[WordPress]プラグインを使用せずに、ソーシャル共有ボタン/Naver ブログの共有ボタンを追加する方法
WordPressは、さまざまなソーシャル共有プラグインが提供されます。 しかし、通常のSNS共有プラグインは、リソースを占有してサイトの速度に悪影響を与える可能性があります。 海外のいくつかのサイトの記事でソーシャル共有プラグインを削除するように文を見たことがあります。
実際に「軽い」と宣伝するソーシャル共有ボタンプラグインを追加してテストしてみると、速度に影響を与えることが確認できました。 プラグインをすべてテストして大丈夫なものを選んでほしいが、そんな時間もなくて最近このブログのテーマを 有料テーマで無料テーマに変えソーシャル共有ボタンも削除して、別のプラグインをインストールせずにいました。
このブログで使用されているソーシャル共有ボタンとURLコピーボタンのコードを改善して公開しました。 最終版は この記事を参照してください。
プラグインを使用せずにSNS共有ボタンを追加する
しかし、どうしてもSNS共有機能が必要なようで、直接コードを使用してSNS共有ボタンを追加する方法を検索してみました。 だから 「How to Create Social Sharing Button without any Plugin and Script Loading? WordPress Speed Optimization Goal」という文で正常に動作するコードを発見することができました。 タイトルが示すように、プラグインやスクリプトのロードせずに、ソーシャル共有ボタンを作成する方法を説明しています。 スクリプトをロードしていないから、どうしても速度への影響が最小限に抑えているようです。 コードをそのまま適用すると、個々文とページ(そしてブログのページ)に、ソーシャル共有ボタンが追加されます。
私は上記のリンクのコードを少し修正して個々の記事にのみソーシャル共有ボタンが表示されるようにし、不要な「Buffer」と「Pin It」ボタンは削除しました。 代わりに Naver ブログの共有ボタンを追加しました。

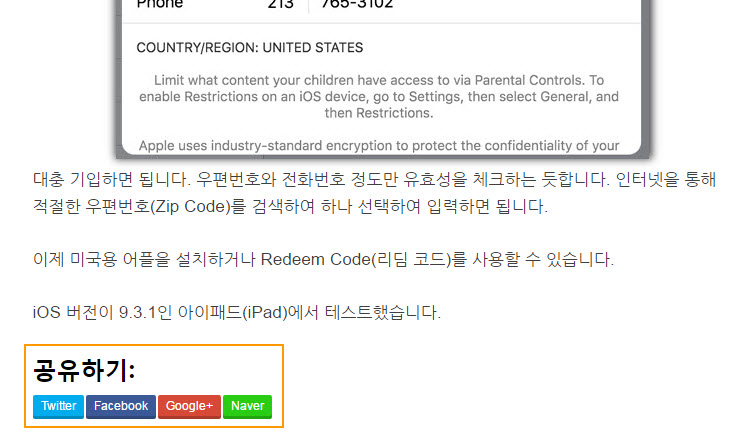
Twitter와 Naverでテストをしてみると Twitterはよくなるが、 Naverタイトル部分のハングルが割れね。 なぜ Naverのみタイトルが壊れかって? その後、することができないですね。 直接ソースを変えるしかね。 Naver タイトル部分を別の方法で処理して与えるように少しソースを変更しました。 (FacebookとGoogle+は、テストをしてみました。 おそらく問題なくなるようですが、もしかしたら問題になると下にコメントを介してご連絡ください。)
Naver 共有ボタンを追加する
Naver ブログの共有ボタンを追加するには、次の行を追加してくれればされます。
$naverURL = 'http://blog.naver.com/openapi/share?url='.$crunchifyURL.'&title='.$currentnavertitle;
そしてタイトル部分は、以下のように少し修正しました。
$currentnavertitle = encodeURIComponent(get_the_title());
encodeURIComponent 関数は、次のように定義するようにします。
function encodeURIComponent($str) { $revert = array('%21'=>'!', '%2A'=>'*', '%27'=>"'", '%28'=>'( ', '%29'=>')'); return strtr(rawurlencode($str), $revert); } // Reference: stackoverflowの
Naver タイトル部分が割れ問題を処理するのに少し時間を消費したが、問題を解決し、キャッチ満たさね。 (今回末までに処理しなければならない大きなプロジェクトがあって忙しいのに、なぜこんなに時間を費やすのか分からないですね…)
この方法は、プラグインをインストールせずに、ソーシャル共有ボタンを追加したい場合に非常に便利です。
추가
このブログにカカオストーリー共有ボタンを追加で追加しました。 Kakao Story共有ボタンを追加する方法は、 この記事を参照してください。
ほとんどの Twitter 共有プラグインとの上提示された方法では、URLにハングルが含まれている場合は、共有された Twitter スレッドでリンクが正常に動作していない問題が発生します。 この場合、 urlencode 関数を使用してアドレスをエンコードしてくれれば、問題が解決されます(参照).


