前回の記事では、 WordPress フッター領域にある著作権(Copyright)情報をCSSを使用して変更する方法を説明しました。
今回は続いて フッターセクションの背景色をCSSを使用して変更する方法を見てみましょう。

前回と同じように SELAという WordPress テーマを使用します。 (他のテーマでも方法は同じです。)
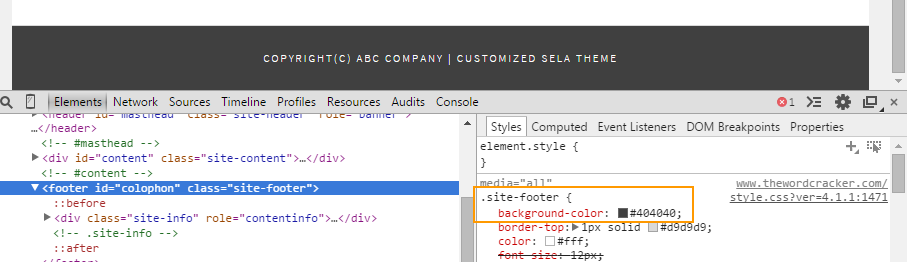
まず、フッター領域の要素を調べる必要があります。 Chromeの右マウスボタンをクリックして要素を検証(Inspect element)「を選択します。

上記の図のようにフッター領域が.site-footerによって制御されていることを知ることができます。 表示された部分をコピーして、CSSスタイルシートに貼り付けて背景色を目的の色に変えるようにします。 (CSSスタイルシートにCSSコードを追加する方法は、 ここを参照してください。)
/* Example - Change footer background color in WordPress */
.site-footer {
background-color: #B43104;
}
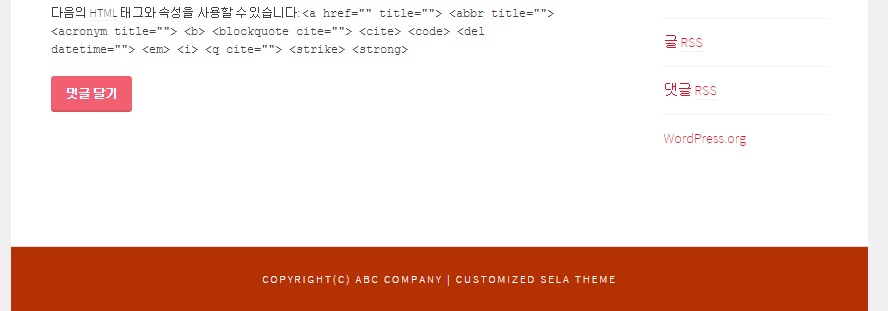
図のように背景色が変わったことを見ることができます。 方法だけ会得する、非常に簡単であることを知ることができます。 これを応用すれば、ヘッダーの背景色、サイドバーの色、ナビゲーションメニューの色など、ほぼすべての要素の色を変更することができます。

コメントを残す