WordPressのショッピングモールプラグイン WooCommerceの商品ページでは、商品をさまざまな順序で並べ替えることができます。 カスタマイズで基本商品分類オプションを人気順(販売)、評価順、最新順、価格順などに変更が可能です。
WordPress WooCommerce 基本商品分類(Sort by)オプションを変更する
WooCommerce 3.3以降のバージョン
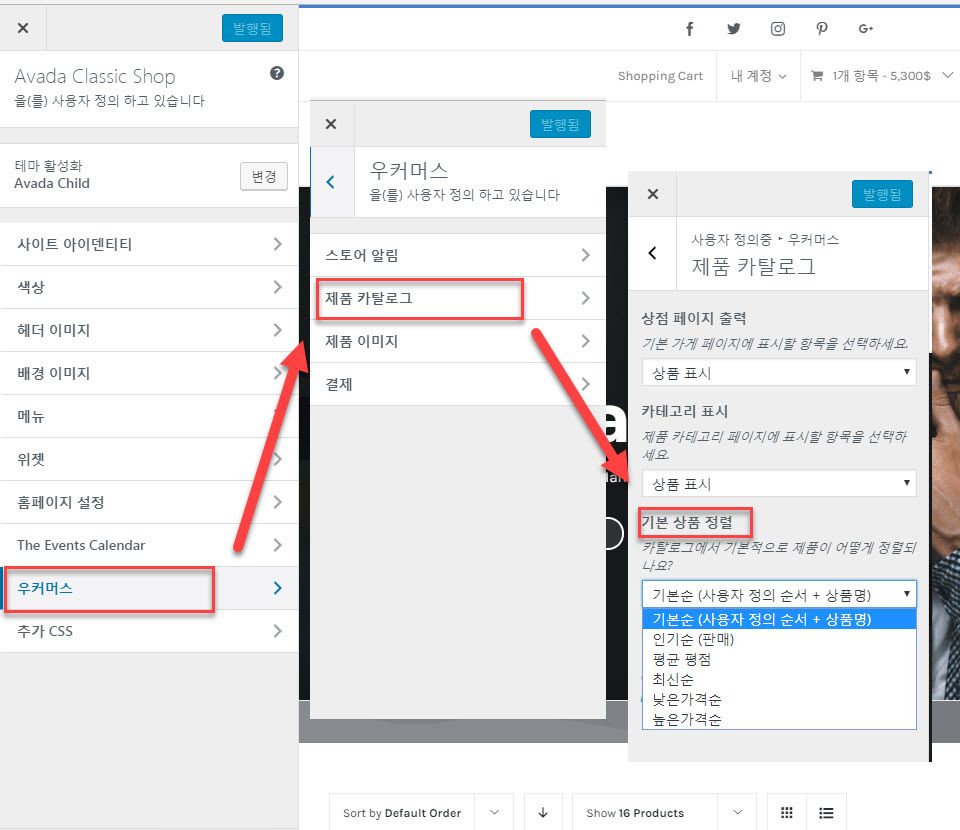
WooCommerceが更新された商品の分類オプションが ルックス(Appearance)>ユーザー定義(Customize)> WooCommerce (WooCommerce)>製品カタログ(Product Catalog) 下に移動しました。

「基本商品の並べ替え」オプションから希望のオプションを選択できます。 WordPress バージョンと使用するテーマによって、インターフェイスは少し異なる場合があります。
「人気順(販売)」を選択して保存すると、店舗ページと商品カテゴリページの基本商品の並べ替えが「人気順」に変わります。

