YouTubeなどの動画をiframe形で挿入する場合、いくつかの WordPress テーマは割合に合わせて正しく表示できない場合があります。 この記事では、iframeに挿入された動画をモバイル機器での比率に合わせて表示するように設定する方法について説明します。
iframeに挿入された動画をモバイル機器での比率に合わせて表示するように設定する(CSS)
たとえば、次のようなコードを挿入する場合:
<iframe width="560" height="315" src="https://www.youtube.com/embed/V3UB54eA2S4" frameborder="0" allowfullscreen></iframe>
この場合、iframeの外にdivを一つ追加します。
<div class="videowrapper"> <iframe width="560" height="315" src="https://www.youtube.com/embed/V3UB54eA2S4" frameborder="0" allowfullscreen></iframe> </div>
今、次のようCSSコードを使用してiframe内の動画を反応型で動作するようにすることができます。 (WordPressでは、CSSコードをスタイルシートファイルに追加する必要があります。)
.videowrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 비율인 경우 */
/* padding-bottom값은 4:3 비율인 경우 75%로 설정합니다 */
padding-top: 25px;
height: 0;
}
.videowrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
YouTubeの場合 この記事を参考にしてみてください。
iframeにYouTubeの映像を挿入例:
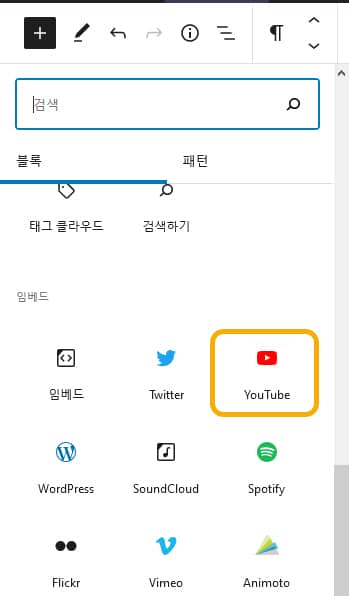
WordPressから Gutenberg エディタ(ブロックエディタ)の使用時にYouTubeブロックを使用
WordPressがバージョン5.0に更新され、デフォルトのエディタが Gutenberg(Gutenberg)に変わりました。 GutenbergでYouTubeのビデオを挿入することができるブロックを提供するため、利用ください。

WordPress 5.7のリリースでは、ブロックをドラッグ&ドロップドラッグ&ドロップ方式で挿入することができる機能が追加されました。
次の映像は Gutenbergで提供されるYouTubeのビデオを埋め込む機能を使用して挿入した例です。
参考までに エレメンページビルダー などでも動画を挿入ウィジェットを利用したり、上で紹介しiframeで追加する方法を利用することができます。

ありがとうございますㅜㅜ子供フレームどのように処理すべきか頭アパトヌンデ! すごくシンギハネヨム!
こんにちは?
ヘルプになったと思います。
ワード様のブログ円ないのですねㅠㅠ本当にありがとうございました
ブログを訪問してコメントまで残していただきありがとうございます :)
はい。 ないことを除いてすべてがあります。(笑)
ありがとう!
ブログを訪問していただきありがとうございます^^
ありがとう^^