[WordPress]新しいウィジェット領域を追加する
WordPressには、テーマに沿って複数のウィジェット領域(ウィジェットのセクション)が提供されます。 最も一般的なウィジェット領域にサイドバー(Sidebar)とフッター(Footer)を挙げることができます。 テーマで提供される基本的なウィジェット領域に加えて、ユーザーがウィジェットの領域を追加することもできます。 これらのカスタムウィジェット領域は、簡単に作成することができます。
次の順序でウィジェット領域を作成できます。
- WordPress テーマ関数ファイルにウィジェット領域を登録するコードを追加します。
- 新しく作成されたウィジェットを出力するコードをテーマファイルに追加します。 (あるいはページビルダーを使用して文/ページに直接追加します。)
- 必要に応じてCSSを使用してレイアウト(デザイン)を調整してくれます。
Avada(AVADA), Enfoldのようないくつかの人気のある 有料テーマでは、カスタムウィジェット領域を追加する機能を提供し、ウィジェットセクションを簡単に追加できます。そして エレメン などのページビルダーを介してすぐにウィジェットセクションを投稿やページなどに追加することも可能です。
[この記事はずっと前に書かれており、最新バージョンに合わせて投稿を修正して再発行しました。 ]
새로운 WordPress ウィジェット領域の作成
カスタムサイドバープラグイン
サイドバーウィジェット領域に表示されるサイドバーをページなどによって異なるように表示したい場合は、次の記事で紹介するカスタムサイドバープラグインを使用できます。
このプラグインは軽量でサイトの速度に影響を与えないと紹介しており、 GeneratePress テーマ 開発者がこのプラグインを推奨しています。
新しいウィジェット領域の作成
手動でウィジェット領域を作成する方法を見てみましょう。
新しいウィジェット領域を作成する
まず、次のようなコードをテーマ関数ファイルに追加します。
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'Under Header Section', // ウィジェット領域名、ハングルで入力できます。
'id' => 'home_under_1', // ウィジェット領域の一意のID
'before_widget' => '', // ウィジェットの前に追加するコード
'after_widget' => '', // ウィジェットの後に追加するコード
'before_title' => ''', // ウィジェットタイトルの前に追加するコード
'after_title' => '', // ウィジェットタイトルの後に追加するコード
));
}
add_action( 'widgets_init', 'arphabet_widgets_init' );
?>
チャイルドテーマを作成してチャイルドテーマ内の関数ファイル(functions.php)に追加しなければ、テーマの更新時に修正や追加は消えません。テーマファイルに関数を追加するには、FTPにアクセスできる必要があります。
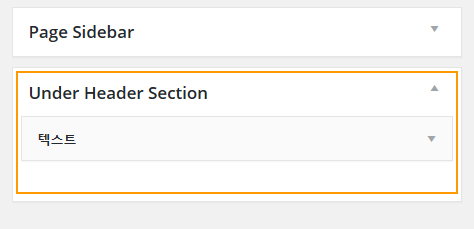
上記のようなコードを入力すると、 ルックス » ウィジェットに以下のような新たなウィジェット領域が追加されます。

