WordPress WooCommerce オプション商品を設定する
WordPressから WooCommerce オプション商品を設定して、顧客がオプション(色、サイズなど)を選択して購入できるようにします。 通常、オプション商品といえば英語でOptionと考えやすいですが、「Variable Product」(オプション商品)と「Variation」(オプション)という用語が使われますので、Google検索時にこの用語を使うと希望の情報を得ることができます。
この記事では、 WooCommerce オプション商品を構成する方法を説明します。 UIはテーマ別/WooCommerce バージョンごとに少し違いがありますので、これを考慮して参照してください。 (Flatsomeテーマでテストしました。)
[この記事は、2017年9月に最初の作成されたが、最新の WooCommerce WooCommerceバージョンに合わせて変更されて再発行されました。 ]
WooCommerce オプション商品を設定:属性(Attribute)を指定する
まず、 WooCommerce 属性(Attribute)を定義するようにします。 商品>属性(Attributes)をクリックします。
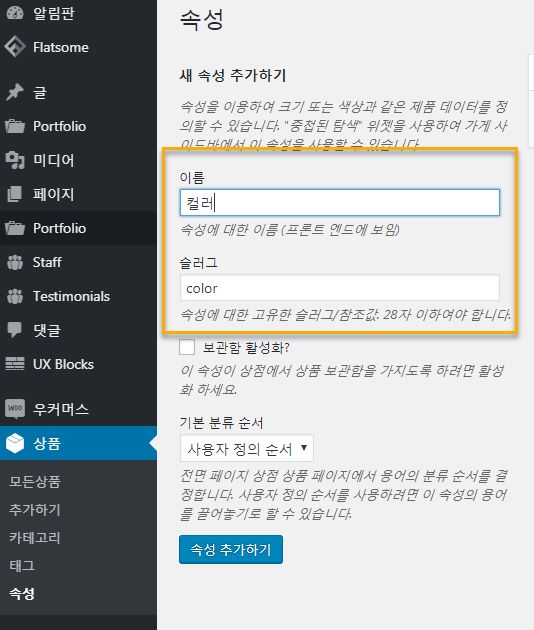
この記事を書くときは、属性はAttributesとして英語で表示されていましたが、最新バージョンでは韓国語で「プロパティ」と表示されています。 商品>属性をクリックすると、新しいプロパティを追加することができる画面が表示されます。

適切な属性を追加します。 たとえば、カラーを追加して、一番下の 「属性を追加する」をクリックします。

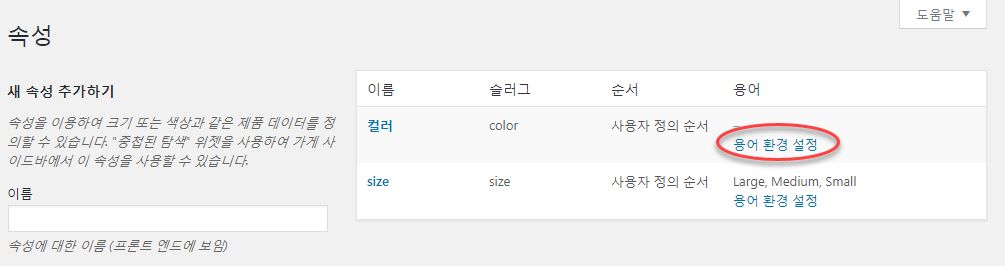
その後、上記の図のように右上に追加された属性が表示されます。 右端にある 「用語設定」(Configure Terms) アイコンをクリックします。

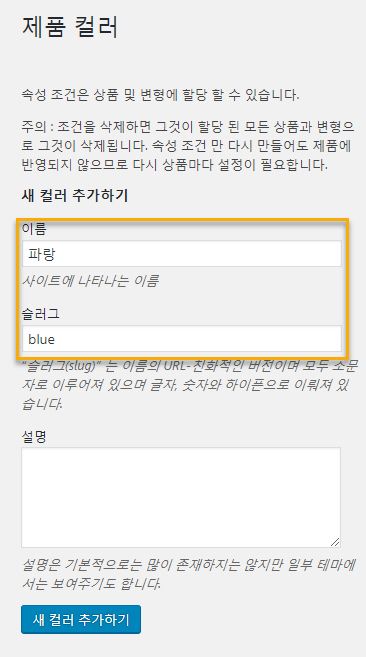
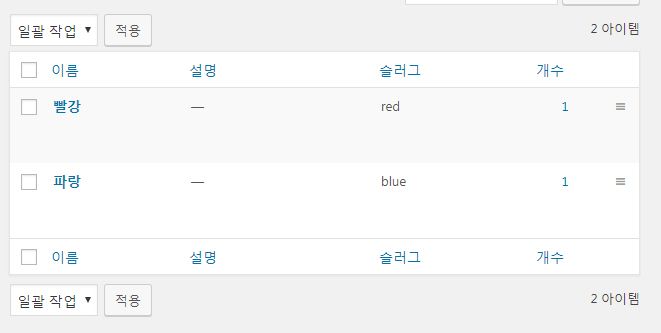
その後、上記の図のように、選択した属性に追加される詳細 オプションを追加することができます。 お好みの色を追加し、 「新しい色を追加する」 ボタンをクリックします。 私は「青」と「赤」を追加してみました。

