WordPress Neveテーマフッター著作権フレーズを変更する(「Powered by WordPress「削除)
一般的に、 WordPress 有料テーマでは、フッターの著作権フレーズを変更するテーマオプションを提供しますが、無料テーマでは提供されないことがよくあります。 この記事では、Neveテーマの無料版でフッターコピーライトのフレーズ「Neve | Powered by WordPress「削除または変更する方法を見てみましょう。
WordPress Neveテーマフッター著作権フレーズを変更する
フッターコピーライトのテキストを変更するさまざまな方法があります。 例えば、 チャイルドテーマを作成してテーマファイル(footer.phpなど)を直接編集して、サイトの下部の著作権を削除または変更できます。
まず、フッターコピーライトのフレーズを変更できるフックがあることを確認してください。
Neveテーマの場合、フッタービルダーを使用してフッターを作成し、「Neve | Powered by WordPress「部分はCSSを使用して隠すことができます。
Neveの無料版でもFooter Builderを提供しますが、提供される要素は Neve 有料版に比べて制限的です。
Neve無料版対。 プロバージョンの比較(要約)
以下は、Neve Free バージョンと Neve Pro バージョンの一部の機能を比較した表です。 プロバージョンの全機能は Neveテーマサイトを参照してください。
| Neve 無料 | ニーヴ・プロ | |
|---|---|---|
| ヘッダー/フッタービルダー | ✔ | ✔ |
