WordPress Quform問い合わせフォームの送信後、ポップアップウィンドウにメッセージを表示する[更新]
WordPressは、さまざまなコンタクトフォームのプラグインを使用することができます。 HTMLとCSSに慣れている場合無料コンタクトフォームのプラグインであるContact Form 7を使用することができます。 Contact Form 7は Avada など、いくつかのテーマのデモでContactページに使用されます。
WPForms 同じプラグインを使用すると、あらかじめ設定されたテンプレートを利用して、簡単にお問い合わせフォームを作成することができます。
私 Quformを主に使用しています。 Quformは比較的軽く、必要な機能を提供することです。 Quformでフォームの送信後に確認メッセージを表示する方法として、いくつかのオプションを提供しています。

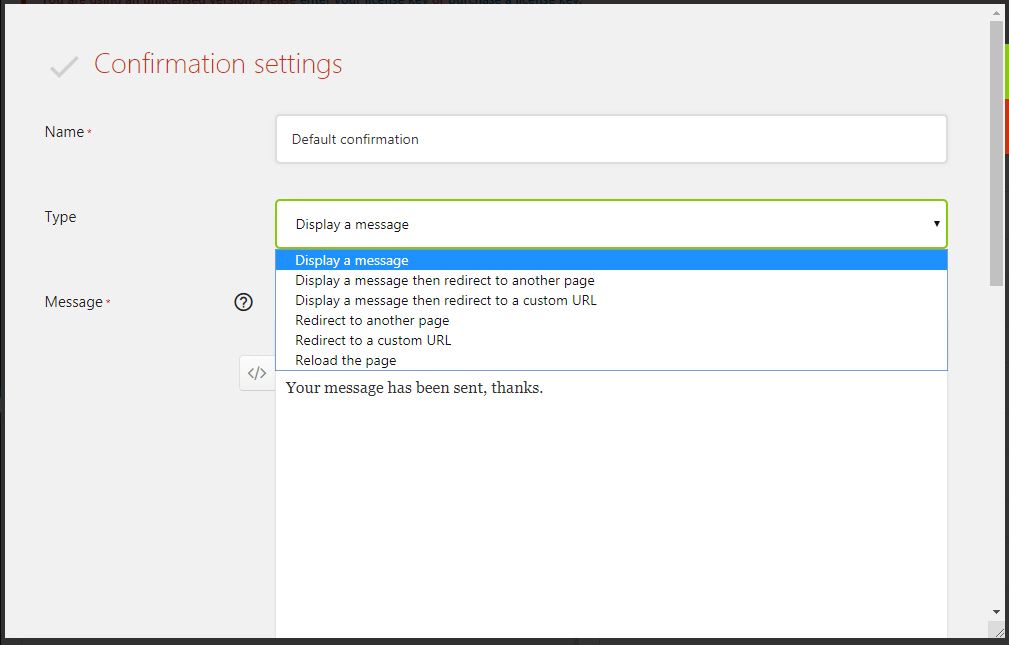
次のようなオプションが提供されます。
- メッセージを表示する - メッセージを表示します。 (例:メッセージが送信されました。ありがとうございます。)
- Display a message then redirect to another page - メッセージを表示したら、別のページに移動します。
- Display a message then redirect to a custom URL - メッセージを表示したら、カスタムURLに移動します。
- Redirect another page - 別のページに移動します。
- ページをリロードする - ページを再読み込みします。
Quformでお問い合わせフォーム提出後、ポップアップメッセージを表示する方法
Quformでお問い合わせフォームを提出した後、ポップアップウィンドウを表示するには、次のようなコードを使用しているテーマの関数ファイルに追加します。 (チャイルドテーマを使用する必要がテーマが更新されても、変更が消えません。)
// Display a popup message after submitting a Quform form
// Quform 양식 제출 후 팝업 메시지 표시하기
function my_quform_process(array $result, Quform_Form $form)
{
global $wpdb;
$contact_sender = $_POST['quform_1_7']; // Sender name
$message = $contact_sender . "님 감사합니다. \\n\\n제출하신 문의가 접수되었습니다. 검토 후에 연락드리겠습니다!";
echo "<script>alert(\"$message\");</script>";
}
add_filter('quform_post_process_1', 'my_quform_process', 10, 2);
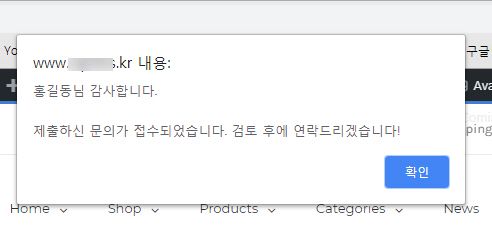
quform_post_process_1の数字は、そのQuformフォームのIDに変更するようにします。 テストをしてみると次のようにポップアップメッセージが表示されます。

お使いのコンピュータのブラウザでjavascriptポップアップをブロックするように設定した場合、ポップアップは表示されません。 (JavaScript通知ボックスに改行を挿入する方法は」New line in JavaScript alert box「を参考にしました。)
一昨年に関連する記事を作成したことがあるが、 Quformこの更新され、以前の方法は、もはや機能していません。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