寀ー共感ボタンのようにログインしなくても共感を表示することができるようなボタンを月にはないでしょうか?
Facebook 親指ボタンや WordPress アスタリスクボタンは、アカウントの人々だけが利用することができますからね。
こんにちは?
おそらくZillaLikesというプラグインを使用すると、必要な機能を入れることができます。
冥王星というテーマにZillaLikesプラグインが使用されていることです。
ありがとうございます。 ところが WordPress プラグインを探してみるようなプラグインがないですね。
以下のリンクからZillaLikesプラグインをダウンロードすることができます。
http://www.themezilla.com/plugins/zillalikes/
無料です:)
ありがとうございます。 ^^
おかげで好み共感/推薦ボタンを設置することができました。 いつもありがとうございます。
https://fruitfulife.net/WordPress-블로그에-로그인-필요없는-공감단추를/
CSSを利用して調整すると、寀ーの共感ボタンのように見えるように変えることができそうです。
ああ、私はXNUMXの仕事の一つとして聞こえる言葉です... ㅎㅎ
時間後、この部分を一度見てみ。 多分Plutoテーマに含まれている機能を活用することも可能と思われる。
Plutoテーマ(https://1.envato.market/QWmAM )で以前にZillaプラグインを使用したものだが、最近のバージョンでは、他の方法で実装したものでもありよ。 (この部分はよく見なければ知ることができるようになります。)
https://uploads.disquscdn.com/images/04c118526425ba38c2f2962b1ef7d89a28fcf3c36d36fb895cc12f5e14c23a71.jpg
いつも思うが、探求者+能力者頂きます。 ^^
こんにちは?
少し調べてみるとハートのサイズは決まっているので、サイズを変更するには、サイズが少し大きくハートアイコンつ(共感を押す前ハート、共感をクリックしてハート)をアップロードして、ハートのアイコンを新たに設定することができます。
まず、現在の状況で共感ボタンを図のように変更することができます。
https://uploads.disquscdn.com/images/1606101f7e653e038a738a59ba693992a0933616c13320609c5487d67f33b9f7.jpg
方法は、時間になると、まとめて別のグロー上げてみます。
簡単に申し上げますと Disable CSSをチェックし、次のようなCSSコードをチャイルドテーマのstyle.cssファイルに追加してください。
.zilla-likes {background: url(도메인주소/wp-content/plugins/zilla-likes/images/heart.png) no-repeat 10px 49%;
display: inline-block;
margin-bottom: 10px;
min-height: 14px;
padding-left: 28px;
padding-right: 10px;
text-decoration: none;
border-radius: 1px !important;
border: 1px solid #959595 !important;
border-color: rgba(149,149,149,0.25) !important;
position: relative;
left: 50%;
transform: translateX(-50%);
}
.zilla-likes:hover,
.zilla-likes.active {
background: url(도메인주소/wp-content/plugins/zilla-likes/images/heart_active.png) no-repeat 10px 49%;
margin: 0 0 10px 0 !important;
padding-left: 28px !important;
padding-right: 10px !important;
text-decoration: none;
border-radius: 1px !important;
border: 1px solid #959595 !important;
border-color: rgba(149,149,149,0.25) !important;
position: relative;
left: 50%;
transform: translateX(-50%);
}
Avada テーマ(https://www.thewordcracker.com/go/avada )でテストしたところ、上記の図のようにうまく表示なりますね。
上記のコードを上げた後、よくないと、キャッシュプラグインのキャッシュとブラウザのキャッシュを削除してみてください。
このように努めていただき、ありがとうございます。 ^^
教えシンデにしてみました。
かちりと言う音の前にハートが見えで、クリックして私の後には前と同じサイズのハートが出てきます。 ^^;
最後に、すべて!important;を追加してください。 (いくつかの項目は追加されており、いくつかの項目はないされていますよ。すべて追加した後にキャッシュを削除してください。そして、Disable CSSをチェックする必要があります。
こんにちは?
まず、祝日も送ら新年あけましておめでとうございます受けてください。
以前のコメントではスレッドを申し上げごここに来てみました。
役立つ記事ありがとうございますと言われたコードの例を受け取ることができますか?
メールアドレスはです。
事前に感謝します。
こんにちは?
電子メールで送信しました。
もしかしたらやってみていないと、教えてください。