WordPress KBoard 最新の投稿リストをサイドバーまたはフロントページに表示する方法
KBoard 掲示板の最新スレッドあるいはアナウンスをサイドバー、フロントページ(フロントページ)または目的のページに挿入することができます。 KBoardでは、最新の記事のリストを挿入することができるショートコードを提供して便利に使うことができます。
KBoard 掲示板スレッド一覧をサイドバーまたはメインページ(フロントページ)に表示する方法
次の手順に従って、 KBoard 掲示板の最新記事の一覧を好きなところに追加することができます。
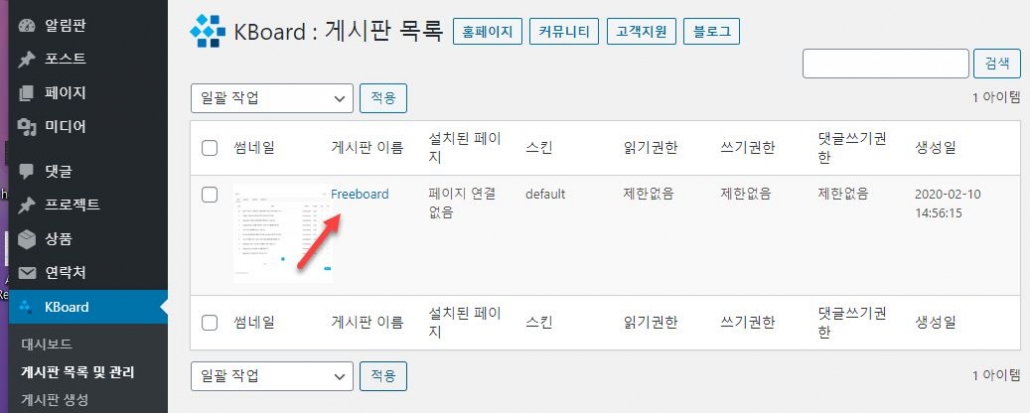
WordPress 管理者ページ> Kboard>掲示板リストおよび管理をクリックして、最新の掲示板スレッド一覧を表示する掲示板の名前を選択します。

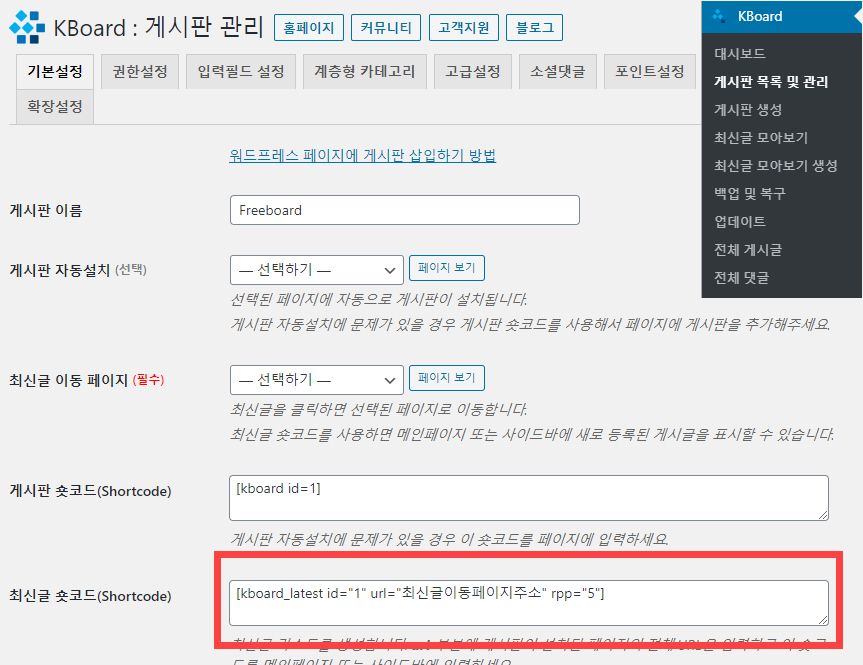
これで、掲示板の設定を変更可能な設定画面が表示されます。

デフォルトの設定 タブで「最新の記事ショートコード(Shortcode)オプションの横に最新の記事リストを挿入できるショートコードが表示されます。
上の図では、[kboard_latest id="1" url="最新記事移動ページアドレス" rpp="5"]がここに該当します。
[kboard_latest id="1" url="최신글이동페이지주소" rpp="5"]上記のショートコードが正しく機能するようにするには、 url =ページのアドレス 部分に掲示板の完全なアドレスを入力します(例:url = http://www.abc.com/board/)。 そして rppの数は、表示するスレッドの数を意味します。 必要な数を指定します。
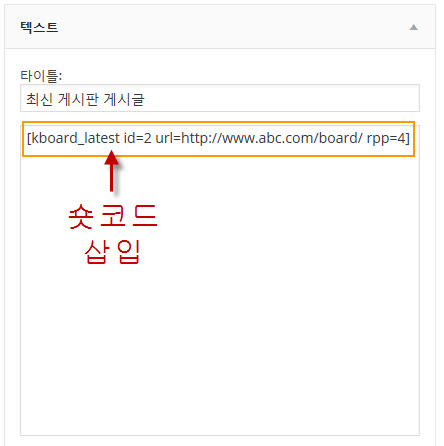