その後、上記の図のようにしたいウィジェットを追加することができます。
ウィジェットを表示する
これで、このウィジェットが WordPress サイトに表示されるようにする必要があります。 表示する方法は、次のようなコードを使用します。
または、次のような形態も可能です。
上記のPHPコードをテーマファイル(例えば、header.php、index.php、category.phpなど)の適切な場所にコピーして入れるようにします。
手動でウィジェットを作成する方法の詳細については、 WordPress 公式文書を参照してみてください。
上記のように、エレメンタナ Avada ビルダーなどのページビルダーを使用している場合は、投稿またはページにすぐにウィジェットを追加することもできます。この場合、テーマファイルを変更する必要はありません。
新しいウィジェットのセクションを作成様々な方法で応用することができます。 例えば、 AdSense コードを追加したり、特定の画像を出力したり、スライドを追加するなどの用途に使用することができます。
Avada テーマにカスタムウィジェット領域を追加する
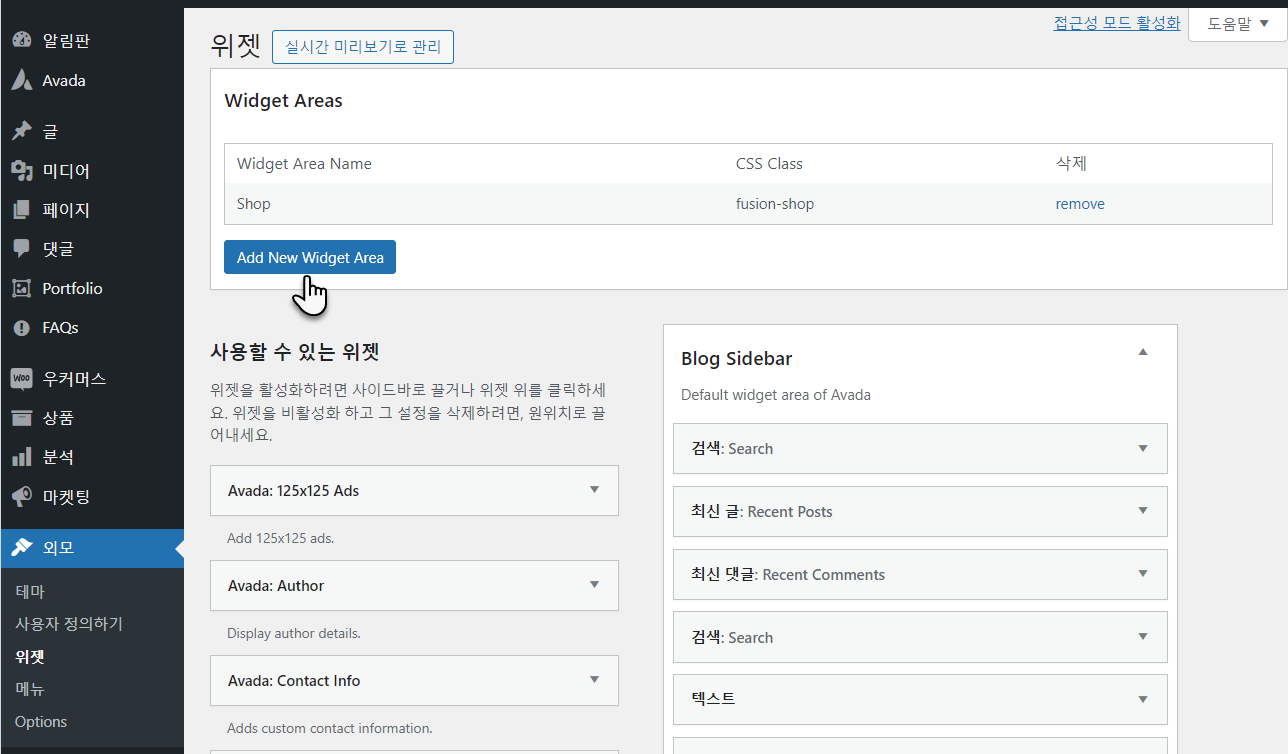
Avada, Enfold, Newspaper などのいくつかの有料テーマでは、ユーザーが簡単にウィジェット領域を追加するためのオプションを提供しています。 例えば、 Avada(AVADA)テーマの場合 WordPress 管理者ページ » ルックス » ウィジェットで新しいウィジェットのセクションを作成することができます。

Add New Widget Area(新しいウィジェット領域を追加)を押して新しいウィジェットセクションを追加できます。ちなみに、以前の名前はAdd New Widget Section(新しいウィジェットセクションを追加)でした。ウィジェットセクションとウィジェット領域は同じ意味で理解できます。
ポップアップが表示されたら Widget Area Name(ウィジェット領域名) 入力フィールドにウィジェット領域名を入力します。