| ページビルダーの互換性 | ✔ | ✔ |
| ヘッダーブースター | ❌ | ✔ |
| ページヘッダービルダー | ❌ | ✔ |
| カスタムレイアウト | ❌ | ✔ |
| ブログブースター | ❌ | ✔ |
| エレメントブースター | ❌ | ✔ |
| WooCommerce ブースター | ❌ | ✔ |
| LifterLMSブースター | ❌ | ✔ |
| Typekit(Adobe) フォント | ❌ | ✔ |
| White Label (ホワイトラベル) | ❌ | ✔ |
| 上にスクロール | ❌ | ✔ |
Neveテーマフッター著作権フレーズの変更方法
いくつかの方法がありますが、ここではNeveテーマが提供するフッタビルダーを使用してフッタ領域を作成し、既存の「Neve | Powered by WordPress「フレーズを隠す方法を使って、Neveテーマのフッターの著作権フレーズを変更してみましょう。
- フッタービルダーのフッター領域を配置します。
- フッタ領域に新しい著作権フレーズを追加します(例:段落ブロックや画像ブロック、カスタムHTMLブロックなどを使用)。
- CSSを使って「Neve | Powered by WordPress「フレーズを隠します。
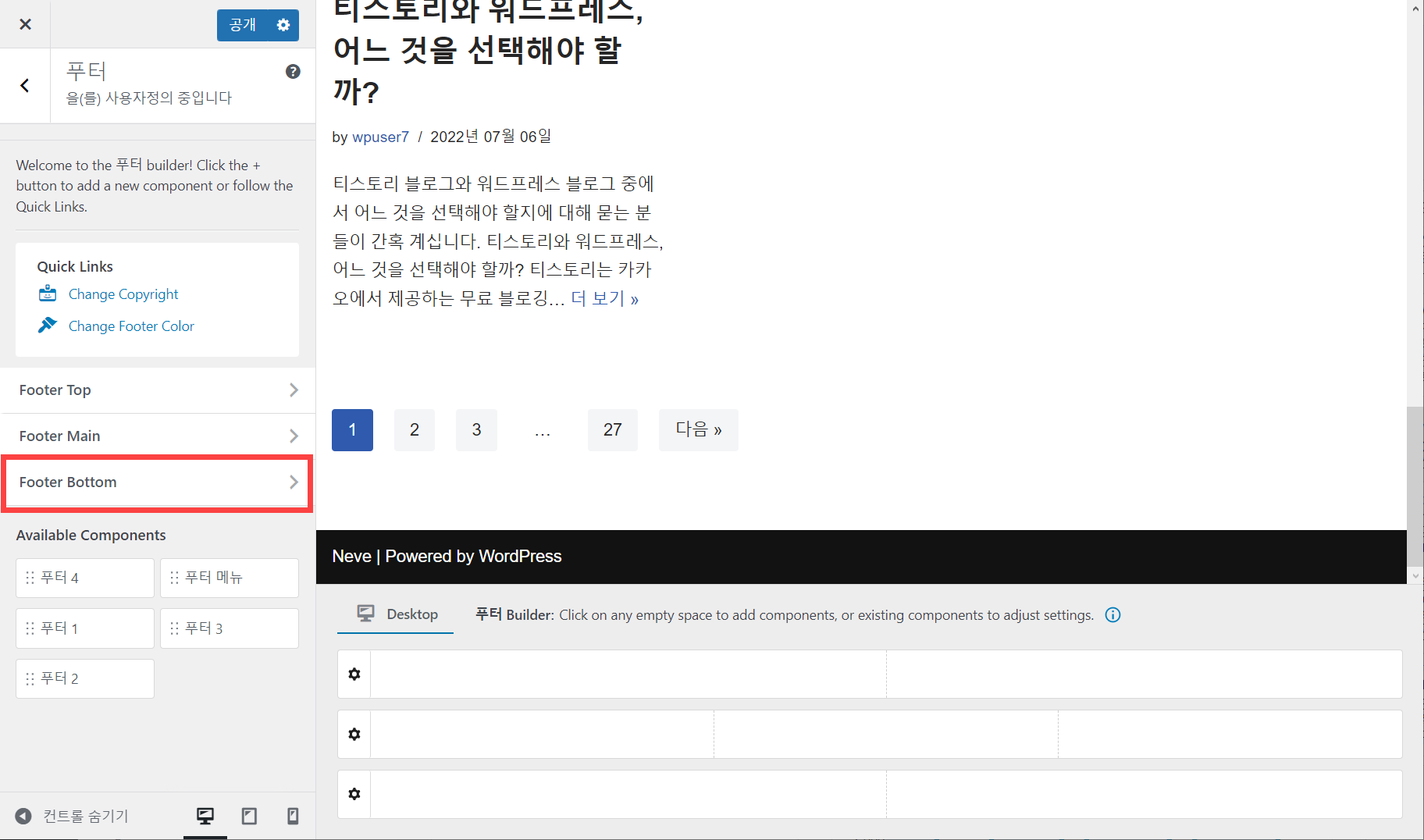
まず、 WordPress お知らせ»外観»カスタマイズ»フッターに移動します。 これにより、Footer Builder(フータービルダー)が表示されます。

無料版では、上の図に示すように、Footer Top、Footer Main、Footer Bottomを設定することができます。
