WordPressでは、基本的な文のタイプ(文、ページなど)のほか、ユーザー定義文のタイプ(Custom Post Type)を作成することができます。 例えば映画レビュー、音楽レビューなど特化したカテゴリーの記事を作成するのに便利です。 この記事では、「北のレビュー」文の種類を作成する方法を段階的に説明します。
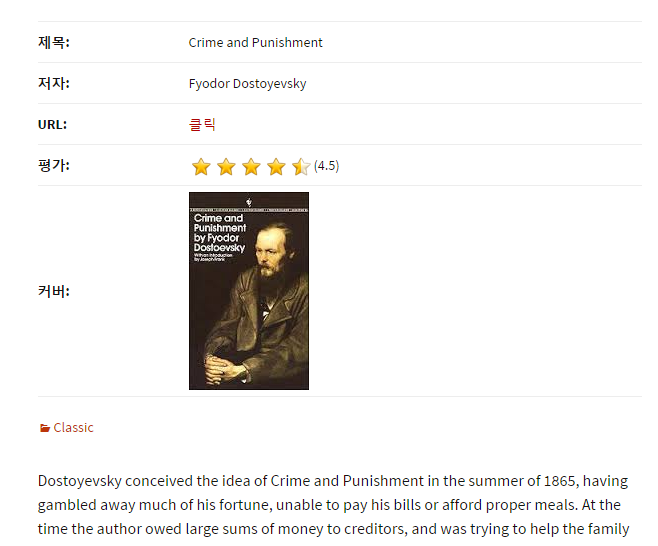
最終的に次のような文の種類を作成することです。

※参考までに、コーディング作業なしで不動産物件検索サイトや映画のレビューサイトを作成したい場合Toolsetプラグインを利用することができます
WordPress カスタム投稿タイプを使用して「ブックレビュー」サイトを作成する方法
計画
まず、「ブックレビュー」にどの項目が入るかを考えてみます。 私は次の項目をブックレビューに入れたいと思います。
- 記事タイトル
- 作家
- 表紙画像
- アマゾンURL
- 書評
ここで、書評は本文の内容に置き換えとなりますので、4つのユーザーフィールドが必要です。
そしてアーカイブページを作成するかどうかを決定する必要があります。 アーカイブページを作成しなければ一目瞭然に見ることができますので、アーカイブページを作成しましょう。 「ブック」の投稿タイプを作成する手順は次のとおりです。
- 「書籍」カスタム投稿タイプを設定します。
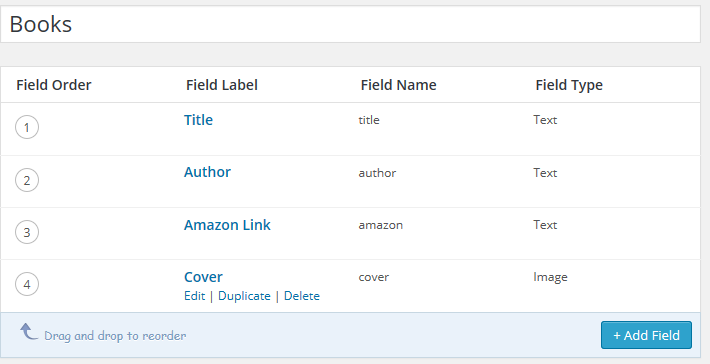
- カスタムフィールドを追加します。
- 文のテンプレートを作成します。
- 記事アーカイブ(Archive)を作成します。
ユーザー定義の文タイプの作成
ユーザー定義文のタイプ(Custom Post Type)は、 WordPress 古写本を参考に手動で作成することもできるが、ここでは、管理しやすいようにプラグインを使用するようにします。
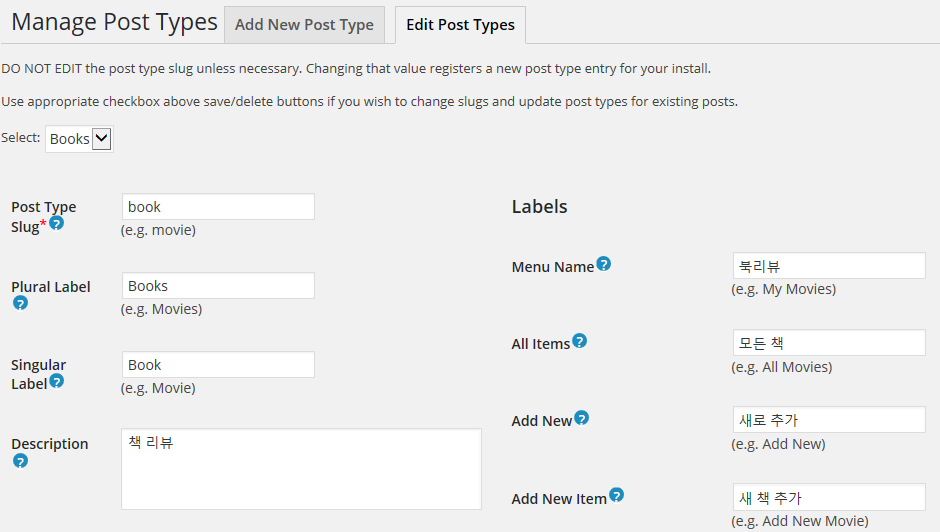
Custom Post Type UIというプラグインをインストールするようにします。 有効にすると、ダッシュボードにCPT UIというメニューが追加されます。 投稿タイプの追加/編集をクリックして、新しい文のタイプを作成します。

