[WordPress] WooCommerce 商品ページに「ショッピングを続ける」ボタンを追加する
WordPressの WooCommerce カートページに「ショッピングを続ける」ボタンを追加する方法 この記事で扱っています。 この記事では、個々の商品ページに「ショッピングを続ける」ボタンを追加する方法について説明します。
いくつかの方法を考えてみることができるようになります。 まずフィルター、アクションフックを使用する方法です。
個々の商品ページにボタンを追加する方法として、次のコードを使用することができます。
// Add a button to the right of the “add to cart” button in the single product page in WooCommerce
// "장바구니" 버튼 오른쪽에 버튼 추가하기
add_action('woocommerce_after_add_to_cart_button','cmk_additional_button');
function cmk_additional_button() {
echo '<button type="submit" class="button alt">쇼핑 계속하기</button>';
}
classは、現在使用中のテーマに応じて適宜変更します:
そしてショッピング(ショップ)のページのURLは、次のコードを使用することができます。
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
この両方を適切に組み合わせ、ボタンフォームが出てくるでしょう。 ボタンにハイパーリンクを適用する方法は、 ここを参照することができます。
ところで、上記のようにすれば、ボタンを押すと好きなように移動しません。 おそらく、「カート」ボタンを押したときと同じリンクに移動できます。 この場合、 タグを使用して実装することができます。
// Add a "Continue Shopping" button in WooCommerce product page
add_action('woocommerce_after_add_to_cart_button','cmk_additional_button');
function cmk_additional_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<a href="' . $shop_page_url . '" class="button alt">쇼핑 계속하기</a>';
}
その後、CSSでレイアウトを適切に調整してくれるようです。
a.single_add_to_cart_button.button.alt.continue {
display: inline-block;
float: left;
margin-left: 5px;
}
button.single_add_to_cart_button.button.alt {
float: left;
}
.product_meta::before {
content: "";
display: block;
clear: both;
margin-top: 40px;
}
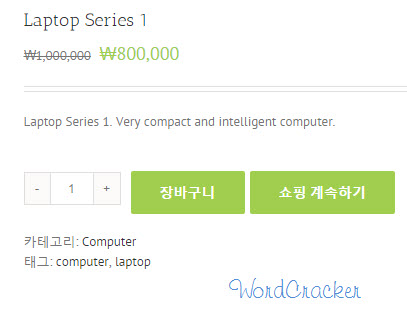
たとえば、テーマに合わせて適切に classを調整してくれて、上記のようなCSSスクリプトを適用すると、次のようにボタンが追加されます。
上記のような方法で、他のボタンも追加することができます。 float:rightのような属性を適切に」買い物を続ける「ボタンを」カート「前に移動することもできます。
別の方法としてjQueryを使用することができます。
var lnk = 'http://www.example.com/shop/'; // 상점 페이지 URL
jQuery('<a class="single_add_to_cart_button button alt continue">쇼핑 계속하기</a>').insertAfter('button.single_add_to_cart_button.button.alt').attr('href', lnk);
上記のようなjQueryのスクリプトを適用してCSSで適切に調整してくれればされます。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。