WordPressにDisqusを追加する方法

Disqusのプラグインを使用
Disqusのコメントシステムを WordPressに追加する最も簡単な方法は、Disqusの公式配布した 分遅れコメントシステム プラグインを使用することです。
しかし、Disqusのあまり気を使わなくてそうなのか分からなくても、このプラグインのユーザー評価があまり良くないですね。
通常は問題なく動作しますが、問題が発生することもあるようです。
テーマで提供されているプラグインの使用
私は手動でDisqusコメントシステムを追加して使用している途中、最近 Publisherというマガジンのテーマでテーマを変えながら テーマに含まれているDisqusプラグインを使用していました。
テーマ開発者が作成したDisqusプラグインだったのでコメント数などを世話してくれるなど、とても便利でした。
しかし、たまに一部の記事でコメントが消える現象が現れました。 正確には、コメントがXNUMXつの文章に実行されるように、コメントが実行され、XNUMXつは表示されないそのような現象でした。 (少し複雑ですが、この問題に興味があれば」Use Configuration Variables to Avoid Split Threads and Missing Comments「記事を参考にしてください。)
奇妙な問題が発生してDisqusのコメントを捨て WordPress 基本コメントシステムに置き換える必要があり一つ悩んで手動で再Disqusコメントを追加することにしました。
Disqus APIをドラッグし、手動で WordPressに追加する方法
Disqusのコメントを WordPressに手動で追加する方法は、インターネット上でたくさん出ています。 しかし、2017年4月7日に公開されたDisqusの「Universal Embed Code「を参考に適切なコードを作成して追加するのが一番良いようです。
最近発表された方法に応じて、ディスカスを追加したら 読み込み速度が少し改善されたような感じこのね(多分第一人だけの感じであることもあって)。
方法は、Disqusのコメントフォームのコードを single.php ファイルや comments.php ファイルからのコメントテンプレートコードを置き換えるとします。 この操作を実行する前に、まずチャイルドテーマ(子テーマ)を作成してください。 チャイルドテーマの作成方法は、 ここを参照してみてください。
例えば、現在のテーマの直前にこのブログに使用した Diviテーマである場合 single.php ファイルの次の部分を探します。 (他のほとんどのテーマも似てますが、実際のコードは多少異なります。)
<?php
if ( ( comments_open() || get_comments_number() ) && 'on' == et_get_option( 'divi_show_postcomments', 'on' ) ) {
comments_template( '', true );
}
?>
上記の部分を次のコードに置き換えます。
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = '<?php echo get_permalink(); ?>'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '<?php echo dsq_identifier_for_posts($post); ?>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // REQUIRED CONFIGURATION VARIABLE: EDIT THE SHORTNAME BELOW
var d = document, s = d.createElement('script');
s.src = '//EXAMPLE.disqus.com/embed.js'; // IMPORTANT: Replace EXAMPLE with your forum shortname!
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
上記の 実施例は、実際の Disqus shortnameに変えてください。
参考までに var disqus_config = function() 部分はDisqusのUniversal Embed Codeでコメントアウトされているが、この部分で this.page.url과 this.page.identifierを追加してくれればコメントは区別される問題(例えば http://example.com/123과 https://example.com/123を別の方法で認識している問題)を防ぐことができます。
そして、次のコードを子テーマの関数ファイルに追加します。
// Add Disqus to WordPress manually
function dsq_identifier_for_posts($post) {
return get_the_ID() . ' ' . get_the_guid();
}
今記事を更新してみるとDisqusのコメントがうまく表示されていることを確認することができます。

必要に応じてCSSを使用して、レイアウトを適切に調整するようにします。
最新のコメントを表示する
サイドバー好きなところDisqusの最新コメントを表示する場合、最も簡単な方法は、適切なプラグインを使用することです。
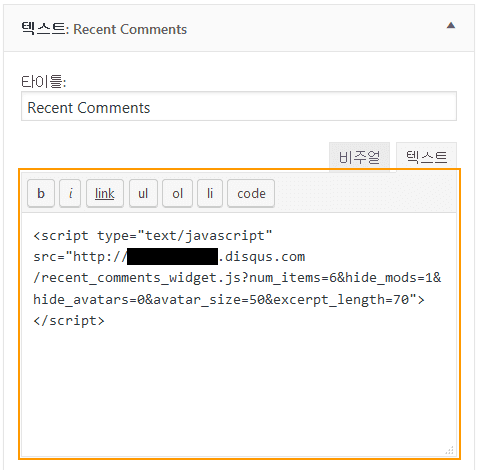
しかし、私はDisqus最新コメントウィジェットプラグインを使用すると、サイトの速度が遅くなる現象が現れて、サイドバーのテキストウィジェットを作成し、コードを追加して、最新のコメントを表示しています。
<div id="recentcomments"><script type="text/javascript" src="http://YOURSITEID.disqus.com/recent_comments_widget.js?num_items=3&hide_avatars=0&avatar_size=32&excerpt_length=100"></script></div>
YOURSITEIDと数字は適切に変更するようにします(参照).