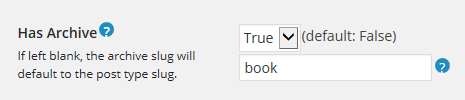
適切に入力してください。 ここで「Has Archive「部分は次のように入力します。

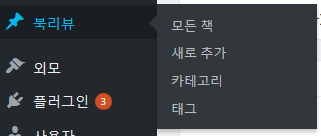
「Save Post Type」をクリックすると、「Book」のカスタム投稿タイプが作成され、更新すると、次のような「ブックレビュー」メニューがダッシュボードに追加されます。

おほ、もう頑張ったような気がします。 しかし、まだ行く道が遠いということ... この状態で「ブックレビュー」で新しい文を作成してみると、普通の文と同じように表示されます。 それでは、あえて大変に新しい文章タイプを作る必要はないでしょうか? 続けて進めてみましょう。
ユーザー定義フィールドの作成
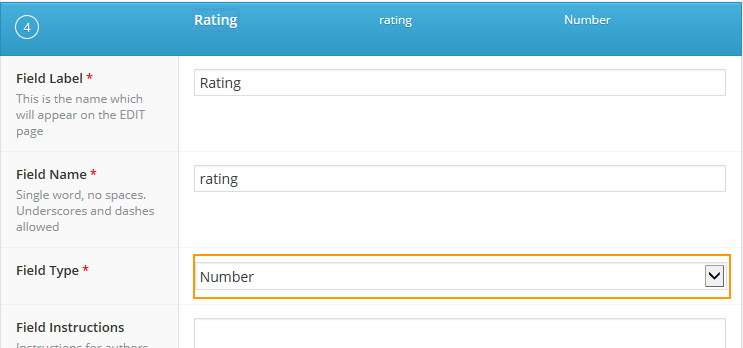
これで、上で作成した「book」という文章タイプに使用するカスタムフィールドを追加します。 同様に手動で作成できますが、ここでは 高度なカスタムフィールドというプラグインを使用してカスタムフィールドを作成します。 このプラグインをインストールして有効にすると、ダッシュボードに「カスタムフィールド」が作成されます。 カスタムフィールドフィールドグループを作成し、次のようにカスタムフィールドを作成します。