今サイドバーのウィジェットや、目的のページに掲示板の最新記事の一覧ショートコードを追加することができます。 たとえば、サイドバーに追加した場合、ダッシュボードから テーマのデザイン>ウィジェットをクリックして「テキスト」ウィジェットをサイドバーに追加します。
テキストウィジェットで上記のようにショートコードを追加して保存すると、サイドバーに掲示板の最新記事の一覧が表示されます。
サイドバーやページに表示される形をCSSなどを介して適当に調整することができます。 例えば、サイドバーの場合、タイトル/日を必要としないため、display:none; コードを使用して非表示にすることができます。
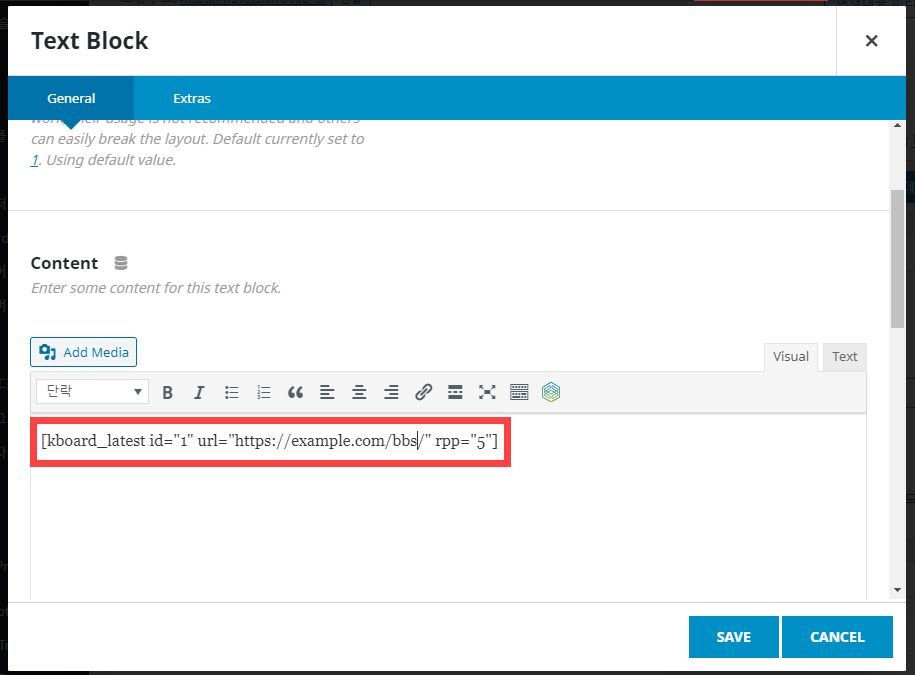
フロントページ(メインページ)に掲示板の最新記事を表示する場合は、同様の方法で上記のショートコードを表示するところを追加します。 例えば、 Avadaの場合は、テキストブロックにショートコードを入力します。

サイドバーショートコードを入れても、最新の記事が表示されずショートコードがそのまま表示される場合には、次の行を WordPress テーマの関数ファイル(functions.php)に追加してください。
add_filter('widget_text', 'do_shortcode');
テーマ関数ファイルは / WP-コンテンツ/themes/使用中 WordPress テーマ/ フォルダの下にあります。 この場合、 チャイルドテーマ(子テーマ)を作成チャイルドテーマの関数ファイルにコードを追加する必要がテーマが更新されても変更が初期化されません。





ワープ初心者とワード様に本当にたくさん学びます。 ホームページのメイン設定を最新の記事にすると、私はPOSTした最新の書き込みがリスト形式で見られるでしょう?