上記の手順を繰り返して、他の属性(例えば、サイズ)を定義するようにします。
オプション商品を設定する
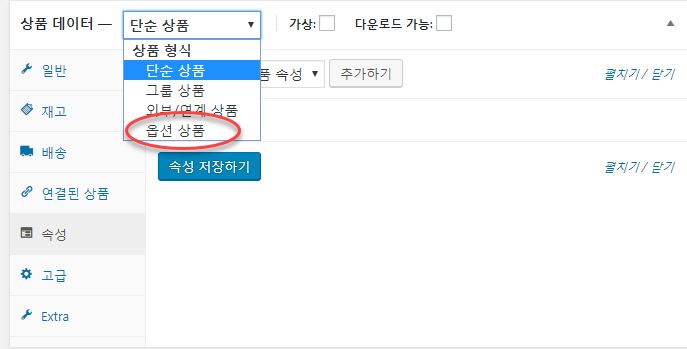
これで新しい商品を追加するか、既存の商品を編集して「オプション商品」を整理します。 商品>追加するを押して適切な商品を作成します。 商品説明の下の「商品データ(Product Data)」から」オプション商品「を選択します。

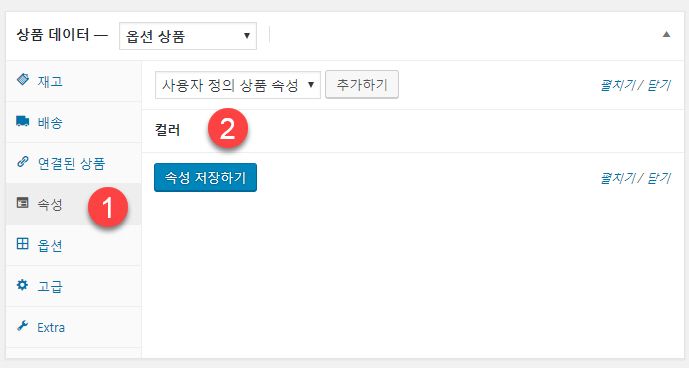
その後、「商品データ」の下で 属性(Attributes)を選択して、指定のプロパティを選択します。

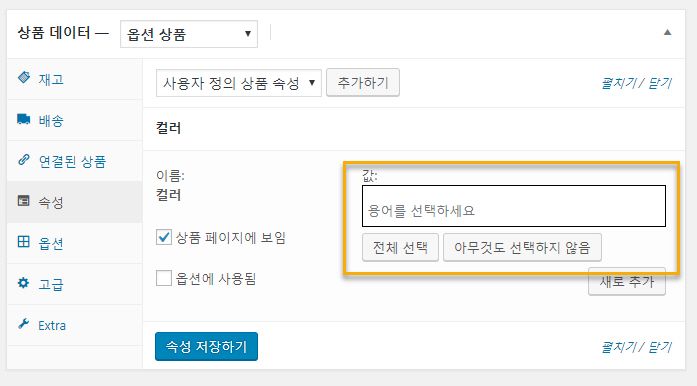
まず、「カラー」プロパティをクリックします。 これにより、「カラー」属性の中からこの商品から選択可能なオプション値を選択できます。

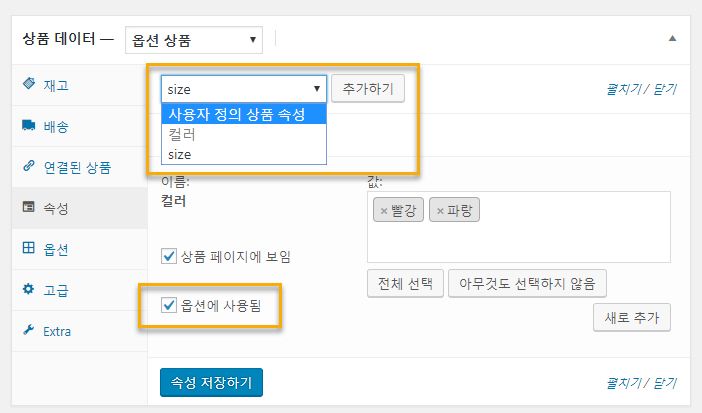
「すべて選択」を行うと、プロパティ全体の値が追加されます(たとえば、「青」、「赤」)。 オプションで使用する場合は、「オプションで使用」チェックボックスをチェックしてください。 そして、「カスタム商品のプロパティ」ドロップダウンをクリックすると、他のプロパティを追加できます。

追加の属性を「追加」し、属性値を選択します。 同様に、オプションで指定可能にするには、[オプションで使用]チェックボックスを選択します。 設定が完了したら、[プロパティの保存]をクリックします。
今「属性」のすぐ下にある」オプション「を選択します。