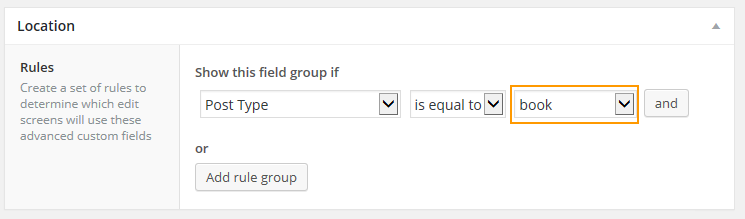
ここでCustom Fieldsを北レビューのみ表示されるように、次のような場所(Location)を指定できます。

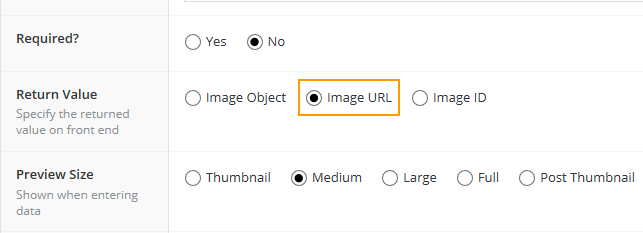
そして注意すべき点はカバーを「Image Field Type」にしたのですが、Return Valueを「Image Object」にしないで「Image URL」に設定してくれるようにします。 そうしないと、画像が正しく表示されないという問題が発生します。

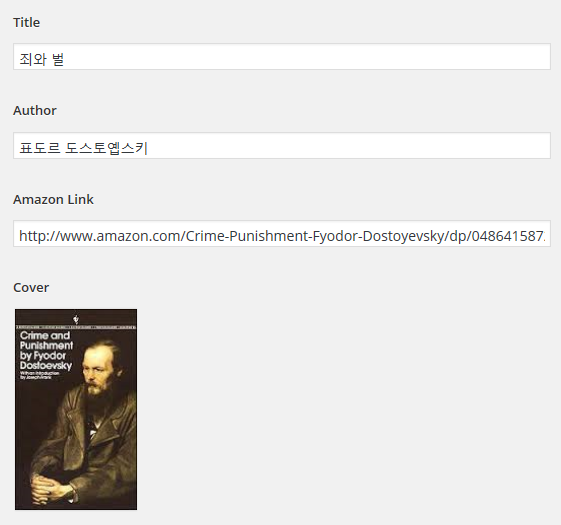
今記事作成画面に追加したユーザー定義のフィールドが追加されています。

この状態で、新しい記事を作成して発行しても、通常の文章で文章を作成したと別段異なることはありません。 続いて、この文の種類のテンプレートとArchiveテンプレートを作成します。
文テンプレートの作成
ユーザーの投稿タイプの投稿テンプレートの名前は、single-{post_type}.phpで指定する必要があります。 この例では、「single-book.php」ファイルを作成します。 single-book.php ファイルを作成し、single.php ファイルの内容をすべてコピーして挿入します。 そして適切に修正をするようにします。 テストでは、Twenty Thirteenテーマを使用しました。 single.phpファイルから部分をcontent.phpファイルの内容に置き換えて修正しました。 それ以外の場合は、content.phpで「book」の投稿タイプに対応する部分を追加するように変更することもできます。 (これはテーマによって異なるため、これにはテーマファイルの分析が必要です。)single-book.phpファイルにカスタムフィールド部分を次のように追加しました。
タイトル: 著者: URL: " target="_blank">Click カバー: " alt="" />
ユーザーフィールドの内容をテーマファイルに追加する方法は、 次の記事を参照してください。
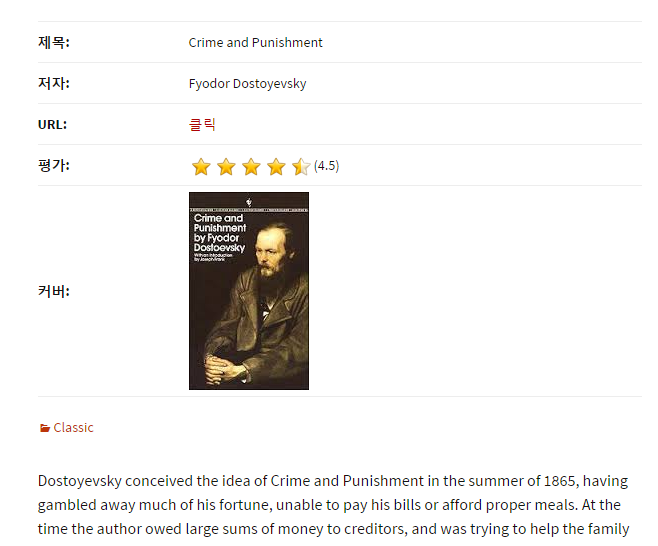
コードを適用してみると次のように、個々の文が表示されます。