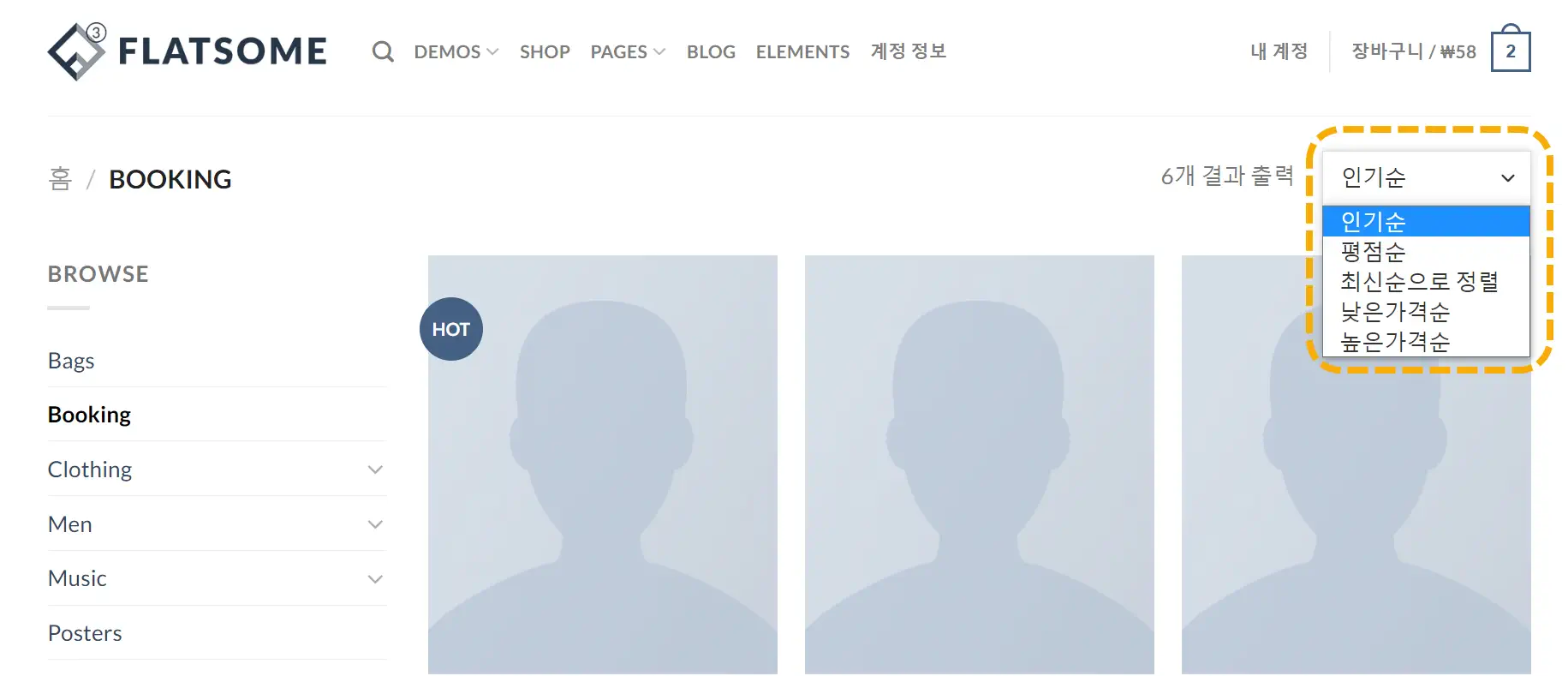
上の図は、 WooCommerce 専用テーマである Flatsomeテーマで「人気順」に商品の並び替えを行った際の様子を示します。
特定のページに商品をカテゴリ別に一覧表示したい場合、または商品全体を一覧表示したい場合 WooCommerce ショートコードを使用したり、ページビルダーが提供するエレメント/ウィジェットを使用したりできます(」WooCommerceで特定のカテゴリの商品一覧表示する」を参照)。
WooCommerce 3.2.6以前
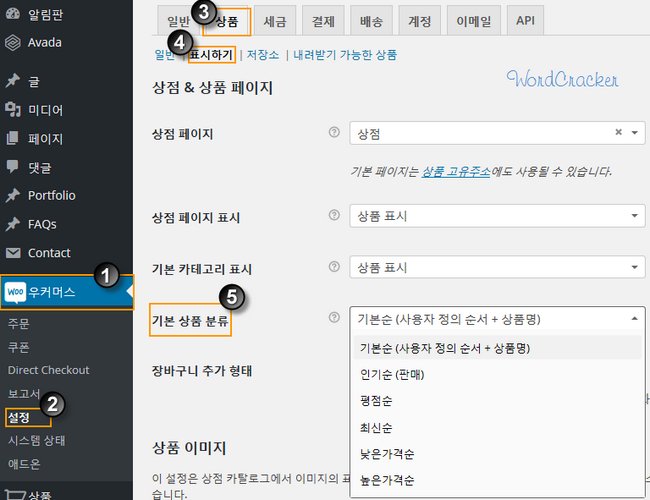
商品配列のデフォルトオプションを設定するには、通知パネル(管理者ページ)で右コマース>設定>商品>表示タブの "基本商品カテゴリオプションで指定できます。

