。 (※既存にリンクしたサイトが消えて、Check Gzip/Brotli Compressionという新しいオンラインGzip圧縮確認サイトリンクに置き換えました。)

参考までに この記事を見ると、 Bluehostでgzip圧縮がうまくサポートしていないと出ていますね。 .htaccessを利用したり、プラグインを使用してgzipを有効にしてもgzipが有効化されない表示された場合、サーバーからの制限が原因の可能性があります。
gzip compressionを適用した後PageSpeed Insightsで速度を測定してみると、6点程度の点数が上がってますね。
W3 Total CacheでGzip圧縮を有効にしたら BluehostでもGzip圧縮がよく適用なりますね。

無料キャッシュプラグインでは、WP Super CacheとW3 Total Cacheが多く使用されます。 私はWP Super Cacheを使用している途中W3 Total Cacheに変えました。 W3 Total Cacheが機能面では、より洗練された調整が可能なようです。
Browser Caching設定
ちなみに、次のコードを.htaccessに追加すると、Browser Cachingが設定されます。
##EXPIRES CACHING## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresB html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ##EXPIRES CACHING##
場合によっては、この方法も速度の向上に役立つでしょう。
ただし、ブラウザのキャッシュを有効にすると、新しい投稿を発行すると遅れてフロントエンドに表示されることがあります。 私はブラウザのキャッシュ設定のためにサイトに問題が発生したことがあり、この機能は無効になりました。
ありがとうございます。 助けたくさん吹き。
ブログを訪問していただきありがとうございます^^
少し複雑なんです、W3 Total CacheプラグインをインストールしてGzip圧縮を設定すると、一番簡単なようです。