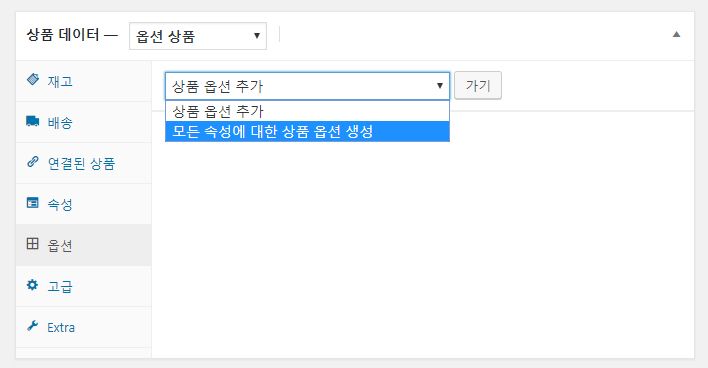
上の図のように、XNUMXつのオプションから選択することができます。
- 商品オプションの追加(Add variation)
- すべてのプロパティの商品オプションの作成(Create variations from all attributes)
[商品オプションの追加]をクリックして個別にオプションを追加するか、[すべての属性の商品オプションを作成]を選択してすべての組み合わせのオプションを追加できます。 「すべての属性の商品オプションの生成」をクリックすると、次の図に示すように、すべての属性値が結合され、オプションとして追加されます。

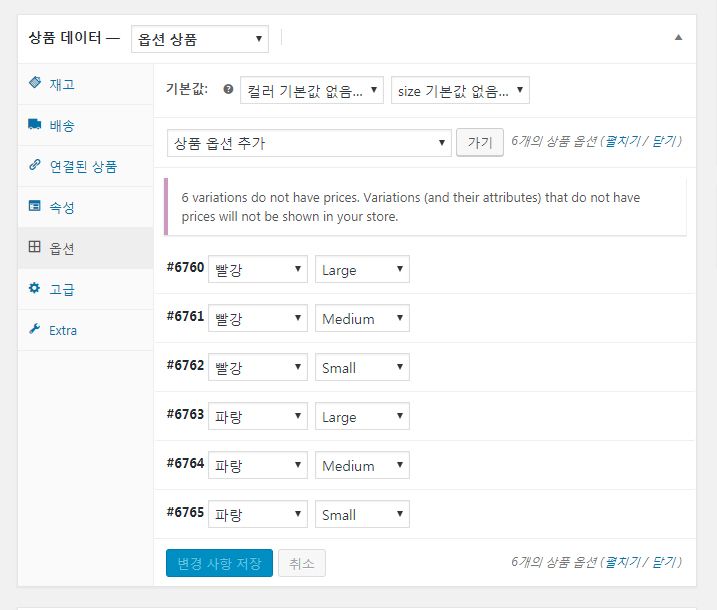
すべてのプロパティの商品オプションを追加すると、上の図のように、すべての商品のオプションが追加されます。 上部にデフォルトで表示されるオプションを指定することができます。
オプションのみを作成して価格を指定していないため、「店舗に価格が指定されていないオプション商品は表示されません」という案内フレーズが表示されます。
6 variations do not have prices。 Variations(and their attributes)that do not have prices will not be shown in your store。
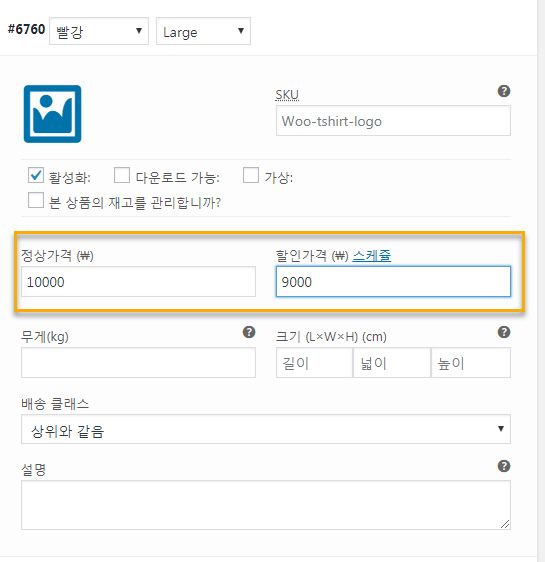
各オプションをクリックして価格を設定するようにします。

