WordPress 登録フォームに新しいフィールドを簡単に追加するCimy User Extra Fields
有料プラグインを使用すると、 WordPress 会員登録フォームを勝手に変更して、管理することができますが、無料のプラグインの場合、ある程度の制限があります。 この記事では、無料のプラグインを使用して基本的な WordPress 登録フォームにフィールドを追加する方法を説明します。
기본 WordPress 登録フォームにフィールドを追加する無料のプラグインはいくつかあります。 例えば、 User Registration Aideもその一つです。 このプラグインも大丈夫プラグインですが、使用するのがやや不便なUIとなっているのが惜しいですね。
CIMYユーザーエクストラフィールドは、より直感的で簡単にフィールドを追加することができるプラグインです。
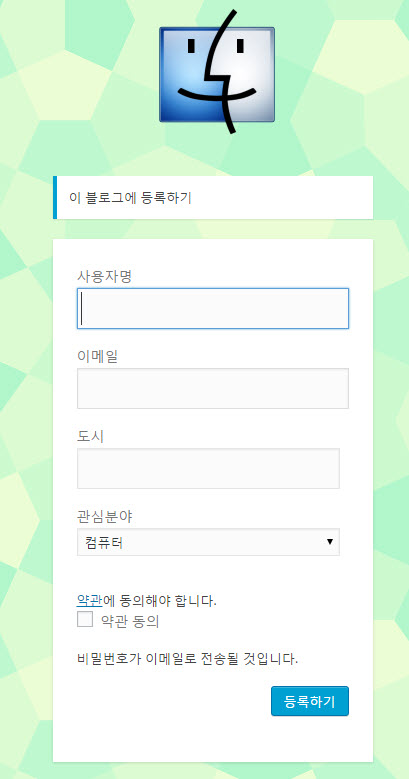
このプラグインを使用して、次のようにさまざまなフィールドを追加することができます。

このプラグインを使用すると、フィールドの追加のほか、 ロゴも交換が可能です。 上の図では、テストで、Macロゴを追加しました。 (そして、背景色などは ここを参考に修正が可能です。)

Cimy User Extra Fieldsプラグインの使用方法
まず、プラグインをインストールして有効にします。 有効にすると、ダッシュボードの 設定 下に CIMYユーザーエクストラフィールド メニューが追加されます。
CIMYユーザーエクストラフィールド 設定に入ると、様々な設定があります。 さまざまな設定でパニックに陥る必要はなく、必ず必要な設定だけを見てみることにします。 残りは時間になると見て見ながら適切に設定してください。
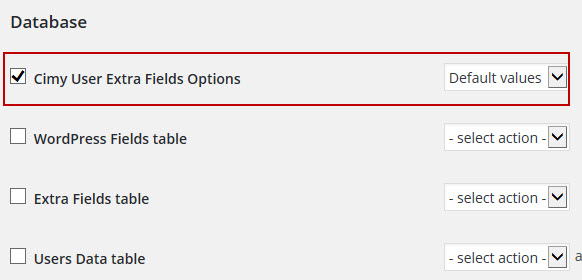
まずDatabaseで次のように設定しました。

それから左上にある」変更を保存「を押して変更を保存しました。わかりませんが、構造を見たときに新しく追加するフィールドをDBに保存する方法を選択するオプションのようです。
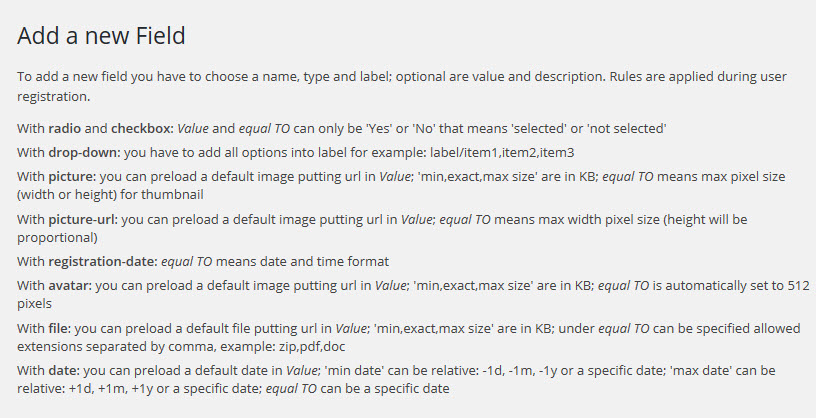
次に、フィールドを追加する方法を説明します。 フィールドの追加部分のすぐ上に、次のような注意事項が記載されています。

