WordPress Diviテーマでハングルサイトを運営している場合、投稿の執筆者部分が「によってワードクラッカー」のように非常にぎこちなく表示されることがあります。 Diviテーマで「によって」フレーズを変更する方法はいくつかあります。 この記事では、テーマファイルを変更せずにこのフレーズを好きなように翻訳する方法について説明します。
WordPress Diviテーマ:「によって」フレーズを変更する方法

Diviテーマのテーマオプションで書き込みを表示するように設定すると、「によって管理者」など、生き生きとした作者情報部分が表示されることがあります。 この部分は英語版では「by author」と表示されます。 ハングル化され、「by」が単語の意味のまま「によって」に翻訳されたのです。
このフレーズがどこで翻訳されて表示されることだろうし、Loco Translateプラグインをインストールして WordPressとDiviテーマ関連言語ファイルをすべて確認してみたが見つけることができませんでした。 事実、このフレーズ翻訳は / WP-コンテンツ/themes/Divi/includes/builder/languages フォルダの下にある ja_JP.mo ファイルに含まれています。 Diviビルダーでは、テキストを処理することです。
上記のフォルダの下のmoファイルをpoファイルに変換した後に見ると、「によって」部分があることがわかります。 (Online MO to PO コンバータを使用してMOファイルをPOファイルに変換することができます。)
msgid "by "
msgstr "에 의해서 "
msgid "by %s"
msgstr "에 의해서 %s"jQueryを使用して「によって」テキストを変更する
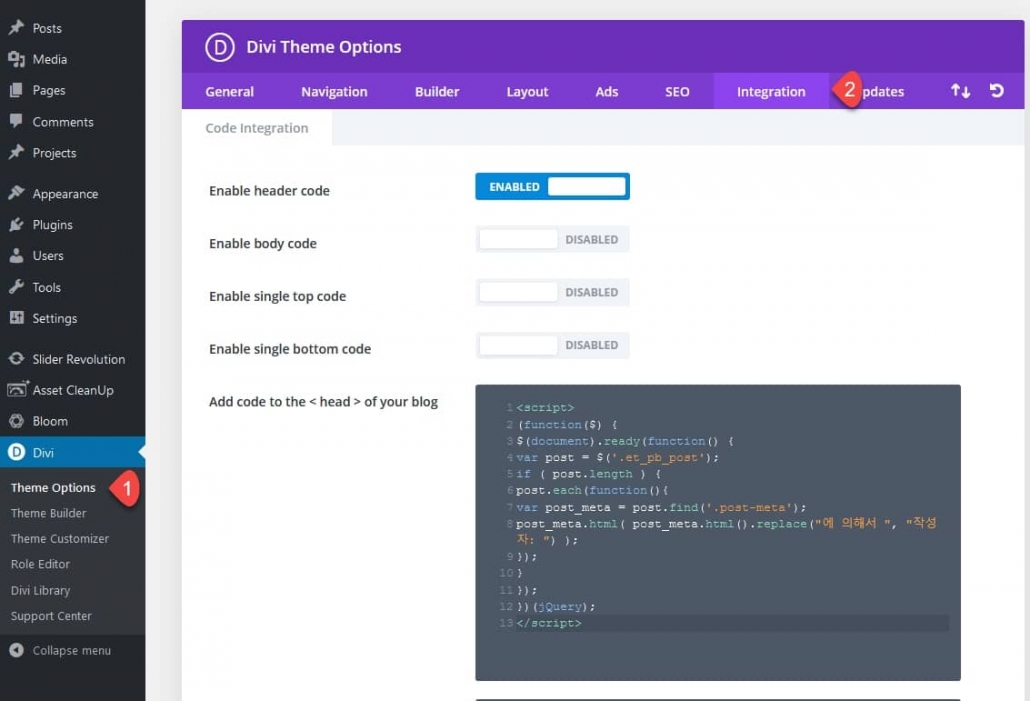
テーマファイルを変更せずに変更したい場合 WordPress ダッシュボードから Divi > Theme Options > Integration (Divi > テーマオプション > 統合)に移動し、Header領域に次のスクリプトを追加するようにします。
<!-- Change text 'by' from the post meta in Divi -->
<!-- Divi 테마의 포스트 메타에서 'by' 텍스트 변경하기 -->
<script>
(function($) {
$(document).ready(function() {
var post = $('.et_pb_post');
if ( post.length ) {
post.each(function(){
var post_meta = post.find('.post-meta');
post_meta.html( post_meta.html().replace("by ", "INSERT YOUR TEXT HERE") );
});
}
});
})(jQuery);
</script>韓国語サイトの場合、「by」が「によって」と表示されるため、 post_meta.html( post_meta.html().replace("by ", "INSERT YOUR TEXT HERE") ); 部分を次のように変更するようにします。
post_meta.html( post_meta.html().replace("에 의해서 ", "작성자: ") );「作成者」部分は、必要なフレーズに適切に変更するようにします。

