KBoardに利用規約に同意フォームを追加する(WordPress)
WordPressの掲示板プラグインKBoardを使用して、注文フォームを作成する場合の利用規約に同意フォームを追加する必要があります。 この記事では、KBoard注文フォームで利用規約に同意フォームを追加する方法について説明します。
WordPress KBoardに利用規約同意フォームを追加する
FTPで接続して対応するスキンフォルダ(例:/wp-content/plugins/kboard/skin/avatar) 内の editor.php を開きます。 そして、適切な場所に次のようなコードを追加します。
<div class="kboard-attr-row">
<label class="attr-name">약관 동의</label>
<div class="attr-value"><input type="checkbox" required> (이용 약관에 동의해야 합니다.)</div>
</div>ここで重要なこと の提出が必要です>のように「required」を追加する必要があり、条件の同意チェックボックスを選択せずにフォームを送信しようとするとエラーが発生します。

そしてすぐ下に、利用規約をテキストボックスに追加するには、次の形式のコードを追加することができます。
<textarea>이용약관 내용.....</textarea>
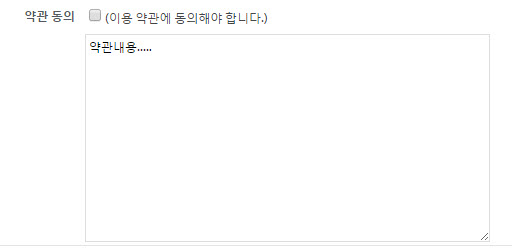
style="width: 400px; height: 200px;"を追加すると、次のような形が出てきます。

Texareaを使用したフォームより、ポップアップウィンドウを希望する場合は、ポップアップウィンドウを浮かべるJavascriptやjQueryソースを適用することができます。
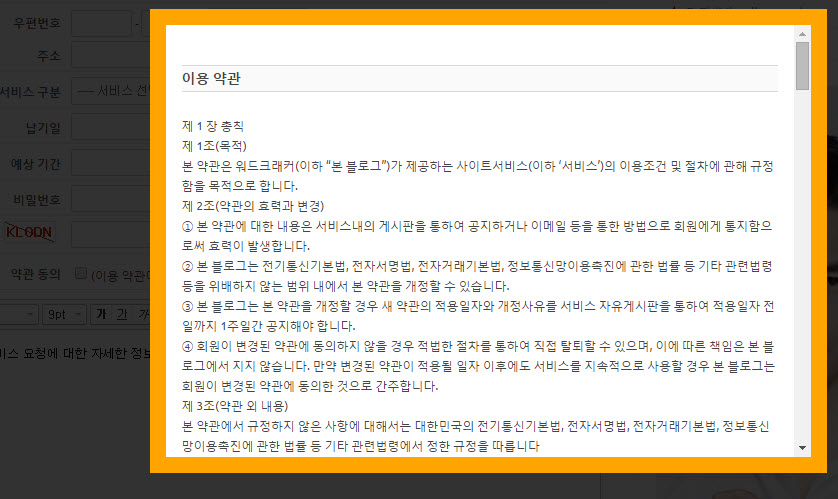
上記のjsfiddleページのJavascriptコードを使用すると、次のようにポップアップウィンドウ(ライトボックス)に利用規約の内容を表示することができます。

実際の動作はこのページで確認できます.
追加: 参考までに 次の記事に紹介されたjQueryコードで外部ページ/ URLを呼び出すことができます。
CSSで動作するライトボックス
次のjsfiddleコードを使用すると、javascriptを使用せずにCSSとして機能するライトボックスを実装できます。
参照
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

外部ページ/ URLポップアップソースは、次の文を参照してください: https://www.thewordcracker.com/intermediate/open-an-external-url-in-a-popup-window-in-wordpress/