この部分は、時間を割いて注意してお読みください。
テキストフィールドはそのまま追加していただければされます。 最大の長さ/最小長/固定長(正確な長さ)のいずれかに値を入力しない場合、エラーメッセージが表示されるので適切なオプションに値を追加するようにします。
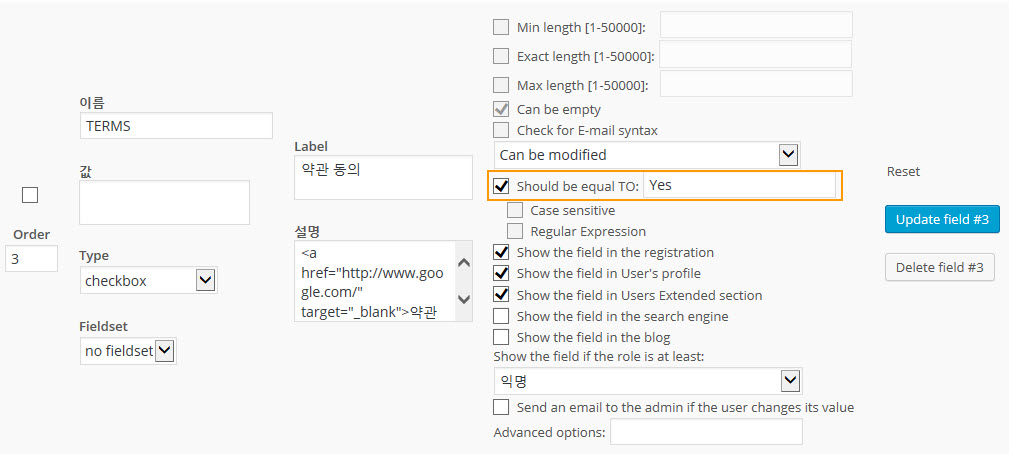
ラジオやチェックボックスの場合Yesがselectedを意味します。 利用規約に同意のチェック欄を追加する場合:

上の図のように Should be equal TO:に「Yes」を追加してください。 そのため、条件チェックボックスを選択しないとエラーが発生し、登録は完了しません。 ラベルや 설명はHtmlコードを使用することができます。 例えば、利用規約のリンクを追加することもできます。
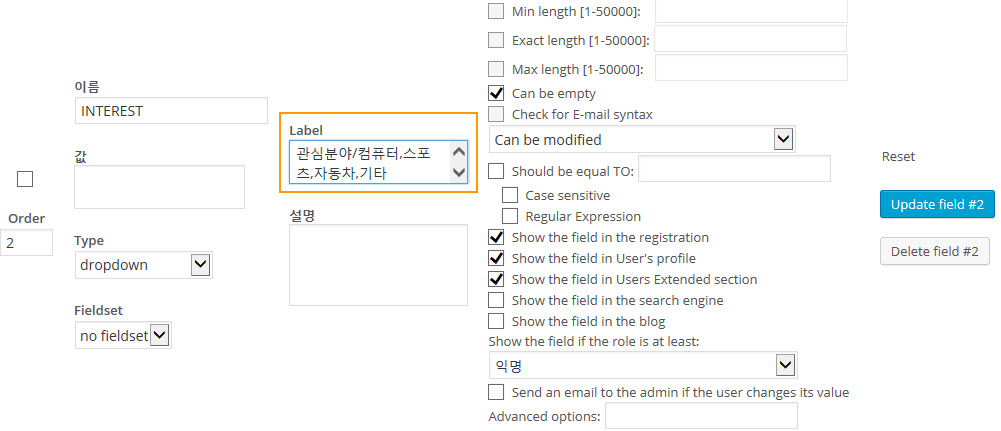
ドロップダウン フィールドの場合、ラベルの欄には、次のような形でオプションを指定する必要があります: label / item1、item2、item3

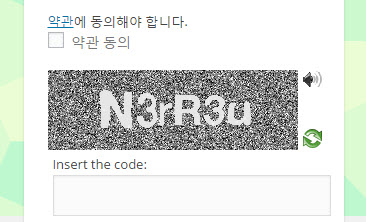
加えて、ロゴを追加することができるオプションがあり、セキュリティの文字を追加するためのオプションも提供しています。 セキュリティ文字で Enable Securimage Captchaを選択すると、次のようにセキュリティ文字入力欄が追加されます。

ドロップダウンフィールドを追加すると、文字が非常に大きく表示されることがあります。 この場合、プラグインを使用せずに WordPress デフォルトのログインフォーム/登録フォームを見事に変える方法「記事を参考に、文字サイズやその他のレイアウトを適切に調整してください。
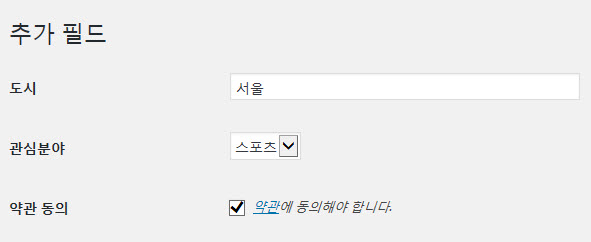
Extra Fields section titleには、ユーザープロファイルに表示されるタイトルを設定できます。 たとえば、「追加フィールド」と入力すると、ユーザーがメンバーとして登録すると、「ユーザー」プロファイルに以下のように追加フィールドに追加されます。

Cimy User Extra Fieldsは無料のプラグインでありながら、簡単にカスタムフィールドを追加することができる機能を提供します。 このプラグインを使用して WordPress 登録フィールドにカトク名や Naver ライン名などを受けることができるフィールドを簡単に追加することができます。