これは「罪と罰」についての内容ですね。 幼い頃にとても印象的に読んだ本の一つです。
最後に、「ブック」の書式のアーカイブページを作成する方法を見てみましょう。
アーカイブテンプレートの作成
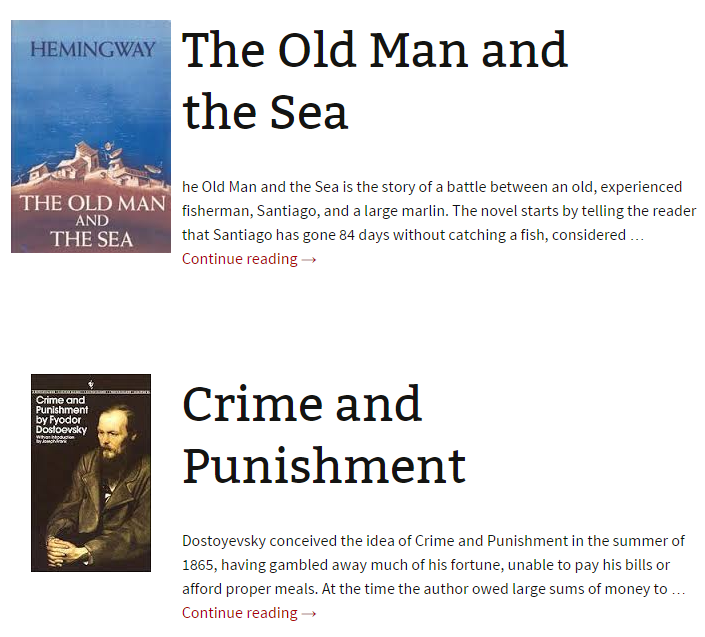
アーカイブテンプレートファイルの名前は、archive-{post_type}.php形式でなければなりません。 したがって、「archive-book.php」ファイルを作成します。 そして、archive.phpファイルの内容をそのままコピーして貼り付けるようにします。 そして、状況に合わせて適切に修正すれば良いのです。 Twenty Thirteenテーマの場合、文章の内容が全体的に出てきて、見方が悪く、要約文(Excerpt)が出るように少し修正してみました。 このとき、条件文に次のコードを使用します。
if ( 'book' == get_post_type() )

WordPress 説明によれば is_singular('book') 型が合うようですが、奇妙に正しく動作しないため上記のコードを使用するので正しく動作しますね。 アーカイブページのリンクはhttp://ブログ_アドレス/book/になります。 Twenty Thirteenテーマでアーカイブページを少し変更してCSSを調整した場合:
アーカイブテンプレートの変更もテーマに依存しており、若干のPHPの知識が必要です。
※参考までに エレメンプロを使用している場合、 Postsウィジェットナ ポートフォリオウィジェットを使用してカスタムポストタイプの記事を一覧表示できます。
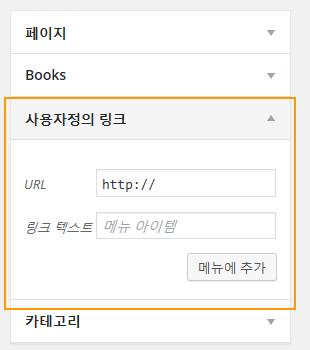
そしてメニューもアーカイブページを追加すると、良いでしょう? ルックス>メニューで「カスタムリンク」として追加すると、新しく作成した「ブックレビュー」が完成します。

