WordPress お問い合わせフォームのプラグインのいずれかであるQuformは、数値入力フィールド(number field)が提供されません。 数値フィールドを追加したい場合text入力フィールドを追加した後、jQueryを使用してtextプロパティをnumber属性に変更することができます。
WordPress Quformプラグインの数の入力フィールド
WordPress コンタクトフォーム Quformプラグインはまだ数値入力フィールドが提供されません。 代わりに、テキストフィールドを追加し、少しの調整を介して数字のみを入力するようにすることができます。 次は、Quform開発者が提案するXNUMXつの方法があります。
Digits検証を追加する
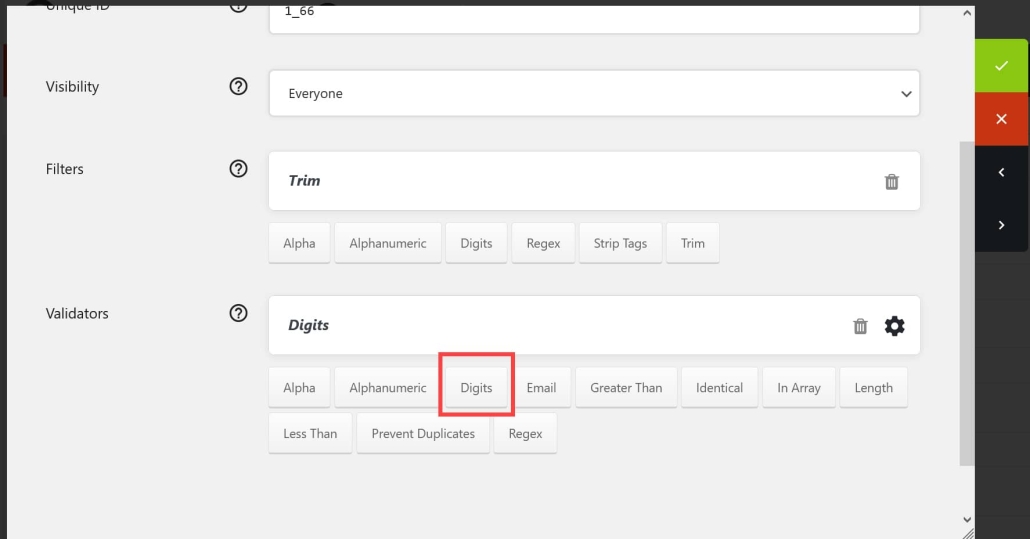
最初の方法では、フィールドの設定の Advanced(詳細) タブに移動して「Digits」バリデータを追加します。 フォームの送信を押すと、対応するフィールドに数値以外の値が入力されていると、エラーメッセージが出力され、フォームは送信されません。

様々な検証を追加し、そのフィールドに入力可能な値を詳細に設定することができます。 右の設定アイコン(車輪のアイコン)をクリックすると、追加の設定が可能です(例えば、空白を許可するかどうか)。 Validatorを使用して入力する値の最小サイズ、最大サイズなど、さまざまな制限を設定することができます。
jQueryを使用してtext型をnumberタイプに変える
フィールドタイプを type="number" フィールドに切り替えたい場合、簡単なjQueryを使用して 数 タイプに変えることができます。

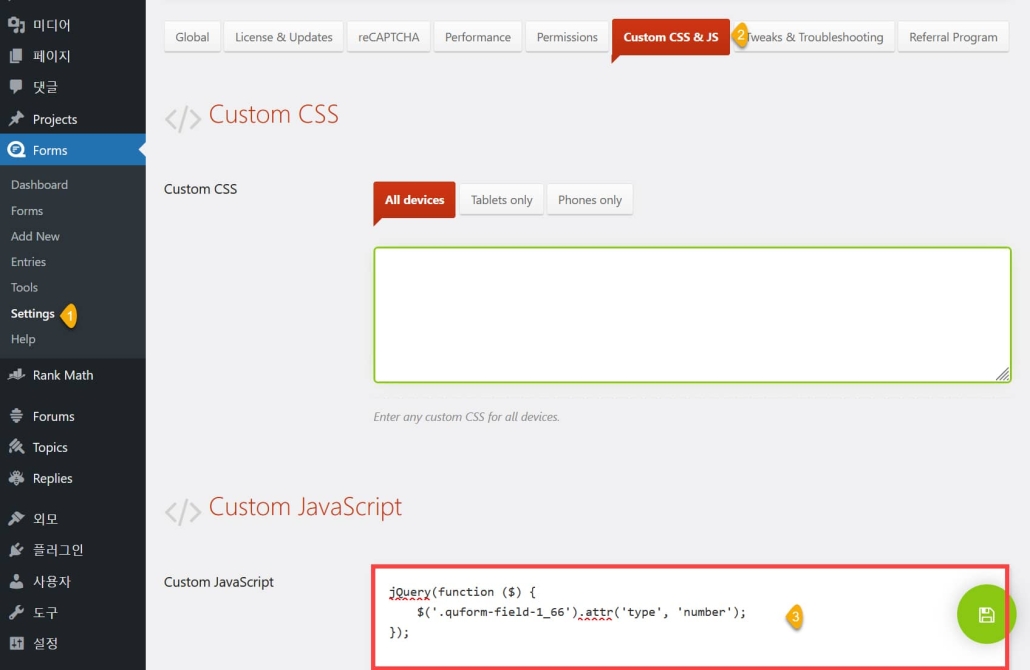
WordPress 伝言板で Forms> Settings> Custom CSS&JS タブに移動し、 Custom JavaScript(カスタムジャバスクリプト) セクションで カスタムJavaScript フィールドに以下のコードを追加します。
jQuery(function ($) {
$('.quform-field-1_66').attr('type', 'number');
});上記のコードでは1_66は、そのフィールドの固有のIDに置き換えてください。
この方法でテストしてみると、フィールドの type 属性が 클라우드 기반 AI/ML및 고성능 컴퓨팅을 통한 디지털 트윈의 기초 – Edward Hsu, Rescale CPO 많은 엔지니어링 중심 기업에게 클라우드는 R&D디지털 전환의 첫 단계일 뿐입니다. 클라우드 자원을 활용해 엔지니어링 팀의 제약을 해결하는 단계를 넘어, 시뮬레이션 운영을 통합하고 최적화하며, 궁극적으로는 모델 기반의 협업과 의사 결정을 지원하여 신제품을 결정할 때 데이터 기반 엔지니어링을 적용하고자 합니다. Rescale은 이러한 혁신을 돕기 위해 컴퓨팅 추천 엔진, 통합 데이터 패브릭, 메타데이터 관리 등을 개발하고 있습니다. 이번 자리를 빌려 비즈니스 경쟁력 제고를 위한 디지털 트윈 및 디지털 스레드 전략 개발 방법에 대한 인사이트를 나누고자 합니다. から 数に変更されていることを確認することができました。 また、該当するフィールドには、数字のみを入力可能で、スマートフォンなどのモバイル機器で、そのフィールドをタップすると、テンキーが表示され、数字を入力することができます。
複数のフィールドの型属性を 数に置き換える場合は、セレクタをカンマで区切って追加できます("jQuery multiple elements Selector」を参照)。
$('.quform-field-1_1, .quform-field-1_3').attr('type', 'number');
Contact Form 7でnumberの入力フィールドを追加する
numberフィールドは、数値入力のためのフィールドとして、Contact Form 7プラグインの3.4以降のバージョンでは、数値フィールドに 数와 範囲 のXNUMX種類のform-tagをサポートします。
例:
[number* your-number min:10 max:99 step:3 class:required "40"]詳しい使い方は、Contact Form 7の 数値フィールド 文書を参照してみてください。
最後に、
