WordPress Slider Revolution スライダページのリダイレクト方法
Slider Revolutionは WordPressで動的なスライダを表示したい場合に使用されるプラグインです。 このプラグインは Avada など、一部の有料テーマにバンドルされていることもあります。 Slider Revolution プラグインでスライドを再生した後に別のページや別のURLに移動したい場合は、jQueryまたはJavaScriptを使用できます。
WordPress Slider Revolution スライダページのリダイレクト方法
Slider Revolution(Slider Revolution) WordPress プラグインでスライドを再生した後に別のページに自動リダイレクトしたい場合は、スライダーオプションパネルの CSS / jQuery タブに次のjQueryコードを追加してテストできます。
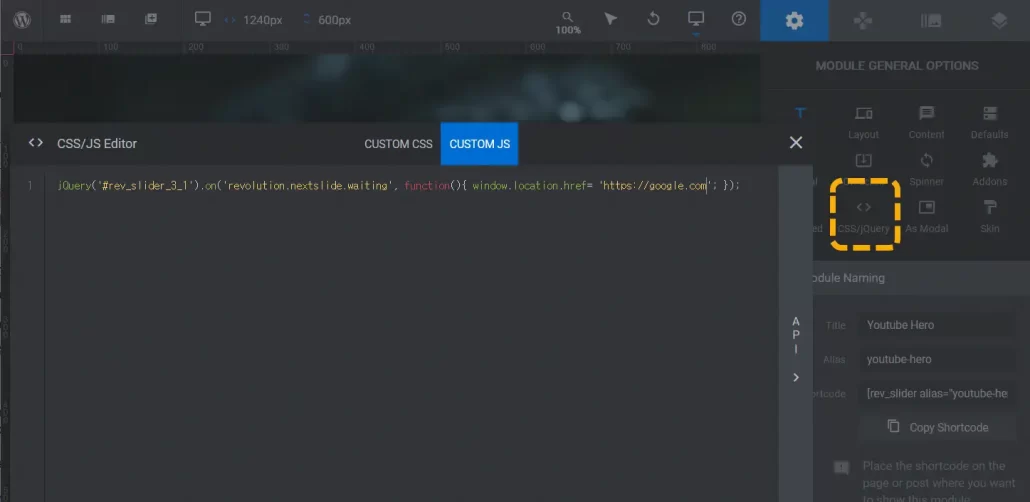
jQuery('#rev_slider_1_1').on('revolution.nextslide.waiting', function(){ window.location.href= 'https://www.google.com'; });図のように上部の設定アイコン(歯車の形のアイコン)をクリックし、 CSS / jQuery タブをクリックして、 CUSTOM JS(カスタムJS) タブにコードを追加してください。

#rev_slider_1_1 部分は、実際のスライダ ID を確認して置き換えるようにします。
ちなみに最近ホット チャットGPTにこの問題を尋ねると、数日前にはオプションパネルの 終了アクション タブでリダイレクトアドレスを入力できるという奇妙な答えを教えてくれました(終了アクションというタブが実際にはない)。 今日同じ質問をするので、次のJavaScriptコードを提示します。
function goToUrl() {
window.location.href = 'http://www.example.com';
}
revapi1.bind('revolution.slide.onchange', function(e, data) {
if (data.slideIndex === 1) { // Change 1 to the index of the slide you want to add the redirect to
setTimeout(goToUrl, 5000); // Change 5000 to the number of milliseconds to wait before redirecting, 밀리초. 1000밀리초 = 1분
}
});slideIndexは、リダイレクトが追加されるスライドのインデックスで、最初のスライドは「0」と呼ばれます。
私はこのコードでテストしてみましたが、うまくいきませんでした。 スライダーの構成によっては機能する可能性があります。
上記のコードが機能しない場合は、単にスライダーをロードしてから一定時間が経過すると、自動的にリダイレクトされるコードを挿入することも検討できます。 例:
// Get the slider element by its ID
const slider = document.getElementById("rev_slider_17_1");
// Wait for 10 seconds before redirecting
setTimeout(() => {
window.location.href = "https://www.google.co.kr"; // Replace with the URL you want to redirect to, 원하는 디디렉션 URL로 대체
}, 10000);このコードはほとんどの状況でうまく機能します。