店のページで人気、ピョンジョムスン、日付順、価格順など、いくつかの基準で商品を並べ替えることができます。

たまにこのような商品の並べ替えの一部を必要としなくて削除したい場合があります。 このような場合、フィルタを使用する場合は、希望する並べ替えを変更することができます。
function my_woocommerce_catalog_orderby( $orderby ) {
unset($orderby["price"]);
unset($orderby["price-desc"]);
return $orderby;
}
add_filter( "woocommerce_catalog_orderby", "my_woocommerce_catalog_orderby", 20 );
// Source: github
インターネットを検索してみると、上記のようなコードが多く検索されます。 しかし、実際に適用してみるとよくないですね。 WooCommerceが更新のためか、それともテストしたテーマ(販売1位を記録している Avadaテストする)問題なのかは正確には分かりません。 もし、上記のフィルタでよくされていない場合は、次のようなCSSコードを試してみます。
/* WooCommerce 상품 정렬 옵션 제거하기 */
/* Hides "Order by" options using CSS */
ul.orderby.order-dropdown a[href$="price"],
ul.orderby.order-dropdown a[href$="date"] {
display: none;
}
href $ =の後に適切な並べ替えオプションの名前で置き換えるようにします(要素の検査で確認)。
基本商品カテゴリ(デフォルトのソート)ドロップダウンをショッピングページとカテゴリページから削除するには、次のコードを関数ファイルに追加するようにします。
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
この方法がうまくいかないと、CSSを使用することもあるでしょう。

こんにちは? 私はul.orderby.order-dropdown a [href$ = "price"]コードを使用しているので、私は簡単に私が必要としないタブを削除することができました。
こんにちは?
ブログを訪問していただきありがとうございます。
次の記事を参照してください。
https://www.thewordcracker.com/miscellaneous/css-attribute-selectors/
こんにちは! 五十音順に並べ替えるになるの嫌この記事を参考にして修正しようした〓〓商品の表示部分がありませんㅠㅠㅠもしかしたら変わったのではないかと思います。
こんにちは?
実際に確認してみる、従来の方法では、いけないですね。 WooCommerceを見てみると、メニューが別の場所に移動しました。 上記の内容に追加したので、参考みてください。
こんにちは〜良い情報ありがとうございます。
もしかしたら WooCommerceメイン画面のカテゴリー商品順序を私必要に応じて変えることができますか?
こんにちは?
ショートコードを使用してカテゴリー別に商品を一覧表示することができます。
https://iwordpower.com/2016/09/list-woocommerce-category-products-in-wordpress/ を参照してみてください。
こんにちは〜! 良い情報もありがとうございます
もしカテゴリー単位での並べ替え順序でカスタムすることができるプラグインが別々のでしょうか?
こんにちは?
ブログを訪問していただきありがとうございます。
ご希望の内容を私が正しく理解していなくて、正確な回答になることができるかわかりませんが、カテゴリー単位で商品を表示する機能は、 WooCommerce基本的に内蔵されています。
基本的には次のようなショートコードを使用することができます:
[product_category category="appliances"]
もっと詳しく http://iwordpower.com/2016/09/list-woocommerce-category-products-in-wordpress/ 文を参照してみてください。