WooCommerce(WooCommerce)は WordPressでショッピングモールを運営する際に使用されるプラグインです。 WooCommerce 個別商品の詳細ページにContact Form 7または Quform などのコンタクトフォーム(お問い合わせフォーム)を追加して、その商品について気になる潜在的な顧客からの質問を受けることができます。
より簡単な方法でYITHで作成 YITH WooCommerce Questions and Answersのようなプラグインを使用することもできます。
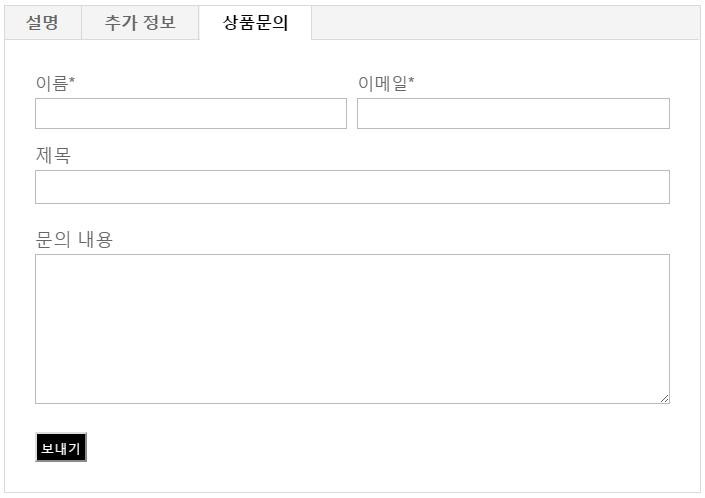
Contact Form 7を使用して WooCommerce 商品詳細ページへお問い合わせフォームをタブ形式で追加する
まず、Contact Form 7でコンタクトフォームを一つ作るようです。 次に使用しているテーマの関数ファイル(functions.php)に次のコードを追加します。
add_filter('woocommerce_product_tabs','wc_product_tabs_contact_form7',10,1);
function wc_product_tabs_contact_form7($tabs){
$tabs['contact_form7'] = array(
'title' => __( '상품문의', 'woocommerce' ),
'priority' => 20,
'callback' => 'wc_product_contact_form7_tab'
);
return $tabs;
}
// 출처: techieresource
チャイルドテーマ(サブテーマ、子テーマとも呼ばれる)が存在しない場合は、作成された後に作業を進行します。 チャイルドテーマはテーマのインストールファイルに含まれていることができ、ない場合 この記事を参考に一つ作るようにします。
次に、コールバック関数を定義します。
function wc_product_contact_form7_tab(){
// just paste the contact form 7 shortcode here
// 여기에 Contact Form 7 쇼트코드를 붙여넣으세요
echo do_shortcode('[contact-form-7 id="450" title="Contact form 1"]');
}
保存して確認してみると商品詳細ページに「商品のお問い合わせタブが追加されていることを確認できます。

このページでデモを見ることができます。
このように比較的簡単に、別のプラグインをインストールせずに WooCommerceにContact Form 7お問い合わせフォームを追加することができます。
もし、このような作業が容易でない場合 Woocommerce Quick Product Enquiry Formのようなプラグインをインストールすることができます。
コメントを残す