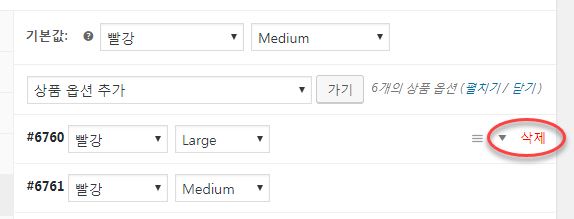
不要なオプションはマウスの上に移動し、[削除]をクリックして削除できます。

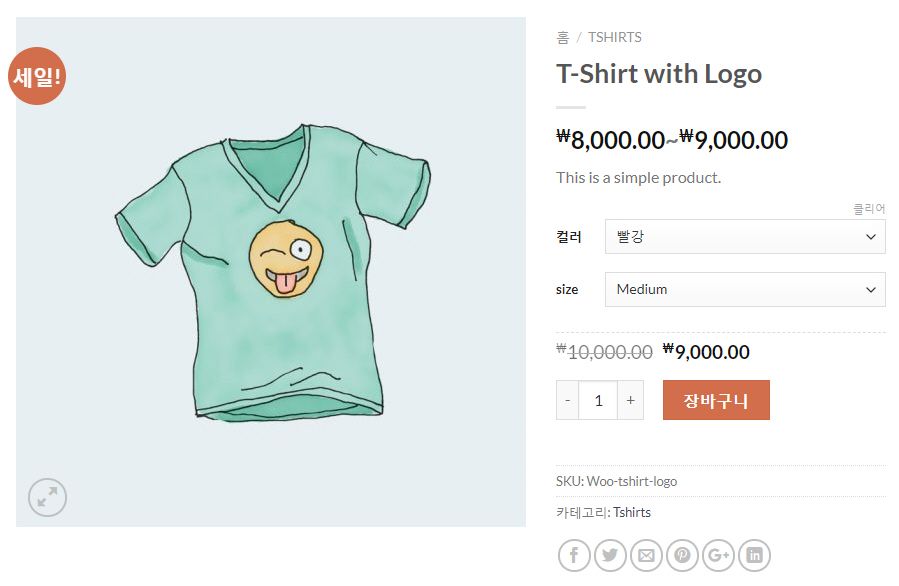
変更を保存して、商品ページを更新すると、指定したオプションが表示されます。

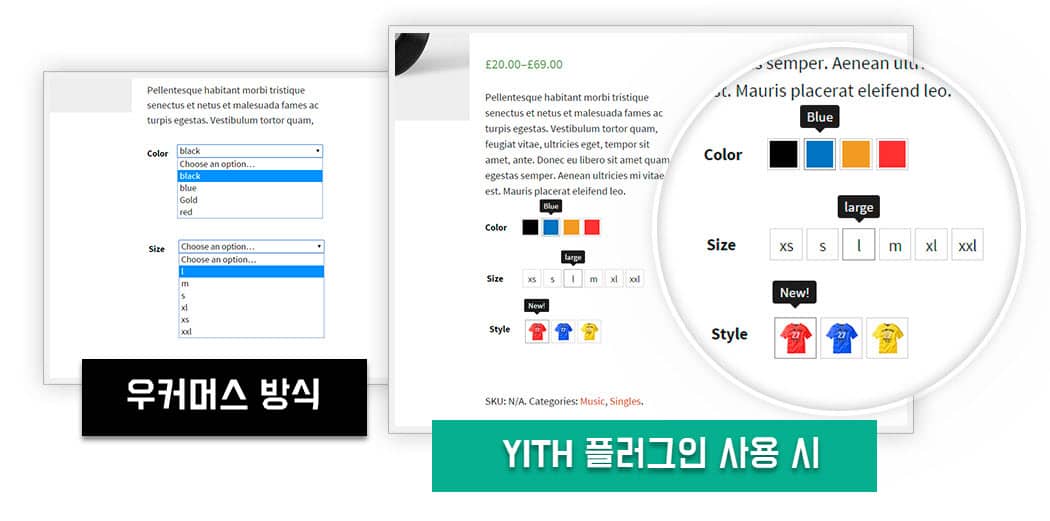
WooCommerce 商品カラーとラベルオプションプラグイン

WooCommerceから商品としてオプション商品で構成する場合、オプションがドロップダウンメニューで選択できるようになっており、それほど直感的ではありません。 オプションを色またはラベルで表示して目立つようにすることで、ユーザーエクスペリエンス(UX)を向上させることができます。 このような機能をするプラグインとして YITH Color and Label Variations などがあります。 このYITHプラグインは、限定された機能の無料版と、すべての機能を利用できるプレミアムバージョン(有料版)で提供されています。
詳しくは「WooCommerce 商品カラーとラベルオプションプラグイン - YITH Color and Label Variations"を参照してみてください。
YITH WOOCOMMERCE PRODUCT ADD-ONS(WooCommerce 商品アドオン)
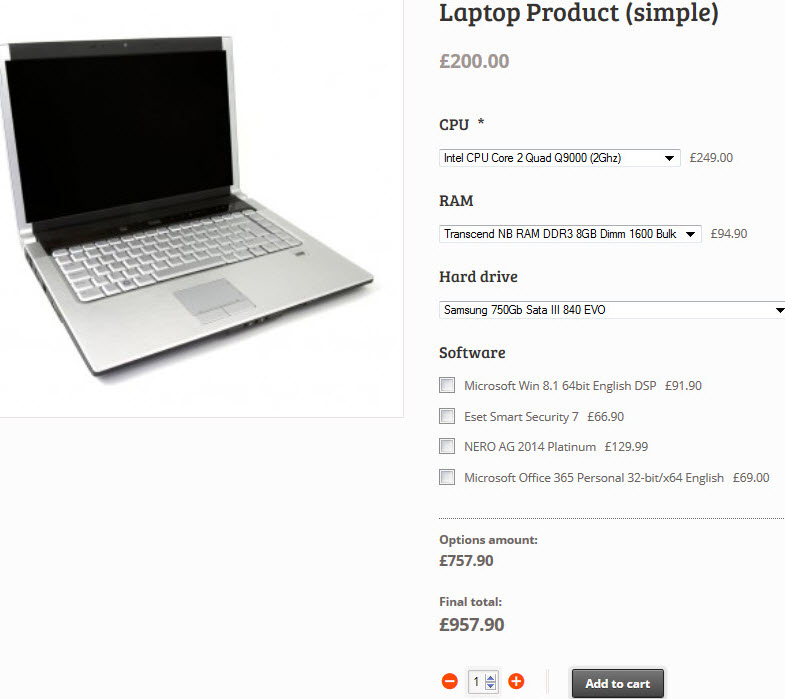
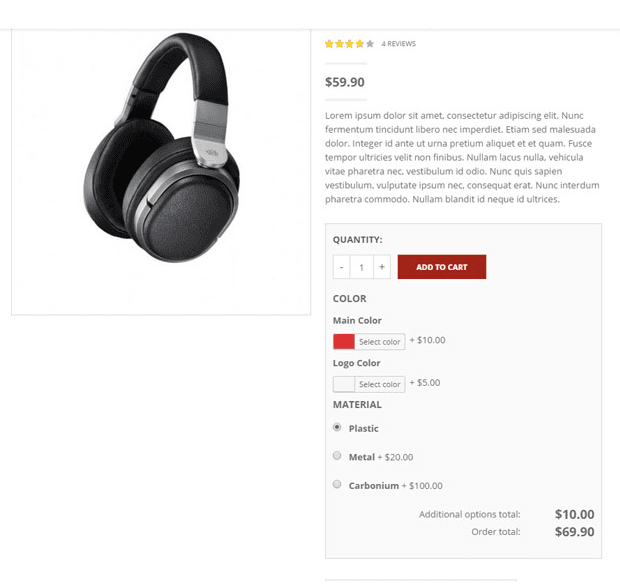
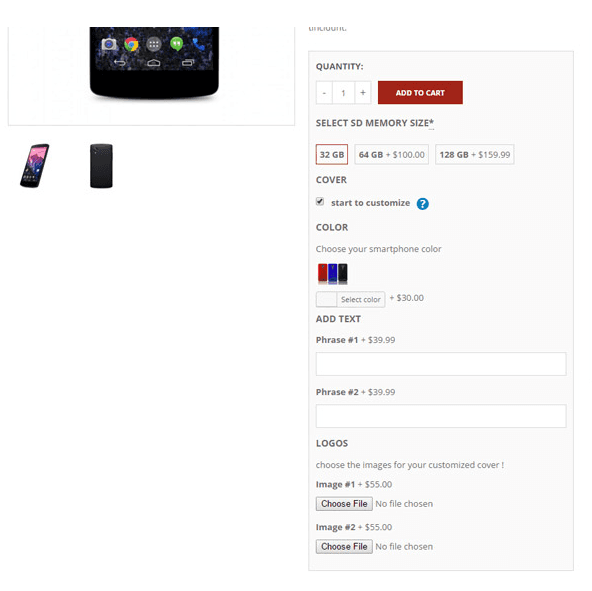
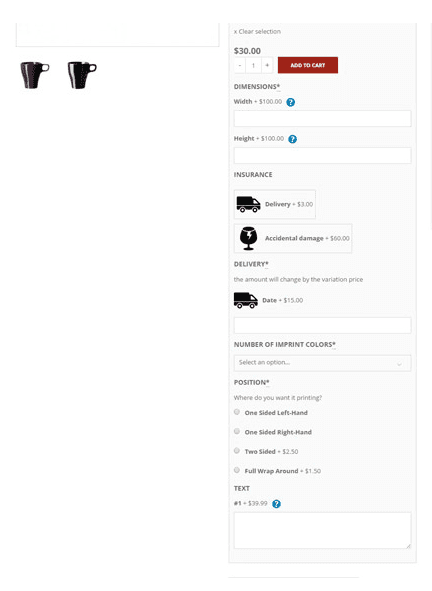
オプションだけで足りない場合があります。 お客様の特定の要件に合わせてオプションを追加する場合 YITH WooCommerce 商品アドオンプラグインを使用してみることができます。 このプラグインを使用すると、下図のように商品を構成することができます。
WooCommerce 追加商品のオプションを追加する
上記でしばらく説明しましたが、「variation」という用語はハングルで「オプション」に翻訳されています。 variationを辞書で探してみると「変化、変動」の意味を持っています。 つまり、 同じ商品の他のバージョン 程度解釈することができます。
「オプション」という用語は、少し異なる意味を持つことができます。 たとえば、下の図に示すように、商品に追加のコンポーネントを追加するために「オプション」を追加するという用語を使用します。

