WordPress WPForms利用規約同意フィールドの作成
WordPressには、様々な無料と有料お問い合わせフォームプラグインがあります。 無料のコンタクトフォームプラグインにはContact Form 7とWPForms Liteがあり、有料プラグインにはQuform、WPForms Proなどがあります。 WPForms無料版で利用規約同意フィールドを作成する方法を見てみましょう。
WordPress WPForms利用規約同意フィールドの作成
Contact Form 7や Quform などでは簡単に利用規約同意フィールドを追加できます。
WPFormsの無料版では、同意チェックボックスを追加できますが、HTMLを追加できるフィールドは提供されていないため、利用規約の内容を表示することはできません。
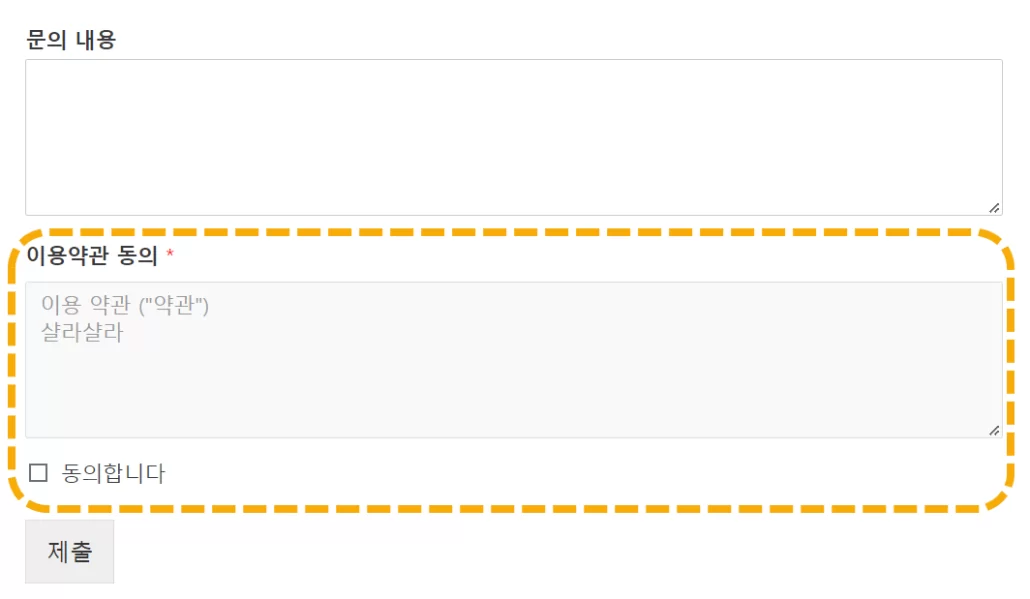
次のように利用規約の内容まで表示する場合は、JavaScriptまたはjQueryを使用する必要があります。

最後に、上記の形式で利用規約や個人情報保護方針同意チェックボックスを追加する方法について見てみましょう。
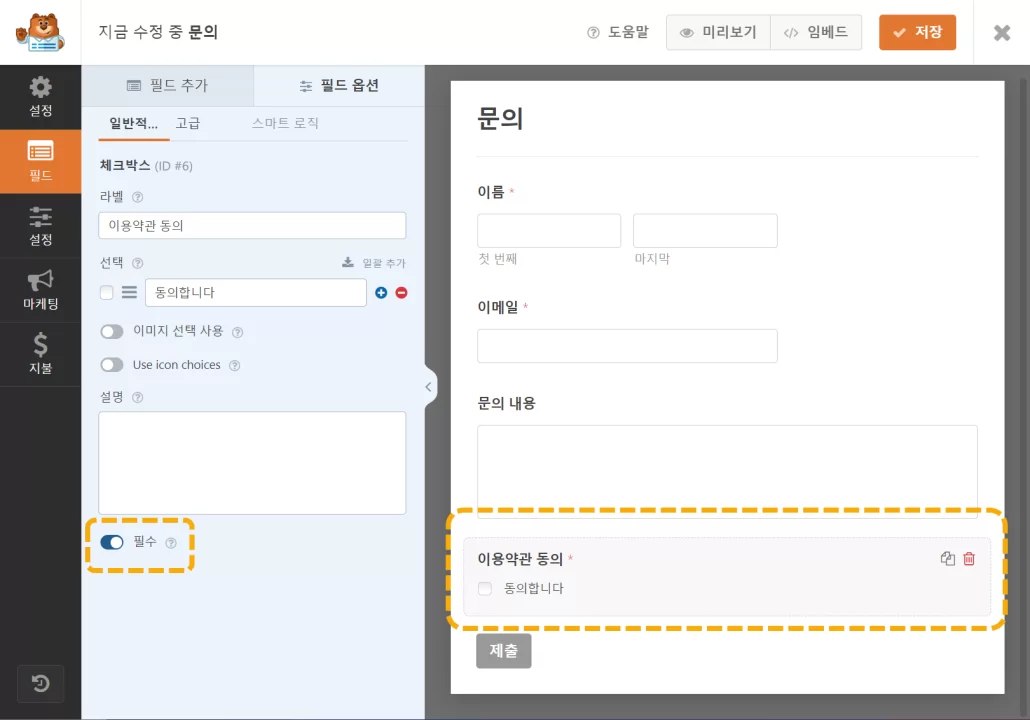
まず、チェックボックスフィールドを追加し、次のように設定します。