ハングルでウィジェット領域名を入力することも可能ですが、そのような場合はCSSクラスが正しく生成されませんので、英語で名前を入力してください。

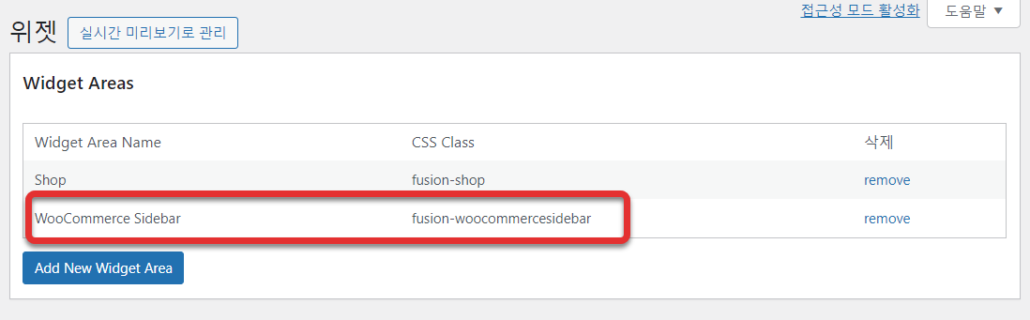
WooCommerce Sidebarというウィジェット領域を追加してみました。 CSSクラスでfusion-woocommercesidebarが指定されています。
ウィジェット領域を作成したら、どのようにフロントエンドに表示できますか?
まずは ルックス » ウィジェットでそのウィジェット領域に適切なウィジェットを追加するようにします。
2つの方法でウィジェット領域を任意の場所に表示できます。
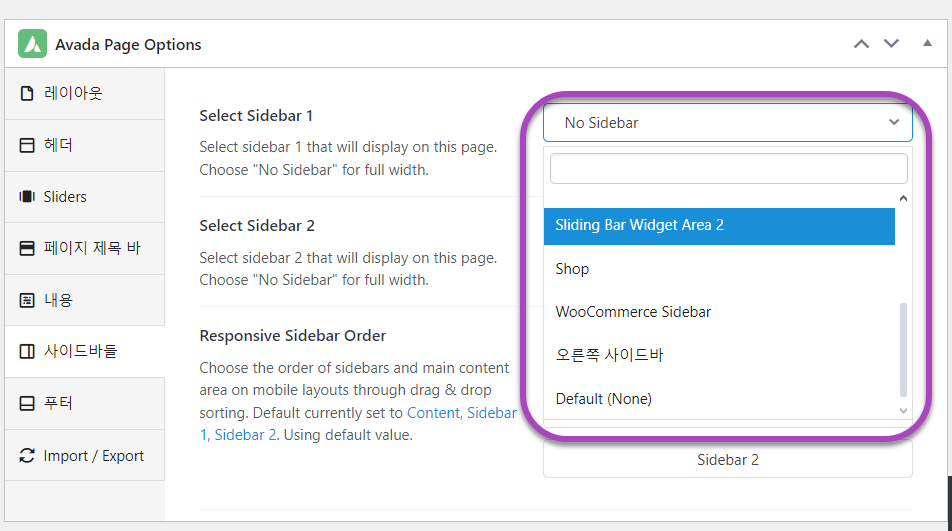
- ページ編集画面の Avada ページオプションでサイドバーをページごとに異なるように指定します。
- Avada Builder で Widget Area 要素を選択し、目的の場所にウィジェット領域を指定します。
特に Avadaのレイアウト機能を使用してテンプレートを作成するときに、上記の2番目の方法を使用すると、特定のカテゴリ文などに別のウィジェット領域(サイドバー)を割り当てることができます。
ページオプションでサイドバーを指定する
ページ編集画面で一番下までスクロールすると Avada ページオプションが表示されます。

サイドバー タブをクリックして、 サイドバー1과 サイドバー2に別のサイドバー(ウィジェット領域)を指定できます。
Avada Builder の Widget Area 要素を使用してウィジェット領域を追加する
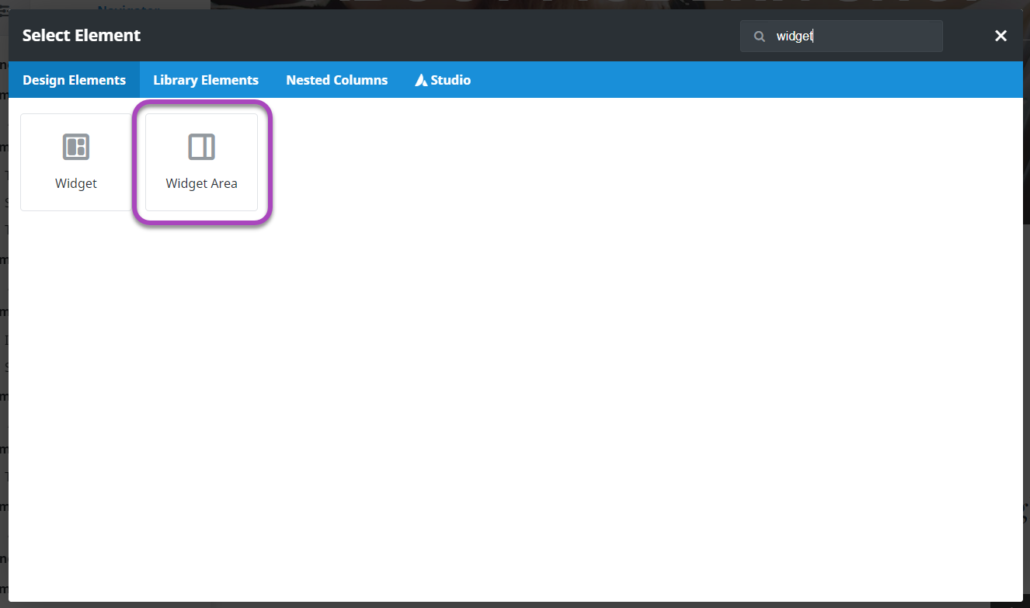
Avada Builderでページ編集画面を開きます。エレメントの追加ボタンを押して、エレメント選択ポップアップから ウィジェットを検索します。
Select Element ポップアップから ウィジェットエリアを選択します。