この方法を利用すると、FTPに接続する必要なく、 WordPress ダッシュボードで「by」テキストを変更できます。
テーマファイルを変更する
他の方法でテーマファイルを直接変更することができます。 しかし、テーマが更新されるたびに初期化されるので、それほど望ましい方法はありません。
/ WP-コンテンツ/themes/Divi/includes/builder/functions.php ファイルを開き、次の部分を探します。
if ( in_array( 'author', $postinfo ) ) {
$postinfo_meta[] = ' ' . esc_html__( 'by', 'et_builder' ) . ' <span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>';
}上記の部分を次のように変更するようにします。
if ( in_array( 'author', $postinfo ) ) {
$postinfo_meta[] = ' 작성자: <span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>';
}FTPに接続してファイルを変更することができます。
最後に、
以上で、Diviテーマで「によって」テキストを置き換える方法を見ました。 jQueryを使用して置き換える方法はElegant Themesで教えてくれたので、最初の方法を使うと無難に思えます。
Diviテーマは、ライセンス期間(1年または生涯)の無制限のサイトにインストールすることができますので、有料テーマの中では最も多く使用されてテーマの一つです。 単一サイトにインストールテーマをご希望の場合には、 Avada, Enfold, Flatsome, Newspaper など Theme森のテーマは経済的な選択肢かもしれません。

本物の救い主です、ありがとうございました。
お役に立てば幸いです。 Diviテーマでサイトを作成しました。楽しい休日をお過ごしください。
こんにちは。 WordPress 관련해서 이 사이트에 도움을 받았어요.関連して、このサイトに助けを受けました。 질문이 있는데 엉뚱한 게시물에 댓글을 남겨 죄송합니다.質問があるとんでもない記事にコメントを残して申し訳ありません。
最初 WordPress 가입형을 통해 도메인울 구했습니다.加入型を使用して、ドメインウール求めました。 가입형이 만족스럽지 않았고 설치형(현재加入型が満足ず取付形(現在の Bluehostを介して参加しました。)に進み来たんです、60日を待たなければならドメインを移動することができているとして当時あれこれ奇妙な試みをして、何かミスをしたと思います。 kangeun.comとアドレスバーに打てば接続はされるが入り後kangeundotcom。wordpress.comこのように、より長いアドレスに転送になります。 現在は、60日が過ぎて Bluehost로 도메인을 이전한 상태긴 한데, 더 긴 주소로 포워딩 되는 현상을 어떻게 바로 잡을 수 있는 건지 전혀 모르겠네요.ドメインを移転した状態の長いのに、より長いアドレスに転送される現象をどのように正すことができるのか全く分からないですね。 혹시 답변 부탁드릴 수 있을까요 감사합니다.もし回答お願いすることができますかありがとうございます。
こんにちは、ガンジョンウン様。
現在のドメインのネームサーバは、 Bluehost ネームサーバ情報に設定されています。
ドメインに接続すると、ブラウザウィンドウにドメインが表示されます。
加入型 WordPress 주소로 넘어가는 현상은 지금은 나타나지 않을 것입니다.アドレスに移る現象は、今では表示されないでしょう。 만약 나타난다면 브라우저의 캐시를 삭제해보시기 바랍니다.もし表示される場合は、ブラウザのキャッシュを削除してください。
また、ドメインに接続すると、http://アドレスになっていますね。 Bluehostに連絡してSSL証明書をインストールしてアドレスを http://에서 https:// 주소로 변경해 달라고 요청해보시기 바랍니다. 라이브 채팅으로 Bluehost에 연락하여 요청하시면 됩니다.
https://avada.tistory.com/771
해결했습니다!解決しました! 감사해요ありがとうございます
解決できていなんて幸いですね。
ドメインネームサーバーの変更などの作業は、最初に触れるとマクマクハルことが一度や二度してみれば簡単にできることです。
楽しい週末と休日送って風邪注意してください。