Disqusのコメント数を表示する
Disqusのコメント数を表示する方法は、Disqus公式文書にも記載されています。
方法は、indexやホームページのタグの直前に次のコードを追加します。
<script id="dsq-count-scr" src="//EXAMPLE.disqus.com/count.js" async></script>
次に文、URLの末尾に#disqus_threadを追加するようにします。
예: <a href="http://example.com/article2.html#disqus_thread">글 제목</a>
WordPressの場合は、次のようにコードを変更したり、追加します。
<span class="comments-number"><a href="<?php echo get_the_permalink(); ?>#disqus_thread">Comments</a></span>
テーマ、上記のコードを追加するファイルが異なります。 そして、コード自体も状況に少しずつ変形して、アプリケーションとなります。
Disqusのプラグインを活用する
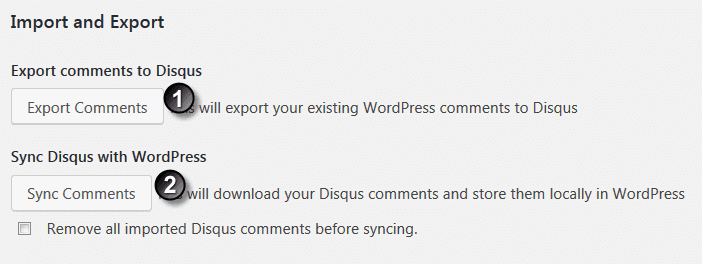
初めてDisqusを使用する場合は、既存のコメントをDisqusでImportする必要があります。 この場合、Disqusから提供されるDisqus Comment Systemを活用することができます。

(1) Import and Export> Export comments to Disqus セクションで コメントを書き出すをクリックすると、既存の WordPress コメントをDisqusにエクスポートします。 この作業は、初めてディスカスを使用するときに1度だけしてくれればされます。
(2) Sync Disqus with WordPress 下の Sync Commentsをクリックすると、Disqusのコメントを WordPressに保存します。 この作業は、頻繁に実行してDisqusのコメントを WordPress コメントとして保存することができます。
私は普段はディスカスのプラグインを無効にしたがDisqusのコメントを WordPress コメントにバックアップする場合にのみ、このプラグインを使用します。
DisqusのプラグインとCPU使用率が急増問題
Disqusのプラグインにより、CPU使用率が高くなる問題が発生する可能性があります。 この場合、次の文を参考に対策をとってみてください。
- How to fix Higher CPU、Memory Usage for WordPress site? Optimization Guide、htaccess tricks and Disqus
Disqusのコメントが正しくロードがない問題
Disqus コメントシステムを使用する場合 'We were unable to load Disqus. If you are a moderator please see our troubleshooting guide.' エラーが発生する場合があります。 個人的な経験では、記事のタイトルに二重引用符(「...」)が含まれていると、この問題が発生しました。
他にもTrusted Domainにサイトが登録されない場合は、このようなエラーが表示されることがあります。 詳細については、次の記事を参照してください。
最後に、
このブログでは、Disqusからの訪問者数とDaumからの訪問者の数がほぼ同じです(」Daumを初めて上回っDisqus訪問者数このように、Disqusはそれ自体でSEO(検索エンジン最適化)に有利である可能性があります。になります。
WordPressは、プラグインを使用したり、上記の方法に基づいてDisqusコメントを追加することができます。
参照

最近キャッシュの問題のためにDisqusのコメントを無効にし、キャッシュの問題が解決され、再びDisqusのコメントに戻りました。 現在、このプラグインを使用してDisqusコメントを表示しています。
Lazy LoadingされるようにDisqus Conditional Loadというプラグインに変えてみました。
https://wordpress.org/plugins/disqus-conditional-load/
文の読み込み速度が確実に速くなったようです。 実際の効果は見られるします。