WordPress 会員登録フォーム/ログインフォームでユーザー名またはメールアドレス」ラベルを「ユーザ名」に変更する
通常、ウェブサイトにサインアップするときに「ID」というフィールド名をたくさん使用しますが、 WordPressでは、「ユーザー名」を使用します。 WordPress 会員登録フォームとログインフォームで、「ユーザー名または電子メールアドレス」を「ID」または「ID」に置き換えるには、いくつかの方法を考えてみましょう。
PoeditまたはLoco Translateを使用して「ユーザー名」を「ID」または「ID」に変更)
PC用のプログラムであるPoeditや WordPress 翻訳プラグインLoco Translateを使用して WordPress ハングルの翻訳を変更することができます。
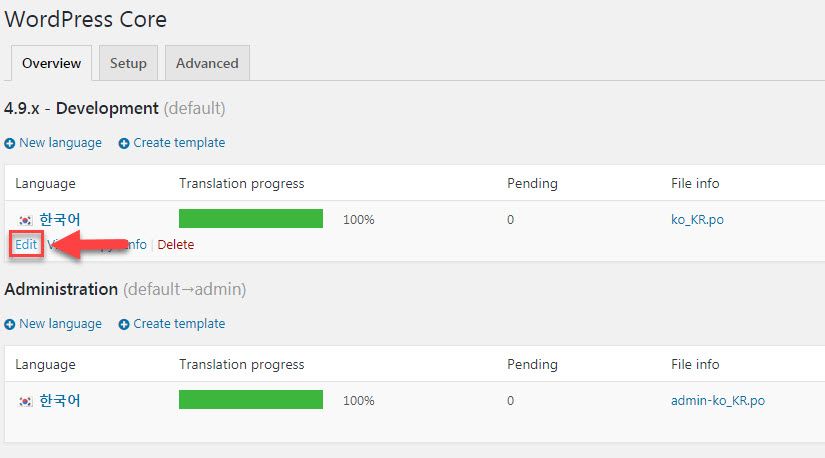
Loco Translateをインストールした場合 WordPress 管理者ページ> Loco Translate> WordPressをクリックします。

編集をクリックして、韓国語の言語ファイルを修正する画面に移動します。
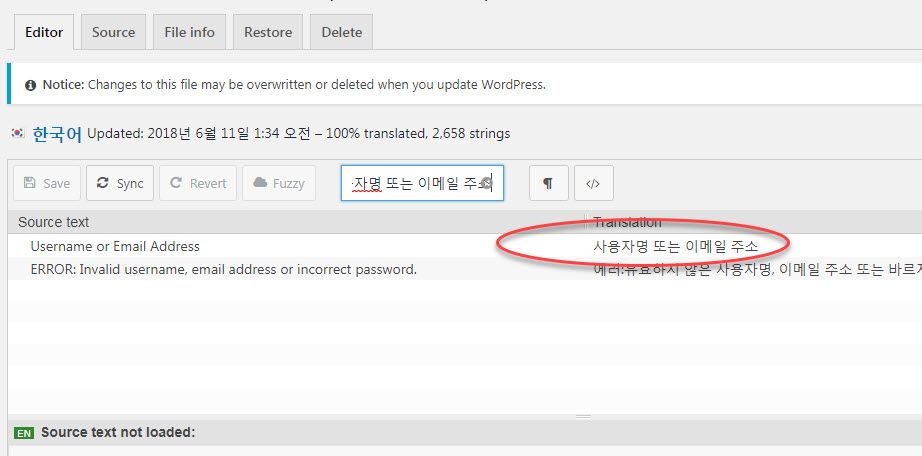
翻訳するフレーズを検索して修正して保存するようにします。

WordPressが更新されると、ここで修正した内容が更新された言語ファイルに置き換えられます。 Loco Translateプラグインの使用方法は、次の文を参照してください。
フックを使って「ユーザー名」の翻訳を変更する
他の方法で WordPress フック(hook)を使用することができます。 次のコードをテーマの関数ファイルに追加します。
// WordPress 'ユーザー명' 라벨을 '아이디'로 변경하기
// Change "Username" to "ID" in WordPress login / Register page
function login_function() {
add_filter( 'gettext', 'username_change', 20, 3 );
function username_change( $translated_text, $text, $domain )
{
if ($text === 'Username' || $text === 'Username or Email Address')
{
$translated_text = '아이디'; // You can replace "아이디" with "ID" or something else.
}
return $translated_text;
}
}
add_action( 'login_head', 'login_function' );
1 チャイルドテーマを作成し作業してください。 そうでなければテーマが更新される場合に、変更が消えます。
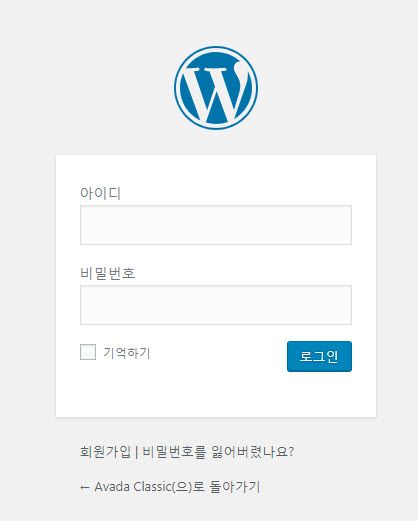
ログインページを確認すると、「ユーザー名」または「ユーザー名またはメールアドレス」が「ID」に変更されたことを確認できます。