追加:Taxonomyを使用して分類を作成し
ユーザーTaxonomy追加する
上記の手順で、「書籍」の投稿タイプが完全に完了しました。 ここでは、カテゴリ機能についてしばらく話し合いたいと思います。 文章で使用されているカテゴリは、ユーザー定義の文章タイプにも使用できます。 しかし、実際にカテゴリリンクをクリックしてみると、文章がないものになるでしょう。 これを解決するには、categoryファイルの適切な場所に if ( 'book' == get_post_type() ) 条件文を追加して問題を解決できます。 この方法の代わりにカスタム分類(Taxonomy)を作成して、「ブックレビュー」のカテゴリとして活用できます。
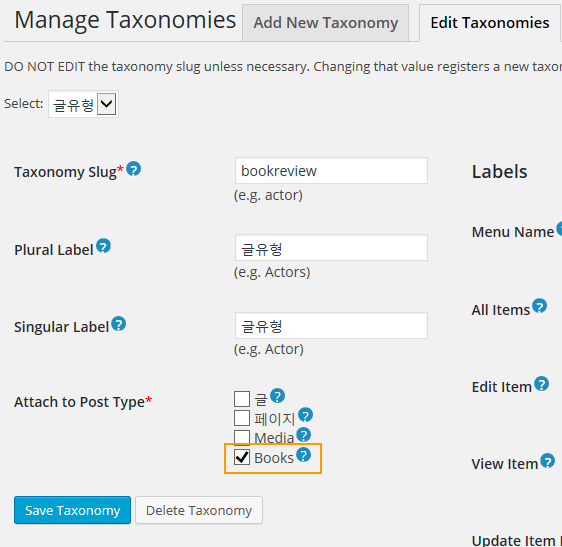
このため、 CTP UIから 分類の追加/編集を選択して、新しい分類を作成するようです。

情報を適当に記入し Attach to Post Typeに上記で作成し文の種類をチェックするようにします。
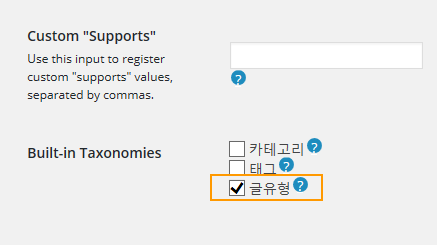
そして 投稿タイプの追加/編集に移動して、上記で作成した書類の種類の情報のXNUMXつを変更します。 」Built-in Taxonomies「で作成した分類のみを確認してください。

ユーザー分類リンクを追加する
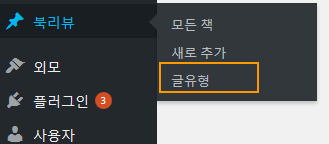
上記のように作業した場合は、作成した分類が「ブックレビュー」の下に追加されます。

個別の記事では、分類の情報が表示されるようにするには、次のようなコードを該当する場所に追加するようにします。
post-> ID、 'bookreview'、 ''、 '、 '、 '' ); ?>
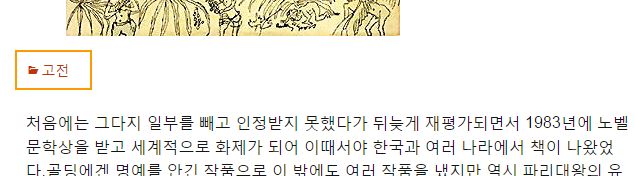
たとえば、次のように記事本文のすぐ上には、分類情報を表示してクリックすると、その分類のArchiveページに移動できるようにすることができます。