ここでは、 フッター下部にフッター著作権フレーズの代わりに表示するテキストや画像、その他の要素(Googleマップなど)を追加します。
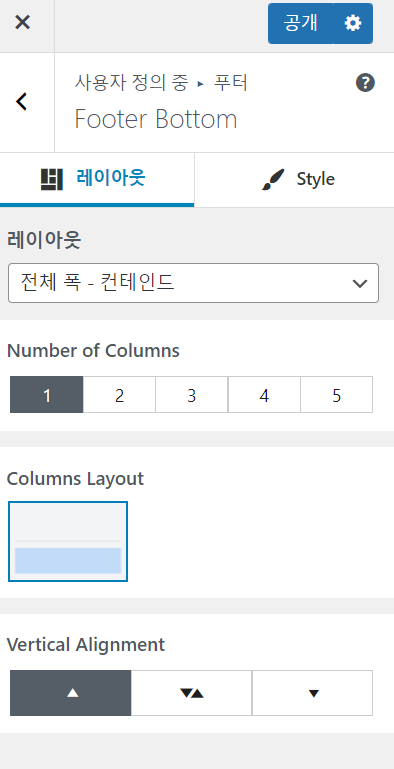
Footer Bottom をクリックして Footer Bottom のレイアウトとスタイルを指定します。 レイアウト タブで、列数を選択します。

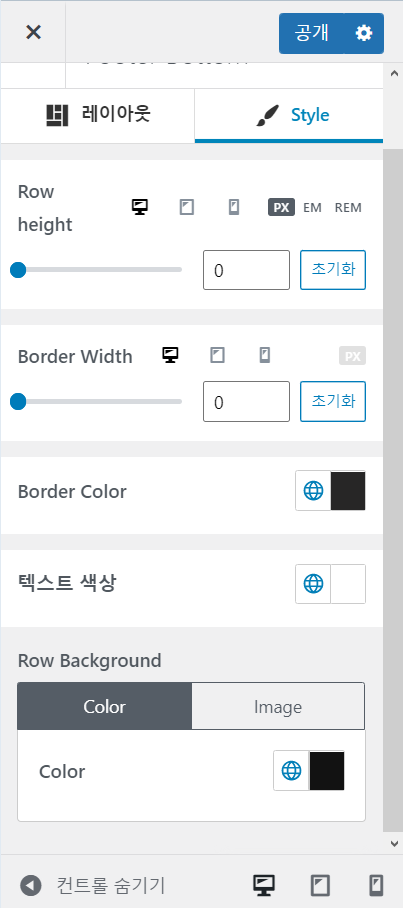
스타일 タブでは、高さ、境界線の幅、境界線の色、テキストの色、背景色などを指定できます。

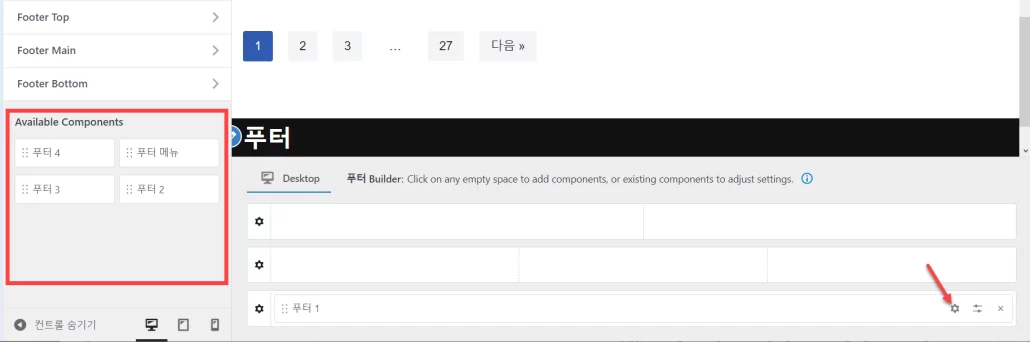
もう一度フータービルダーに戻り、フーターボトムにフッター1〜フッター4やフッターメニューなどの要素の1つをドラッグアンドドロップします。 図では、フッター1をフーターボトムに配置した。 さまざまな要素を別のフッタ領域(Footer Topなど)に追加できます。

フッター1を上の図のように配置した場合ドプレスマネージャーページ » ルックス » ウィジェットに移動して、フッタ1領域に目的のウィジェットを配置できます。
または、上の図のように歯車のアイコン(設定アイコン)をクリックすると、ウィジェットページに移動することなくウィジェットを追加できます。 この方法は簡単ですが、精巧にウィジェットブロックを追加するには制約がありますので、可能であればウィジェットページに移動し、フッター1領域(あるいは他のフッター領域を指定した場合は、そのフッター領域)にブロックなどを追加して必要に応じて飾ってください。