しかし、ページ全体に私が投稿した1つの「記事」をすべて表示させることはできませんか? どのように設定しても、最新記事の内容の一部だけが表示されるだけで、全体的にみな表示されるようにすることはできませんね。 プラグインやビルダーを利用しても、私が作成していた文章をホームページの最新文章に設定した時、全体の内容がすべて見えるようにする方法があるでしょうか? お疲れ様でした〜
1.最新のお気に入りリストに全体文を表示するテーマを使用するか、
2. 一部のテーマでは、最新の記事リストに「要約文」または「全コンテンツ」を表示する機能を提供することもあります。
3.テーマファイルをカスタムします。
1. Twenty Twelve、Twenty Seventeenなどのテーマでは、最新のお気に入りリストから文章要約ではなく、全体の文章が表示されます。 テストしてみるとTwenty Twelveテーマでは、全体の文章を表示しますね。 そして次の記事では、Twenty Seventeenテーマの最新記事リストから全体文の代わりに要約を表示する方法を説明しています。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-twenty-seventeen-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EC%A0%84%EC%B2%B4-%EA%B8%80-%EB%8C%80%EC%8B%A0-%EC%9A%94%EC%95%BD%EB%AC%B8-%ED%91%9C%EC%8B%9C/
2.一部のテーマでは、最新のお気に入りリストに表示されるコンテンツを設定するためのオプションを提供しています。
例えば、このブログで使用された GeneratePress テーマの場合 ルックス > カスタマイズ > Layout > Blogで Archives の Content type を Full Content に設定します。 次の図を参照してください。
https://www.screencast.com/t/czsrsJWInCcI
GeneratePress テーマのブログの設定については、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%84%A4%EC%A0%95/
3.これらの機能を提供していないテーマの場合、テーマのフォルダからindex.phpファイル(または適切なファイル)を変更してくださいになります。 もちろんチャイルドテーマを作って作業しなければならよ。
***
そして、最新の記事1つだけ表示するには、 設定>読むで「1ページに表示する投稿数」を「XNUMX」に設定してください。
本当に答えが感動です。 ただ感謝の挨拶だけ上げるなんて少しているが、オフィスに入って後援もします。 回答のために直接テストもしてくださって、本当にありがとうございます。 ㅠㅠ楽しい一日を~~
こんにちは
網ボードウェブマガジン形式最近の投稿出力ウィジェットを使用している
イメージがない文は、画像サムネイル部分にNo Imageと表示されます。
これを見る良くなくて、イメージがない文は、最初からの出力が途方もなくしたい
どうでしょうか
こんにちは、コーディング様。
そのURLを見なければならCSSで非表示にできるかどうか確認することができるようになります。
イメージが何らかの理由で削除され、イメージが存在せず、src = ""などのイメージパスなしで空になっている場合は、次のCSSコードで隠すことができます。
img[src=""] {display: none;
}
ありがとうございます!
