WordPress基本的に提供されているテーマの一つである 二十フォーティーンは特異な形式で、多くの人々が好むようです。 個人的には、このような形式はあまり好まないが、Twenty Fourteenの基本的なレイアウトを変更して、カラーなど、複数の要素を変更すると、それなりにまともな結果を得ることができると思われます。
Twenty Fourteenをインストールしてみるとホームページ(フロントページ)やカテゴリページに記事全体が表示されます。 記事全体を表示する代わりに、要約(Excerpt)を表示する場合:
content.php ファイルの次の部分を探します。
<?php if ( is_search() ) : ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php else : ?> <div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyfourteen' ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfourteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ) ); ?> </div><!-- .entry-content --> <?php endif; ?>
上の部分を次のコードで置き換えるようにします。
<?php if ( is_single() ) : // Only display full content for Single page ?> <div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyfourteen' ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfourteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ) ); ?> </div><!-- .entry-content --> <?php else : ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php endif; ?>
これにより、カテゴリページやフロントページ(ブログのアーカイブページ)に書かれ、全体ではなく、要約文が表示されます。 (要約文の長さを調整する方法は、 ここを参照してください。)
しかし、モバイルでは、要約部分(あるいは文全体の部分)が表示されません。 その理由は、 entry-summary 要素が携帯電話で表示されないように display:none 属性が適用されていてそうです。 スタイルシートファイルに次の行を追加すると、モバイルでも要約が表示されます。
@media screen and (max-width: 400px) {
.entry-summary {
display: inline!important;
}
}
ちなみに、このような作業をする場合はチャイルドテーマ(子テーマ)を作っていることをお勧め。 それ以外の場合、テーマを更新すると、変更内容が失われます。
加えて、Twenty Fourteenでインストールな専用テーマに Fourteen Extendedというプラグインがあります。 Betaテスト版ですが、このプラグインを使用して、レイアウトをある程度調整することができます。 このプラグインをインストールすると、 ルックス>カスタマイズ 下にレイアウトを調整することができる(例えば、コンテンツ領域の幅の調整、左側のサイドバーの削除など)いくつかのオプションが追加されます。
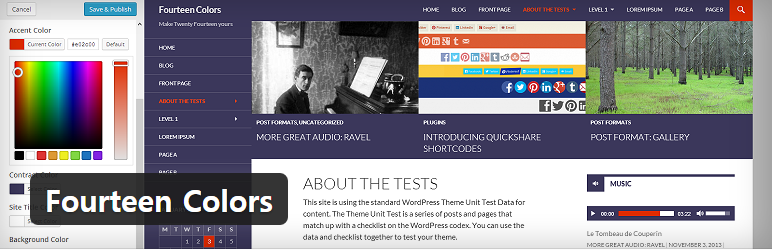
そして Fourteen Colorsというプラグインも便利に使うことができます。 このプラグインをインストールすると、背景色を調整することができます。
メモ:


コメントを残す