ユーザー定義の分類アーカイブの作成
「ブックレビュー」の投稿タイプに「投稿タイプ」分類を追加しました。 次に、この「投稿タイプ」分類をカテゴリページのように使用するためにアーカイブページを作成します。 アーカイブ名はtaxonomy-{taxonomy_name}.phpの形式でなければなりません。 この場合、taxonomy-bookreview.phpというファイルをXNUMXつ作成し、上で作業していた"archive-book.php"ファイルの内容をコピーして貼り付けます。 そして 'book' == get_post_type() 部分は is_tax('bookreview') で修正してくれるようです。 その後、同じ形のアーカイブテンプレートが完成します。
最後に、
以上で、カスタムの文型を作成する方法を例として簡単に説明しました。 できるだけ簡単に説明すると努力しましたが、この部分が本来初心者に従うのは容易ではないかもしれません。 特に、投稿テンプレートとアーカイブテンプレートの場合は、PHPの知識とCSSに関する知識が必要になる場合があります。 もし説明が微妙な部分があれば教えてください。 この方法を使用すると、「映画レビュー」、「クラシック音楽レビュー」...など、さまざまな用途に対応できます。
付録:星評価を追加する
次の図のように星評価を追加することができます。

星評価を追加するには、Advanced Custom Fieldsで数字の入力を受けるカスタムフィールドを一つ作成します。

今適当な別の画像を入手するようにします。 XNUMXつの星の種類が必要になります:オンビョル、班別、そして空の星。 それぞれの名前をstar.png、half.png、blank.pngといえば、single-book.phpファイルに次のコードを追加するようにします。
評価: '; } if (strpos($starNumber,'.')) { echo ' '; $x++; } while ($x<=1) { echo ' '; $x++; } echo '('; the_field('rating'); echo ')'; } ?>
その後、上記の図のように星評価が追加されます。
こんにちは。
カスタムフィールドを二つ追加して記事の種類を追加したが
(オリジナル:(タイトル/内容)
(追加:タイトル/カスタムフィールド1 /カスタムフィールド2 /内容)
既存の WordPressが自動的に提供されたオリジナルの書き込みの文章は、上記のカスタムにインポート順ませんか?
そうなるとカスタムフィールド1 /カスタムフィールド2の内容は、nullになるでしょう。
その理由は、元の文を書くのカテゴリに分類をイミダゾールておい、
フィールドが追加されている風にXNUMXつ以上作成されたもので
私はこの両方の分類が同じように適用されると思った、まったく違うんですよ。
私の質問は少し曖昧であるかもしれません...もう一度まとめると、
1)追加された記事の種類のカテゴリを既存のものと同じように使用できるかどうか?
- そうでなければ、方法は既存の書式自体を修正してしまうべきでしょうか? (新たに追加したのではなく)
2) 新しく追加された文型にエディタがついていません... (WPBakery使用中) もしこれもオプションがあるのでしょうか。
ありがとうございます。
1. Custom Post Type UIプラグインを使用してカスタムポストタイプを作成する場合 WordPress コアのカテゴリーとタグの分類(taxonomy)を選択することができます。 この機能を使用してみなくて希望どおりに動作するかは分かりません。
https://www.screencast.com/t/NuM4bjBuZ
そして https://premium.wpmudev.org/blog/add-custom-post-types-to-tags-and-categories-in-wordpress/ 記事によると、 WordPress 基本カテゴリーを使用してもカテゴリページ(アーカイブページ)では、カスタムポストタイプの文章が表示されないです。 しかし、リンクされた文で提示するコードを使用すると、カテゴリページにカスタムポストタイプのカテゴリー文等も表示されるとね。
https://www.screencast.com/t/rJxzmbMpTD
2. WPBakeryページビルダーでポストタイプを選択することができませんか? 次の図を参照してみてください。
https://www.screencast.com/t/G7I4yL7B
テストをしてみるとCustom Post Type UIを使用して、新しいカスタムポストタイプを作成し WordPress 基本カテゴリーを接続した後、参照される記事に記載され、コードを使用したら、必要に応じ動作ですね。
そしてWPBakery Page Builderもカスタムポストタイプで使用するように設定が可能ですね。
https://www.screencast.com/t/Cl6cPYILlNv
しかし、テストに使用したWPBakeryページビルダーでは、 Warning: count(): Parameter must be an array or an object that implements Countable in... エラーが発生し、正しく動作しません。