上記のように追加商品オプション(Product Option)を追加したい場合は WooCommerce追加製品オプションというプラグインを使用することができます。
WooCommerce追加製品オプション プラグインは、 WooCommerce 関連のプラグインでは、まれに週間ベストセラープラグインのリストに名を連ねています。 それだけこのような機能を求めるユーザーが多いようです。
WordPress ショッピングモールで商品オプションを追加する場合は、このプラグインを使用すると、便利にそうです。 ちなみにこのプラグインは、次のプラグインとは互換性がないと記載されているので注意してください(2016年4月現在)。
- AnsPress, Tracking Code Manager, WooCommerce Bookings from Woothemes, Business Hours Pro WordPress Plugin, WooCommerce Add to cart Ajax for variable products (not compatible with the edit options feature in the cart), WooCommerce Wholesale Ordering, WooCommerce Group Pricing, Subscriptio – WooCommerce Subscriptions, VarkTech Pricing Deals for WooCommerce, Woocommerce Prices by User Role (* Woocommerce Prices by User Roleプラグインは、ユーザーの役割(会員ランク)ごとに価格を設定する機能を提供しますね。そして、ゲストにはカートボタンや価格を非表示にできる機能もあります。)
WordPress WooCommerce 商品バンドルプラグイン
サイトでは、顧客がどのような商品を購入するとき、顧客が追加購入を希望する商品がある場合 YITH WooCommerce Product Bundles プラグインを使用することができます。 詳細については、 WordPress WooCommerce 商品バンドルプラグイン - YITH WooCommerce Product Bundlesを参照してください。
YITH WOOCOMMERCE BULK PRODUCT EDITING(WooCommerce 大量の商品一括編集)
多くの商品があり商品説明、カテゴリ、、価格などを迅速に修正したい場合に YITH WOOCOMMERCE BULK PRODUCT EDITINGプラグインを使用してみることができます。






