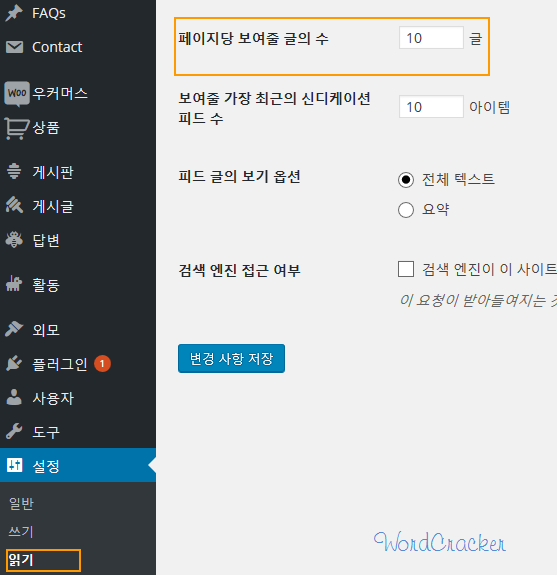
WordPressのショッピングプラグイン WooCommerce(WooCommerce)のお店のページとカテゴリページに表示される商品の数は WordPressの 設定>読むの "ページごとの表示文の数で指定された値によって決まります。
商品ページに表示される商品の数を変更することを希望する場合は、次のコードを使用している WordPress テーマに追加します。
//Display 24 products on archive pages // WooCommerce 아카이브 페이지에 24개 상품 표시 add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 24;' ), 20 ); // Source
24を必要な数に変更します。
しかし、このコードは正常に動作しない場合もあるようです。 この場合は、ブログ記事数(設定>読むで指定)を表示する商品数を変更して、代わりにブログのページの記事数を関数として調整する近道を使用すると、になるようですが、望ましい方法ではないようです。
ブログページの記事数を変更するには、次のようなコードを関数ファイルに追加することができます。
function hwl_home_pagesize( $query ) {
if ($query->is_home() && $query->is_main_query()) {
// 홈페이지에 1개 글만 표시
$query->set( 'posts_per_page', 1 );
return;
}
}
add_action( 'pre_get_posts', 'hwl_home_pagesize', 1 );
上記のコードは、テストをしてみていないため正常に動作していることを確認してみたが、理論的にうまく機能するようです。 pre_get_posts アクションの詳細については、 ここを参照してください。
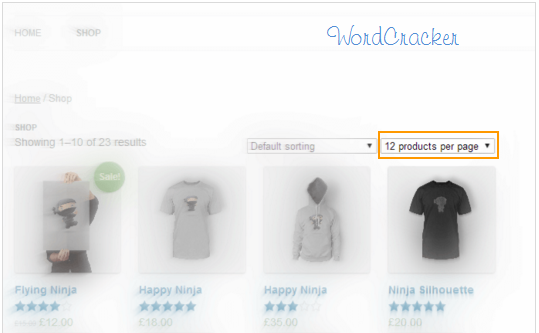
参考までに WooCommerce製品/ページ プラグインを使用して、ドロップダウンメニューでページに表示する商品数をユーザーが選択することができます。
メモ:


コメントを残す