ちなみにgettextの詳細については、 WordPress 公式文書を参考にしてみてください。
ログインページカスタムプラグイン
ログインページをお好みどおりに飾りたい場合は、直接カスタムをしたり、次の記事で紹介するログインページカスタムプラグインを使用することができます。
会員登録プラグインを使用する
Ultimate MemberやWP-Membersのようなプラグインを使用することができます。 これらのプラグインを使用すると、会員制のサイトを運営することができます。 しかし、プラグインが重いので会員制サイトを運営する必要がない場合は、上記提示したコードを応用することがより望ましいと思われる。
WooCommerce ショッピングモールを運営している場合 WooCommerce 専用メンバーシップ(会員制)のプラグインを使用すると便利でしょう。


こんにちは。 unityという英文のテーマを使用して中だ
会員登録ページとログインページをハングルに変えたくて
文を見てLoco Translateプラグインをインストールした後翻訳する押した
まず、自動翻訳はされないんですよ。 緑目盛りが表示されておらず、0%で
いくつかの直接検索をしたいくつかの検索がされなくて(例えば、Username or email)されるだけ(例えば、password - >パスワード)このように変えたが適用されていないんですよ。 何問題でしょうか?
こんにちは、ホパンニム。 時間になると、確認してみ本文の方法が機能しない場合は、新しい方法があれば記事の内容を更新するようにします。
内容を最新のバージョンに合わせて変更しました。
こんにちは。
まず良い情報ありがとうございます。
ただし、私は「Kleo」というテーマを使用していますが、
ログイン画面では「ユーザーやEメールアドレス」 - >「IDユーザー名やEメールアドレス」に変わりますが、どこで間違っていましたか? https://uploads.disquscdn.com/images/97163ce2b90d96d87a3d51ba471d87073ec25fae45d9d6adec6ee56698e26aca.jpg
そして、会員登録をする時、「ユーザー名(必須)」で出て、加入者が「名前」を入力してみると、加入に不快感が生じて「アイディー(英語、数字)」こういうものに変更したいのですが、方法がありますか…?
こんにちは?
ブログを訪問していただきありがとうございます。
Loco Translateプラグインを使用して、文字列を検索して翻訳を変更してみてください。 Loco Translateを プラグインを追加するで検索してインストールした後で、 WordPress ハングルファイルや、テーマファイルなどのユーザー名(必須)などを検出して修正すると、されるようです。
下文を参照してみてください。
https://avada.co.kr/wordpress/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-%EB%AC%B8%EC%9E%90%EC%97%B4ui-%EB%B2%88%EC%97%AD%ED%95%98%EA%B8%B0/
良い情報ありがとうございます。
では、registerウィンドウでユーザー名を「Eメール入力」にメールを「Eメールの再入力」を変更するには、どこを変更する必要がありますか?
こんにちは?
... 間に必要なCSSコードを追加するだけです。
参考までに、上記の例は、テキストを必要に応じて変える例です。 実際にフィールドを変えません。 CSSを少し知っていれば容易に可能でしょう。
そしてCSSを使用して、テキスト枠変えるもう一つの方法を https://www.thewordcracker.com/miscellaneous/replace-text-with-css/ 文で確認することができます。
しかし、上記の方法ではなく、WP-Membersのようなプラグインを使用すると、簡単に電子メールの確認]フィールドを追加することができます。
あまりにもよく見ていきます適用します...とても感謝しています。
笑よくなんて幸いですね。 (たまにテーマに沿って、結果が異なる場合があるんですよ。)楽しい週末送ってください。
「このブログに登録する」フレーズも変更するには、上記のコードを次のように置き換えてください。
function my_login_logo(){?>
label [for = "user_login"] {
フォントサイズ:0px。
}
label [for = "user_login"] :: before {
content: "ユーザ名"!important;
フォントサイズ:14px。
}
p.message.register {
フォントサイズ:0。
}
p.message.register :: before {
content: "サイトを登録する";
フォントサイズ:14px。
}
<?php}
add_action(「login_enqueue_scripts '、' my_login_logo ');