こんにちは? 検索を通じて偶然訪問するようになりました。
私 WooCommerceを利用したショッピングモールを考えてYouTubeに沿って学んでいますが、一般的な商品を販売するのではなく、購入者からファイルを受け取って制作してくれる方式のショッピングモールです。
購入者が商品の様子を見て希望のサイズを選択してファイルをアップロードすると、運営者がファイルを商品として制作してくれる形ですが、商品属性では購入者がアップロードできる属性が見つからないのでお問い合わせをいたします。
このような場合は、どのプラグインやアドオンを探す必要があるのかわからず、お気軽にお問い合わせください。
こんにちは、ナム・ジュファン。 この場合、ユーザーから見積依頼を受けた後、価格をお知らせいただくと、顧客が決済できる方法を利用すればどうかと思います。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EA%B2%AC%EC%A0%81%EC%9A%94%EC%B2%AD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-request-a-quote/
こんにちはお勧めしてくれたこの記事を信じて、YITH WooCommerce Product Add-Onsや他のプラグインも購入した人です。 モールを運営する予定です。 上記のプラグインを決済まで終えてみると永久ライセンスではなく「1年ライセンス」のようです…当然永久ライセンスだと思っていましたが、決裁まで終わりましたが、1年後の「有効期限」が英語で書かれていますね… ......プラグインをお勧めするのは良いですが、このようなライセンスに関する重要な情報を保持しておくと WooCommerceでショッピングモールを作ろうとする人は、決裁しておいて裏切られたと感じるでしょう。 プラグインを導入するなら、ライセンスに関する情報は、記録しておきます。 このように、プラグインでお金が継続行けば韓国人は Naverストアファームにショッピングモールを作成あえて WordPressの WooCommerceでショッピングモールを作成するメリットをできない見つけるでしょう。
こんにちは、ギムジェヒョン様。
コメントを残していただきありがとうございます。 可能な限り詳細な情報を提供してしようと努力しているが期待に応えできず申し訳ありません。
コスト的な面で愛しておらするには Naver ストアパームもいい選択です。
基本的な機能を脱し、新しい機能を追加する場合は機能を開発する必要がするが、 WordPressは、プラグインを使用することが費用対効果の高い方法である。 (ない機能を開発する場合 WordPressでも、あるいは GNUBOARDでもコストがかかるしかないでしょう。)
プラグインやテーマの場合、1年間のアップデートとサポートを提供する場合があります。 たとえば、恵みの雨ストアでも1年間のサポートとアップデートを提供しています。
https://www.screencast.com/t/jfkBP7pAf
YITHは WooCommerce プラグインの開発者に良い評価を受けているメーカーです。
チャットで連絡して返金を要求すると、払い戻しをしてくれるようです。
ちなみに、このサイト利用上の注意文を参照してください。
https://www.thewordcracker.com/%eb%b3%b8-%ec%82%ac%ec%9d%b4%ed%8a%b8%ec%9d%98-%ec%a0%95%eb%b3%b4-%ec%9d%b4%ec%9a%a9-%ec%8b%9c-%ec%a3%bc%ec%9d%98%ec%82%ac%ed%95%ad/
そしてYITHプラグインを購入する際に太字で1年の更新とサポートが提供される明示されています。
https://www.screencast.com/t/puK2J7QSr
ライセンスの期限が切れても継続使用は可能です。 ただし、更新を受信できないため、それほど望ましくありません。
私のブログを運営しながら、収益がほとんど出ないが、 AdSenseを介して利益が出れば新しいテーマとプラグインを購入してテストするために使用される方です。
그래서 円バトーマーケットのTop 10にかかるほとんどのテーマと Diviテーマ など多数のテーマを購入して保有しているが、言うまでもなく、すべてのテーマとプラグインを購入してテストすることは、コスト上、時間上不可能に近いです。 それでも WordPress 関連する問題に触れながら、他の人より多くのテーマを接する機会があり、情報を提供するために努力しています。
この記事では、 WordPress WooCommerce オプション商品の設定について詳しく説明しており、直接のオプションを設定するには限界がある場合、利用できるプラグインのいくつかを紹介しました。
私は文章を書くときに「〜が良い」とは表現せず、「〜すればいいようです」あるいは「〜します」という表現を多く使う方です。 自然で良い文章を書くには、このような表現は望ましくありませんが、私が良いと言って他の人が良いものではないかもしれないので、そのような点を最大限に反映しようとしています。
言い訳のように聞こえても分からない基本的なライセンス情報は、テーマやプラグインを購入する際にわかりやすく表示されています。 おそらく法的に重要な情報を表示する義務がないかと考えます。
重ね迷惑をお掛けすることと思います。 プラグインを購入した満足していない場合YITHに連絡して返金を要請してください。 そして上で述べたように、ライセンスの期限が切れた後も引き続き使用は可能です。
楽しい一日を過ごす。
※改めて申し上げ決して神を見捨てるため、意図的に情報を非表示にしたり、したのはありません。 (私のブログの記事を見てみれば、ある程度感じておらだろう、可能な限り詳細な情報を提供しようと努力しています。ただし、私の不足するため、不十分な点が多いです。)上記の文をよくお読みいただき、神を捨てて、読者を欺く内容が含まれている場合はお知らせいただければ是正するために努力します。 この記事では、プラグインの紹介は商品のオプションを説明するために終わることが地味よう、このようなプラグインもありますので、考慮してみることができるという意味で追加したものです。 そして、プラグイン購入時に価格の下にアップデートとサポートについては、太字で含まれています。
