WordPress Contact Form 7のデータを表示する
WordPress Contact Form 7のお問い合わせフォームを提出した後、電子メールでお問い合わせが送信されます。 これとは別にお提出時にユーザーが送信したデータをフロントエンドに表形式で表示されるようにしたい場合があります。 開発者であれば、比較的簡単にこのような機能を簡単に実装することができだろうが、一般のユーザーであれば、Contact Form 7で単に示す目的のために、フロントエンドに提出項目を表形式で表示したい場合 Contact Form 7 Views プラグインを利用することができます。
WordPress Contact Form 7のデータをフロントエンドに表示する方法

コンタクトフォームを通じて顧客から見積依頼やサービスの依頼を受けた場合、お客様のお問い合わせが多いことを示す目的であれば、 WordPressでContact Form 7プラグインと一緒にCF7 Viewsプラグインを使用することができます。
これに関連し コンタクトフォームで提出されたデータを KBoard 掲示板に自動的に公開されるようにする方法をご希望の方はおられ、このような作業を頻繁に行いました。 しかし、単純に示すための目的である、あえてKBoard掲示板を使用せずにContact Form 7 Viewsを使用することも大丈夫なようです。
CF7 Viewsの無料版では、フィルタリング機能が提供されず、データを表形式でのみ表示することができます。
以下は、プラグイン開発者が明らかにした主な機能です。
主な機能:
- 直感的なユーザーインターフェース
- 使いやすい - ドラッグ&ドロップ
- Viewに表示するフォームのフィールドの設定オプション
- テーブルのタイトルのラベルのカスタマイズオプション
- ページに表示する提出項目数を設定するオプション
- テーブル(表)の上または下にページ番号を追加
- ページネーションの情報を表示
- View内カスタムHTMLを追加
しかし、無料版では、カスタムHTMLを追加するためのオプションは、見つけることができません。
PROバージョンの機能
PRO版では、無料版の機能に加えて、以下のような機能を利用することができます。
- リストビュー形式(List View Format)
- Viewの上または下に検索フォーム(Search Form)を追加して、フィールドの値に基づいて提出項目をフィルタリング/検索可能
- フィールドの値に基づいて提出項目のフィルタリング
- フィルタ値を使用してContact Form 7提出項目の並べ替え
また、無料版では、このお問い合わせフォームを介して提出されたすべてのお問い合わせの項目が表に表示されるが、有料版では、 Display only Approved Submissions? (承認された提出項目のみを表示?) オプションが提供されます。
Contact Form 7 Viewsインストール
WordPress 管理者ページで プラグイン]> [新規追加で「Contact Form 7 Views – Drag & Drop Form Submissions View builder for Contact Form 7」を検索してプラグインをインストールできます。 プラグインが見つからない場合は、検索オプションで「書き込み」に設定し、「Webholics」で検索すると検索できます。
このプラグインをインストールして有効にすると、ダッシュボードにCF7 Viewsというメニューが追加されます。 CF7 Views> Add Newをクリックして、新しいビューを作成することができます。

使用は、直感的なので、少し取り上げてみると、簡単に活用が可能になります。
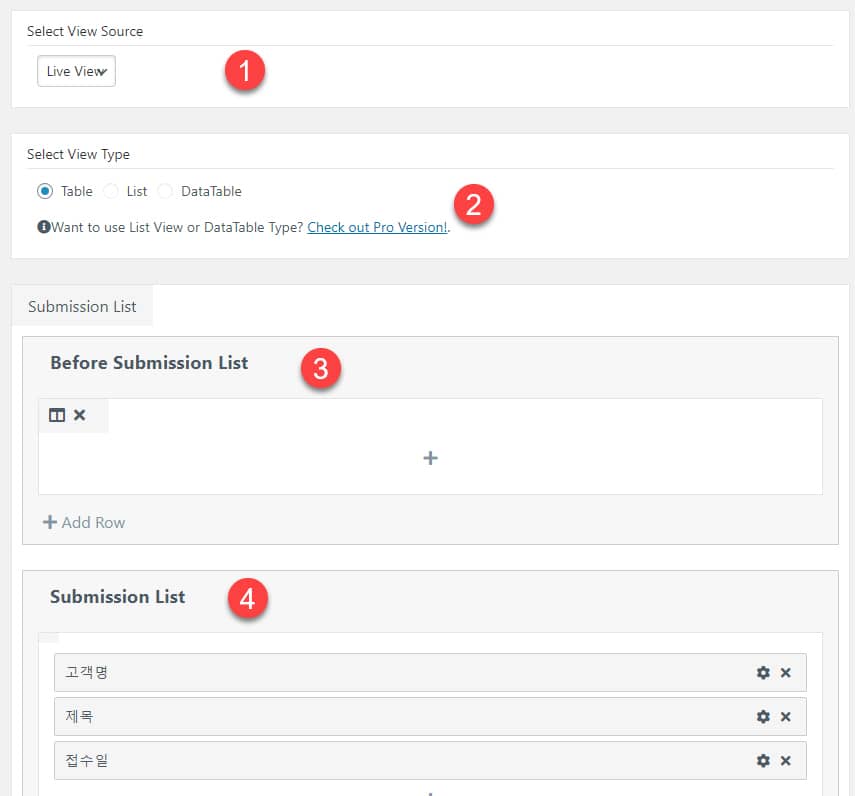
Select View Source (①)で呼び出す Contact Form 7 フォームを選択するようにします。
ビューの種類を選択 (②)で、フロントエンドのデータの表示されているフォーマットを選択することができます。 無料版では、 Table(表) タイプのみ選択が可能です。 有料版では、List(リスト)のタイプを選択することができます。 そしてDataTableという項目があるが、ここでは特別な説明がないですね。
Before Submission List (③)と、上記の図では、目に見えないが、 After Submission Listでは、テーブルの上の下にページネーション(改ページ)を表示するように選択することができます。
Submission List (④)は、表に表示するコンタクトフォームフィールドを選択することができます。 ラベルは、ユーザー指定が可能です。