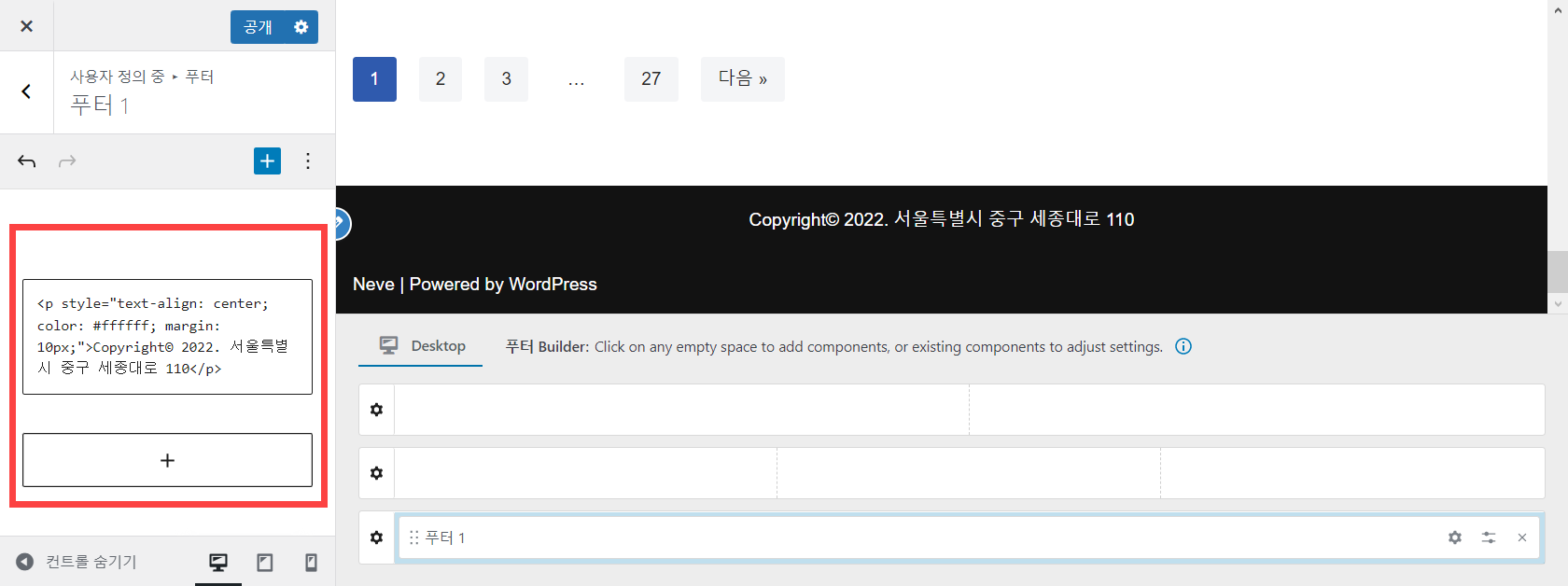
私はテスト目的で既存のフッターコピーライターフレーズを置き換えるテキストを カスタムHTMLで追加してみました。 (ルックス » ウィジェットからフッター1領域に段落ブロックや画像ブロックなど、目的のブロックにフッター領域を作成してください。
<p style="text-align: center; color: #ffffff; margin: 10px;">Copyright© 2022. 서울특별시 중구 세종대로 110</p>その後、上記のように基本的な著作権フレーズ(「Neve | Powered by WordPress")の上にフッター1領域が表示されます。
今「Neve | Powered by WordPress「部分をCSSで削除します。CSSで簡単に削除できます。例:
/* WordPress Neve 테마 Neve | Powered by WordPress 제거하기 */
/* Remove Neve theme's footer copyright text "Neve | Powered by WordPress" */
.footer--row .hfg-slot .builder-item:last-child {
display: none;
}上記のコードを ルックス » カスタマイズ » 追加 CSS セクションに追加します。 基本的なCSSを知ることで、簡単に好きなようにスタイルを設定できます(」WordPressにCSSを適用する方法[基本]"参照)。