回答ありがとうございます。 ブログは私も運営しているが、プラグインなどの商品を紹介すれば、最も基本的な有料、無料、あるいは1年の定期決済などの情報は必須で入らなければならないと思います。 そうでなければ無責任な情報の紹介がされることがあります。
私が英語に慣れていない方がなく、add-onsプラグインライセンス関連資料添付します。 これ永久ライセンス当たるんです? 私が見るには有料版1年ライセンスです。 https://blog.naver.com/rusielin/memo/221969942949
例として示したダンビーラップというところには「永久ライセンス」が書かれていますが、yithプラグインは私が「永久ライセンス」という単語をまだ見つけることができませんでした。 以下はYITH WOOCOMMERCE PRODUCT ADD-ONSプラグインのライセンス更新に関する記事です。
https://docs.yithemes.com/yith-woocommerce-product-add-ons/renew-license/
私の考えでは、ライセンスが期限切れになると、そのプラグインの有料版(premium)ではない無料版(free)で使用可能であることを意味に見えます。 有料機能は再び閉鎖思える。 yithホームページにあった
'A subscription license entitles you to 1 year of updates and support. Each installation of the plugin will require a license key.'
これも1年後にライセンスキーが切れる(expire)は意味ないですか?
ダンビストアの場合...
上記のような条件です。 使用は永久的に可能ですが、ライセンスは1年です。
YITHも同じである。 1年間の更新とサポートが提供されますが、その後も継続使用は可能です。 ただし、アップデートとサポートが提供されません。
この部分を読んでリニューアルするとsupport serviceとupdate利益を手にすることができるということを意味します。 更新しないと、自動更新がされず、サポートが提供されていないだけです。 これは、一般的に通用する方式です。
期間が過ぎても支払わ機能は閉まらないでしょう。 この部分は、YITHに直接お問い合わせください。
==> YITHにお問い合わせた結果、私が説明したように、ライセンスの期限が切れた場合、更新のサポートを受けないが、プレミアムバージョンをそのまま使用することができそうです。
このブログのYITHプラグイン紹介欄を見れば、無料版、プレミアム版に分けて機能を説明しています。
例: https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%9a%b0%ec%bb%a4%eb%a8%b8%ec%8a%a4woocommerce%eb%a5%bc-%ec%a0%84%ec%9e%90-%ec%b9%b4%ed%83%88%eb%a1%9c%ea%b7%b8%eb%a1%9c-%eb%b0%94%ea%be%b8%ea%b8%b0/
そして、この記事はおっしゃったように、詳しく読んでみると「商品オプションの設定」の文であり、このようなプラグインがあるという程度に言及したものであり、詳細はプラグインページを参照してください。 この点は https://www.thewordcracker.com/%eb%b3%b8-%ec%82%ac%ec%9d%b4%ed%8a%b8%ec%9d%98-%ec%a0%95%eb%b3%b4-%ec%9d%b4%ec%9a%a9-%ec%8b%9c-%ec%a3%bc%ec%9d%98%ec%82%ac%ed%95%ad/ ページを介して明らかにした。 このページへのリンクをトップメニューに表示されたのは、このサイトを利用する前に、すべての方が読んでほしいたからです。
「裏切り感」とは「信仰を捨てたことに対する不快感」という意味なのですが、私は生きながら他人を裏切るそのような行為は決してしたことがないと自負します。
回答ありがとうございます。 私はすみませんでした。 私も今朝YITHに問い合わせた結果、「1年後に更新しないと決めてもプラグインを使い続けることができる。しかし、もはや更新やサポートを受けられなくなるだろう」(You can still use the plugin if you decide NOT to renew it after 1 year. However you will no longer receive updates nor support.) という回答をいただきました。 私は英語力が悪く、プラグインが期間制であると勘違いしたようです。 韓国語のサポートができないプラグインを購入して使ってみると理解するのが難しかったようですね。 今こそ理解しました。 存分に誠実に回答していただきありがとうございます。
理解していただきありがとうございます。
もしかしたら WordPressと関連して質問がある場合は何文のコメントにコメントを残してください。
楽しい夜の時間を過ごす。
説明が全くすっきり構成されていて理解する楽、ありがとうございます^^
こんにちは、ギムヤンジン様。
役に立ちましたことを願って。 楽しい一日を過ごす。
もしかしたらプレビューページに
商品画像は、様々なオプションに応じて部分的に
その部分だけ変わるのプラグインやテーマがないでしょうか..?
春込めという招待状ホームページのにリンクは以下の通りです。
https://www.bomdama.com/shop/fr-1/
このように注文カスタムページを作成したいのですが
助けてください...ㅠㅠ
こんにちは?
WooCommerce 商品デザイナーというプラグインがありますが、ユーザーが直接フレーズを追加したり、色などを変えることができる機能を提供します。 次の記事を参照してください。