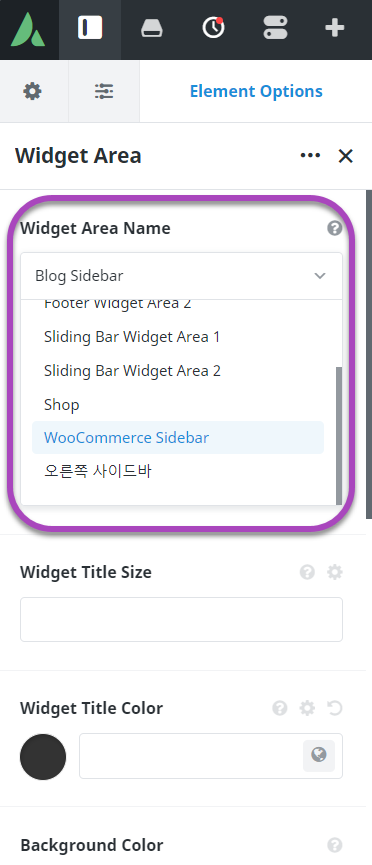
ウィジェットエリア名 フィールドで目的のウィジェット領域を選択します。

さらに、ウィジェットのタイトルサイズ、ウィジェットのタイトルカラー、背景色などのスタイルも指定できます。
CSSでレイアウトを調整する
ウィジェット領域を新たに追加すると、余白(margin)や配置(align)などを調整する必要があります。 このような作業は、CSSを使用して進行するようにします。 ページビルダーを使用して追加する場合は、ページビルダーで要素のプロパティを変更し、ウィンドウから直接可能です。 (またはclassを指定して、CSSを介して直接調整する方法もあります。)
基本的なCSSを理解すれば、必要に応じてある程度スタイルを指定できるようになります。
付録:文/ページにウィジェットをショートコードとして追加する
以下のプラグインは WordPress リポジトリから削除され、使用できなくなりました。
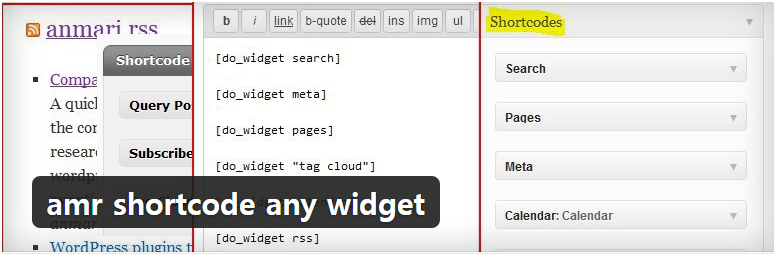
Visual Composerやフュージョンビルダーのようなページビルダーを使用していない状態で、ウィジェットをポスト、ページにショートコードの形で追加するには、 amr shortcode any widgetのようなプラグインを使用することができます。

このプラグインのInstallationセクションに詳細な使用方法を示します。
これに似たプラグインとして、Widget Shortcodeというプラグインもあります。このプラグインはより便利にショートコードを置くことができますが、更新されてから1年以上で最新 WordPress バージョンでテーマに沿ってうまく動作しないかもしれません。


こんにちは代表 WordPress 勉強するのにたくさんの助けを借りてくれてありがとう。ふと気になって質問を残してみます。この記事の投稿とは別にスクロールするたびに、左に付いている目次はどうするのか気になります!今日も良い一日を過ごしてください^^
こんにちは、ラビニア様。目次には、Fixed TOCという有料目次プラグインが使用されました。有料プラグインを使用すると、サイトの速度に与える影響を最小限に抑え、スクロール時にアイコンが表示される機能を使用できます。 Fixed TOCに関する次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AA%A9%EC%B0%A8-%EB%A7%8C%EB%93%A4%EA%B8%B0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-fixed-toc/
通常は無料の目次プラグインを使用しても無難です。
https://iwordpower.com/ サイトのようにHomeのときにメニューの下に最新の投稿と表示するにはどうすればよいですか?
generatepress フックを使用できます。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
ありがとうございます! 多くの助けになりました:)
とても良い内容だが、どうしてなのか、コードをコピーすることはできません。
こんにちは? 私のブログを訪問していただきありがとうございます。 まず不便をおかけします。
しかし、ブログの内容をコピーしていく場合が多いので、仕方ない措置である点を勘案して下さい。
そして、他の WordPress 関連サイトやカフェを見ても、コピー防止がされている場合があります。
(状況を見て、コピー防止機能が不要であると思われる場合は、コピー防止機能を削除するようにします。)
参考までに、コードを見ながら入力するとコピーするよりも、より多くの助けになるでしょう。
楽しい休日になってください。
PS
コピー保護されていても、実際にインターネット上のすべての文章は、すべてのコピーしていくことができます。
このような部分は、少し検索して見れば方法を見つけることができます。