WordPress(WordPress)でショッピングモールを運営するには、WooCommerceプラグインを使用します。 前へで「すぐに購入」、「ショッピングを続ける」ボタンを追加する方法を見てみました。 この記事では、カートを見る「(Cart)画面からカートに入れた商品を削除する」カートを空にする「ボタンを追加する方法を見てみましょう。
まず、次のコードを使用している WordPress テーマの関数ファイルに追加します。
add_action('init', 'woocommerce_clear_cart_url');
function woocommerce_clear_cart_url() {
global $woocommerce;
if( isset($_REQUEST['clear-cart']) ) {
$woocommerce->cart->empty_cart();
}
}
// Source: wordpress.org
次にcart.phpファイルに次のコードを適切な位置に追加します。
<input type="submit" class="button" name="clear-cart" value="장바구니 비우기" />
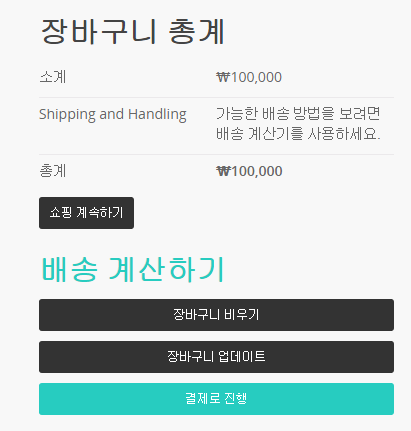
valueの値は、「すべての商品を削除する」、「すべての商品を削除する」など、必要に応じて変更できます。 これにより、次のように「カートを空にする」ボタンが追加されます。 実際の外観はテーマによって異なります。 (以下のテスト画面は Salient テーマでの模様です。)
ボタンをクリックすると、ショッピングカートのすべてのアイテムが削除され、次のような画面が表示されます。
参考までに Woocommerce Empty Cart Buttonというプラグインがあります。 2年前に更新され、これ以上更新されていないが、今のところうまく機能しているようです。 上記の方法のように、ソースファイルを変更するのに苦労している場合、このプラグインを使用してみることができるようになります。 (ただし、コードを挿入する場合、任意の場所にボタンを追加することができますが、プラグインを使用する場合には、ボタンの位置を勝手に調整するには限界があります。)


メールを見に戻っ文を残します。
WooCommerce 更新後、このような現象が生じることがあります。
カートページで数量を変更した後カートの更新がされアンアソヨ
マウスが最初から詰まっだㅠイムンジェため、どこに手を見て知って
助けてくださいすることができますか尋ねますどこ求める時ないからですㅠ
こんにちは?
コメントを残していただきありがとうございます。 メールでの回答をささげたので参考にしてみてください^^
メール受け再び文を残します。
WooCommerce 更新後カートページにカートの更新ボタンが駆動ができていない。
ボタン自体が最初から詰まっと押して支持ず灰色で表示になりますね。
この問題はどのように解決すべきですか? どちらを手に入れるべきか...
ここで聞いて見たい聞い時なくて〓〓伺いします。
マウスカーソルが非常に詰まっています。