上の図では、「利用規約の同意」フィールドをチェックボックス要素として追加し、必須オプションを有効にする必要があります。 したがって、訪問者は利用規約の同意(または個人情報保護方針の同意)フィールドに 同意しますをチェックする必要がありますお問い合わせフォームが送信されます。
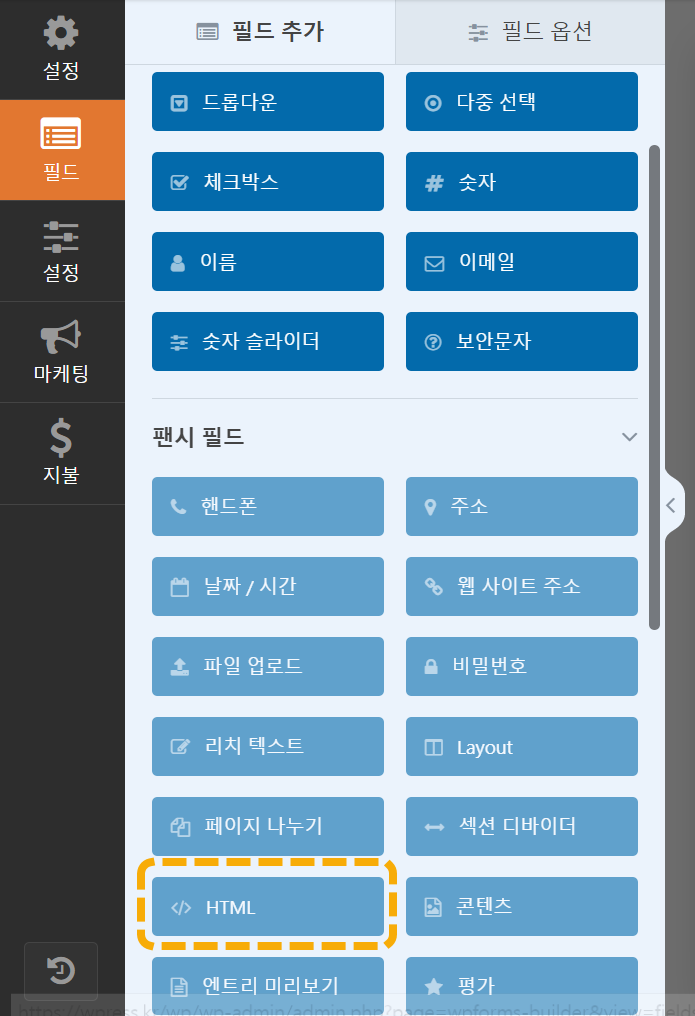
利用規約の内容を追加したい場合は、HTMLコードとして追加できますが、HTMLフィールドは WPForms Proバージョンでのみ使用することができます。

jQueryまたはJavaScriptを使用して利用規約テキストを追加できます。
JavaScriptの場合HTMLをdivに挿入する「ドキュメントで提供されている次のコードを適用しているので、好きなように動作するようです。
document.getElementById('tag-id').insertAdjacentHTML("beforebegin",'<ol><li>html data</li></ol>')たとえば、次の形式でJavaScriptコードを作成できます。
document.getElementById('wpforms_field_ID').insertAdjacentHTML('beforebegin',
'<p><textarea id="mytextarea" style="margin:10px 0px;height:120px;" disabled>이용 약관 ("약관")' + "\r\n" + '샬라샬라</textarea></p>'); このコードを適用すると、この記事の一番上の図に示すように利用規約のフレーズが追加されます。 jQueryを使用したい場合は、次の形式でコードを入れてテストしてみてください。
jQuery(document).ready(function($) {
$('<p><textarea id="mytextarea" style="margin:10px 0px;height:120px;" disabled>이용 약관 ("약관")' + "\n" + '샬라샬라</textarea></p>').insertBefore('#wpforms_field_ID');
}); JavaScriptコードは「WordPressでJSスクリプトを特定のページでのみ実行する記事を参照して、特定のページにのみ読み込むことができます。
正しい方法でJavaScriptコードを挿入すると、サイトの速度に与える影響を最小限に抑えることができます。 ジャスコードを簡単に挿入するには WPCode Insert Headers and Footersプラグインを使用することができます。
