WordPress 一般的な設定にユーザーのテキスト入力フィールドを追加する
前へから 初級 Theme オプションというプラグインを使用して WordPress テーマオプションやプラグインのオプションページを作成する方法を説明しました。 複数のフィールドを作成して値を渡す必要がある場合は、この方法が便利です。 この記事では、管理者ページの 設定>一般 ページにテキストフィールドを追加する方法を説明します。
使用中の関数のファイルに次のコードを追加します。
// WordPress 어드민 페이지의 설정 - 일반에 새로운 필드 추가하기
add_filter('admin_init', 'my_general_settings_register_fields');
function my_general_settings_register_fields() {
register_setting('general', 'user_custom_message', 'esc_attr');
add_settings_field('user_custom_message', '<label for="user_custom_message">추가 필드</label>' , 'my_general_user_custom_message', 'general');
}
function my_general_user_custom_message() {
$user_custom_message = get_option( 'user_custom_message', '' );
echo '<input id="user_custom_message" style="width: 35%;" type="text" name="user_custom_message" value="' . $user_custom_message . '" />';
}
// Source: wphats.com
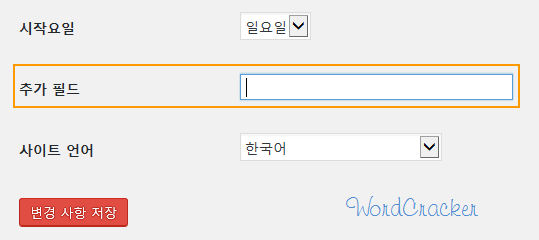
これにより、次のように 一般(General) 設定画面の一番下に上記の登録テキスト入力フィールドが追加されたことを確認することができます。
フロントページに値を渡すには、次のコードを使用するようにします。
$custom_message = get_settings('user_custom_message');
- または -
$custom_message = get_option( 'user_custom_message', '' );
テストをしてみると値がよく伝達なりますね。 他にも、他の方法を考えてみることができますがXNUMXつのフィールドを追加するときは、この方法が簡単で、良いようです。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。