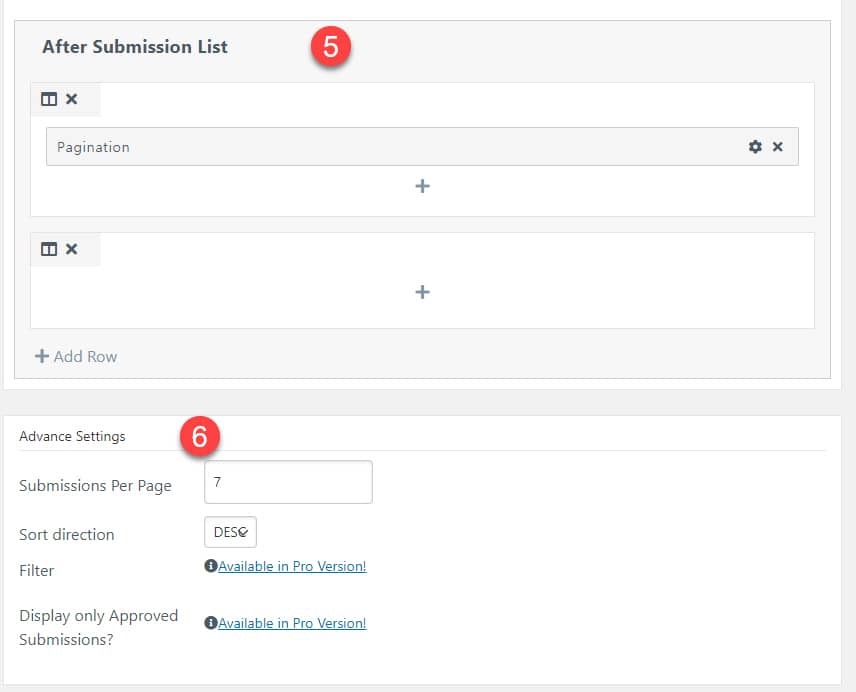
After Submission List (⑤)は、表の下にページネーションとページネーション情報を表示することができます。
Advance Settings(⑥)では、ページごとに表示する項目の数、配置方向(昇順、降順)を設定することができ、PROバージョンの場合のフィルタリングオプションと Display only Approved Submissions? (承認された提出項目のみを表示) オプションを選択することができます。
実際の動作を次の映像で確認することができます。
ちなみに、このプラグインを使用するには、Flamingoプラグインを一緒にインストールする必要があります。 FlamingoはContact Form 7のフォームを介して送信された情報をDBに保存する役割をします。
他の方法
重力フォームを使用している場合はGravityViewを使用してGravity Formsフォームを介して提出されたデータをフロントエンドに表示することが可能です。
別の方法として、 wpDataTablesプラグインを使用してコンタクトフォームフォームを介して提出されたデータをフロントエンドに表示することも可能です。 このプラグインを使用する場合、コンタクトフォームのプラグインの種類に関係なく、コンタクトフォームのプラグインで提出されたデータがDBに保存されると、データベースからデータをドラッグして表示することができます。
下のビデオは、 Quformに提出されたデータをDBに保存し、wpDataTablesプラグインを使用して、フロントエンドに表示する例を示します。
wpDataTablesは価格が結構高価ですが、開発者に役に立つツールがあります。 Gravity Formsなど、多くのプラグインが年間プランだwpDataTablesは コードキャニオン(Codecanyon)で販売されるため、1つのサイトから完全に使用が可能で、更新プログラムを受け取ることができます。 特に、MySQLデータベースからデータを抽出するときに便利に活用することができます。
最後に、
お問い合わせやサービスの依頼が多いことを示す目的のためにお問い合わせフォームからお客様がお問い合わせを提出したときにリアルタイムでリストに表示されるようにしたい場合に上記で紹介したプラグインを使用することができます。