以上で Quformプラグインで数字のみを入力できるようにするフィールドを設定する方法について説明しました。 inputフィールドのタイプ属性をnumberに切り替えしたい場合は、上記提示した方法を利用することができます。 jQueryを活用すると、フィールドの入力値を計算して表示するなど、さまざまな操作が可能です。 例:
jQuery(function ($) {
var calculate = function () {
var total = 0;
// Check the selected option of a select menu
// select 메뉴의 선택된 옵션 체크
var val1 = $('.quform-field-1_3').val();
if (val1 == 'Option 1') {
total += 15;
} else if (val1 == 'Option 2') {
total += 20;
} else if (val1 == 'Option 3') {
total += 25;
}
// Check the selected options of a multi select menu
// 다중 select 메뉴의 선택된 옵션 체크
var val2 = $('.quform-field-1_4').val();
if (val2) {
if ($.inArray('Option 1', val2) > -1) {
total += 40;
}
if ($.inArray('Option 2', val2) > -1) {
total += 80;
}
}
// Check if a checkbox is ticked
// 체크박스가 선택되었는지 확인
if ($('.quform-field-1_5_1').is(':checked')) {
total += 5;
}
// A second checkbox
// 두 번째 체크박스
if ($('.quform-field-1_6_1').is(':checked')) {
total += 105;
}
// A radio button
// 라디오 버튼
var val3 = $('.quform-field-1_7:checked').val();
if (val3 == 'Option 1') {
total += 100;
} else if (val3 == 'Option 2') {
total += 200;
} else if (val3 == 'Option 3') {
total += 250;
}
// A text input field with numeric value
// 숫자값으로 된 텍스트 입력 필드
var val4 = $('.quform-field-1_8').val();
if (val4 && val4.length && $.isNumeric(val4)) {
total += parseFloat(val4);
}
// Display the result to the user (optional)
// 결과를 ユーザー에게 표시 (선택 사항)
$('#form-total').text('Total: $' + total);
// Set the value of the hidden field (optional)
// 숨김 필드의 값 설정 (선택 사항)
$('.quform-field-1_9').val('$' + total).triggerHandler('change');
};
// Calculate on page load
// 페이지 로드 시 계산
calculate();
// Recalculate when these select menus are changed
// 다음 select 메뉴가 변경되는 경우 다시 계산
$('.quform-field-1_3, .quform-field-1_4').on('change', calculate);
// Recalculate when these checkboxes/radio buttons are clicked
// 다음 체크박스/라디오 버튼을 클릭하는 경우 다시 계산
$('.quform-field-1_5, .quform-field-1_6, .quform-field-1_7').on('click', calculate);
// Recalculate when these text input fields are changed
// 다음 텍스트 입력 필드가 변경되는 경우 다시 계산
$('.quform-field-1_8').on('keyup blur', calculate);
});
コメントを残す