https://www.thewordcracker.com/basic/woocommerce-custom-product-designer/
お金を払って買った本よりも、このポストがよく説明されておりフィットします。 おかげで役立つ多くなりました。 ありがとうございます。
こんにちは?
ブログを訪問していただきありがとうございます。
本というものが地面に限られているので、どうしても重要な部分を優先的に載せるになります。 紙面上の詳細を説明するには限界があるようです。
また、 WordPressが急速に発展しているため、本を構想した時点と実際の発行日の時点の間にギャップがあって見たら、最新の WordPress 情報を追加は容易ではない側面があるでしょう。
こんにちは。
私 WooCommerceでホームページを作っては一つが解決できなくても苦しくて質問します。 ㅜㅜ
単一商品ページのときは、買い物かごボタンが最初から有効になって正常に表示されます。
オプション商品のときのみカートに入れる部分のボタンの色と文字色が変わったがオプションを選択しようやく正常に見られるよ。
オプションを選択する前に、ボタンをしっかりと見せてくれたい。
初心者と WooCommerceのどこソースをソンデヤか分かりません。
助けちょっといただければ本当にありがたいです。 ^^
http://joonfont.com/상품/nemogothic
ここカートに入れるをすぐに購入のように作成したいと思います。
こんにちは?
単純商品の時とオプション商品ときのページを比較してみてください。 単純商品に表示されているショッピングカートボタンのスタイルを確認して、オプション商品のときに表示されるカートボタンのスタイルに適用します。
方法は、CSSを使用してください。 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/ 文を参照してみてください。
やっぱり良い情報が満載である^^ありがとうございます!
ところで気になるのが…オプションではなく商品詳細ページでメモをしたい場合、inpuutボックスを入れて買い手が内容を追加させたいと思うのですが、こんな時はどうしたらいいですか?
簡単商品として登録するとオプション内容が出ません。 また、オプション設定(価格を違うもの)ではない場合、単に入力インプットボックスを入れたいとき... ^^;;
こんにちは?
ユーザーがオプションを指定したり、その他の事項を入力することができる入力フィールドを入れたい意味で聞こえる。
これと関連し、プラグインが一つあります。 WooCommerce Extra Product Options(https://1.envato.market/QdoKP )と呼ばれるプラグインです。
https://www.thewordcracker.com/wp-content/uploads/2016/11/WooCommerce-Option-input.jpg
追加:もう一度見て、上記のプラグインはちょっと言及されています...
アネプ、回答ありがとうございます。 はい、内容のプラグインは、すでに見ました。
ただし、私が入れたいのオプションに応じて価格が変わるのではなく商品の属性を指定するようにしたくて問い合わせをしました。
笑ありがとうございます。
こんにちは?
言われた機能をYITH(https://yithemes.com?refer_id=1046999 )にお問い合わせてみるとそんな機能をするプラグインがないとね。
コードキャニオンで検索見てもないことだよ。
もしかしたら、必要な機能のプラグインを見つけましたら教えていただけますか? (他の方もわかるように文章を更新してみましょう。)
うん! そうですね〜あ! お問い合わせまで…おめでとうございます。 一応は上記のプラグインのTEXTAREAを通じて使ってみようか考え中です。 ありがとうございます~~
こんにちは
WooCommerceを使用している
Attributesを毎回同じように設定するだろう、あまりにも力がかかるが
Attributesデフォルト設定しておいて、常に基本適用されるようにするプラグインや関連技術でしょうか?
いくら探しても関連資料はないですねㅠ
こんにちは?
Attributeをキーワードに、プラグインを検索してみるべきでしょするようです。
Woocommerce Bulk Attribute Manager(https://wordpress.org/plugins/woocommerce-attributes-menu-manager/ )プラグインを探している機能を提供することも同じだが更新はよくならず、評価が良くないですね。
下のプラグインを一度チェックしてみてください。 もしかしたら、必要な機能を提供するプラグインがあることもあり、ない場合もあるようです。
WooCommerce Attributes Menu Manager(https://wordpress.org/plugins/woocommerce-attributes-menu-manager/ )
Improved Variable Product Attributes for WooCommerce(https://1.envato.market/aGqKW )
YITH WOOCOMMERCE COLOR AND LABEL VARIATIONS(https://yithemes.com/themes/plugins/yith-woocommerce-color-and-label-variations/?refer_id=1046999 )
YITH WOOCOMMERCE PRODUCT ADD-ONS(https://yithemes.com/themes/plugins/yith-woocommerce-product-add-ons/?refer_id=1046999)
「Configure terms」は WooCommerce ハングルファイルを検索してみると「用語設定」に翻訳されていますね。 ちなみに、通常「Configure」は「構成(する)」に翻訳されます。