おかげで毎回多くの助け受けます^^
こんにちは
マガジンのテーマを使用し中なのにお問い合わせおり文を書きます
インデックス画面に(ホーム画面)に最近の投稿を出力したいのですが
網ボードのプラグインを使用して掲示板を作成しました。
今使用中のテーマは、カテゴリーの記事をインテックス画面に出力される形になっているが
掲示板の書き込みは、ページの掲示板に出力される状態に
現在のインデックス画面に最近の投稿を出力することができない状態です。
つまり、カテゴリーの記事を作成すると、インデックス画面最近の投稿出力がされ
網ボードに文を作成すると、インデックス画面最近の投稿出力がありません。
網ボードに文を作成すると、インデックス画面最近の投稿が出力されるようにするには、
どこにどのようなコードを変更する必要がでしょうか? お知らせいただければ幸いです。ㅜ
こんにちは、コーディングしてみよう様。
網ボードを使用する場合、 WordPress 伝言板> Mangboard>掲示板管理に移動すると、最新のスレッドショートコードを確認することができます。 次のスクリーンショットを参照してください:
https://www.screencast.com/t/2sTtP4bnx3
もしお知らせなどの情報を表示する目的で掲示板を使用する場合、掲示板ではなく、ポスト(文)のカテゴリー機能を活用してみるのもいいようです。 (Example: https://cafe.naver.com/wphomepage/3241 )
ショートコードをどこに配置する必要がヒールかない探ししオソヨㅠ
カテゴリー文出力された部分を変えればなるのに、その部分をモトチャトつもりㅠ
ショートコードをどこに配置する必要がするのか分からないㅠ
カテゴリに設定されている部分を消してショートコードを入れればいいと思いますが…
seek proテーマ。 もしあなたを見つけることができますか? お願いします(__)
https://demo.themeinwp.com/seek-pro/
Seek Proテーマのサイトを見てみると、このテーマは Elementor ページビルダーとの互換性と表示されています。
もし Elementorでページが作成された場合、 Elementor 内から簡単にショートコードを入れることができます。
そうでない場合Seek Proテーマで、そのページがどのように作成されたから把握してください。
場合によっては、テーマファイルを変更する必要があります。 そのような場合には、チャイルドテーマを作成した後の作業してください。
回答ありがとうございます
Seek Proテーマで、そのページがどのように作成された把握はしたが
ユーザー定義のカテゴリーの文だけを選択して出力することができるように作成され
この部分を見つけることも変えたりも難しいですね。
Elementor ページビルダーを使用していませんが、 Elementor ページビルダーを試してみてください。 Elementor ページビルダーを使用すると、indexページも適用できますか?
Elementorを使ってフロントページを新しく作成することを考えてみることができます。
現在のテーマのIndexページを利用する場合index.phpファイルを分析して、その部分を見つけてショートコードに置き換えてくれればとなります。 必ずチャイルドテーマを使用して作業ハシゴヨ。
はい、ありがとうございます(笑)
たくさん学んでいきます^^ショートコードが引き続きそのまま表示してもすごく見つけたここ助けを迷惑ありがとうございます〜
ありがとうございます。 今 WordPress 俳優は初めてです。 サイドバーに掲示板の内容をどのように入れるべきか分からず悩んでいましたが…ここで解決しました。 本当にありがとうございました。 良い一日を過ごしてください。 これからも多くの指導便達お願いします。
個人的なブログを訪問していただきありがとうございます。 楽しい週末と休日を持って^^
WordPress 入門者です。
こんにちは?
現在はKBoard最新記事ビューを使用していないので、正確なコードを確認することができません。
おそらく、次のコードであることです。
#kboard-avatar-latest> table> thead> tr {表示:なし;
}
#kboard-avatar-latest td.kboard-latest-date、
#kboard-avatar-latest th.kboard-latest-date {
表示:なし;
}
上記のコードは、avatarスキンの時です。 他のスキンでは、他のavatar代わりに、他の要素の名前が入るようです。 このコードをstyle.cssファイルに追加してください。
こんにちは。 必要な情報なので立ち寄るされました!
最新の記事ビューをよく使用している様のように下にcssを利用してあんな形に見えるようにするのはどうすればいい? ㅠ
オディエダが任意のソースを入れあのすっきりきれいかどうかわかりたいです。
私がやるからどんどん形がねじれて…… css 初心者 まだたくさん難しくてこんなに置いて聞いてみます。
初対面の実例がありました。
教えていただければ幸いです!
こんにちは?
コメントありがとうございます。
現在はKBoard最新記事ビューを使用していないので、正確なコードを確認することができません。
サイトのアドレスをもらえますか? その後、私が確認して返信をいたします。
そして時間が報われる時ゲストブック(https://www.thewordcracker.com/short-note/)に文を残していただければ幸いです。 数日前にKBoardにゲストブックを一度作ってきた別の人気がないですねㅠㅠ