[WordPress]特定の記事へのリンクを変更する方法
例えば、 WordPressで、特定の文のタイトルをクリックしたときに書かれた内容に移動するのではなく、特定のURL(例:www.google.com)に移動させたい場合があります。 この場合、いくつかの方法を考えてみることができます。 最も簡単な方法は、 WordPressで提供されるフックを使用することです。 これに関連し、フックとして post_link フィルタがあります。
WordPress Codexページを訪問し、このフィルタの内容を確認することができます。 このページで提供されるサンプルを使用して、このフィルタをどのように使用するかを把握することができます。
function append_query_string( $url, $post, $leavename ) {
if ( $post->post_type == 'post' ) {
$url = add_query_arg( 'foo', 'bar', $url );
}
return $url;
}
add_filter( 'post_link', 'append_query_string', 10, 3 );
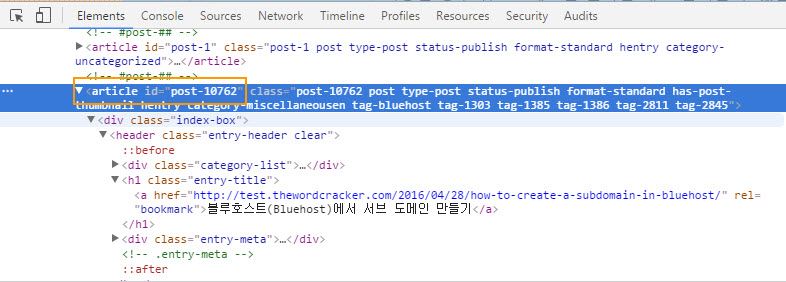
上記のような形式で使用が可能です。 特定の記事のタイトル、URLを変更するには、 post idをチェックして、特定のpost idの場合、$ urlを変更させてくれれば、目的の結果を得ることができます。 記事IDを確認する方法は、要素の検査をしてみると、簡単に把握できます。 たとえば、Chromeでの要素の検査をしたときは、次のように書かれ、タイトル部分にPost idが出ています。

または文IDを確認できるプラグインがあります(参照)。 上記の場合、post idは10762になります。 これにより、次のような関数をテーマの関数ファイルに追加します。 (テーマの関数ファイルにユーザーのコードを追加する方法は、 この記事を参考にしてみてください。)
// 특정 글 타이틀 url 리디렉션
// Change Post url for a specific post in WordPress
function change_url_for_specific_post( $url, $post, $leavename ) {
$post_id = $post->ID;
if ( $post_id == '10762' ) {
$url = 'http://www.google.com'; // URL 변경
}
return $url;
}
add_filter( 'post_link', 'change_url_for_specific_post', 10, 3 );
post idは適切に変更します。 これで、記事のタイトルをクリックすると、指定されたurlに移動します。

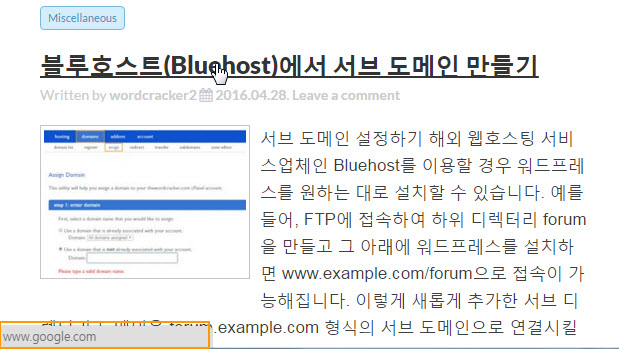
上の図のようにタイトルにカーソルを合わせると、ブラウザの下部にリンクされているアドレスが「www.google.com」に変わっていることがわかります。 この場合(テーマによって)、新しいウィンドウやタブではなく直接移動します。 target = _blank属性を追加したい場合は、jQueryを使用して特定のリンクの属性を変更してください。参照).
別の方法としては、文、URL自体をリダイレクトさせる方法も可能です。 詳細については、 この記事を参考にしてみてください。

