特定のCSSセレクタ(CSSクラスまたはID)の前後に AdSense 広告を追加したい場合があります。 WordPress Ad Inserterプラグインを使用すると、CSSセレクタの前後に広告を挿入できます。 たとえば、最初のサブタイトル(H2)と2番目のサブタイトル、またはすべてのHXNUMXタグの直後、または直前に広告を配置できます。 この記事では、無料の広告挿入プラグイン 広告サーターを使用してCSSセレクタの前後に AdSense 広告を挿入する方法を見てみましょう。
WordPressで、Google AdSense 広告を挿入する
WordPressは、さまざまな方法で、Google AdSense 広告を挿入できます。 Newspaper(Newspaper)などの一部のテーマでは、独自に広告を配置するオプションを提供しています。
このブログに適用された GeneratePress テーマでは、独自のフックを使用して特定の場所に広告を挿入できます。
より洗練された広告を挿入したい場合は、Ad Inserter などのプラグインを使用できます。 広告挿入プラグインの詳細については、「WordPress에 AdSense 広告を簡単に追加することができるプラグイン5つ「を参照してください。
WordPress Ad Inserterプラグイン:CSSセレクタの前後に AdSense 広告の挿入方法
Ad Inserterプラグインを使用すると、 WordPress サイトに精巧に AdSense 広告やその他の広告を簡単に挿入できます。
このプラグインはGoogleです AdSense(Google AdSense)、Google Ad Manager(DFP – DoubleClick for publishers)、Amazon Native Shopping Ads(Contextual Amazon Native Shopping Ads)、Media.net、Infolinks、ロータリーバナーなど、あらゆる種類の広告をサポートしています。
Ad Inserterでサポートされている広告の挿入場所

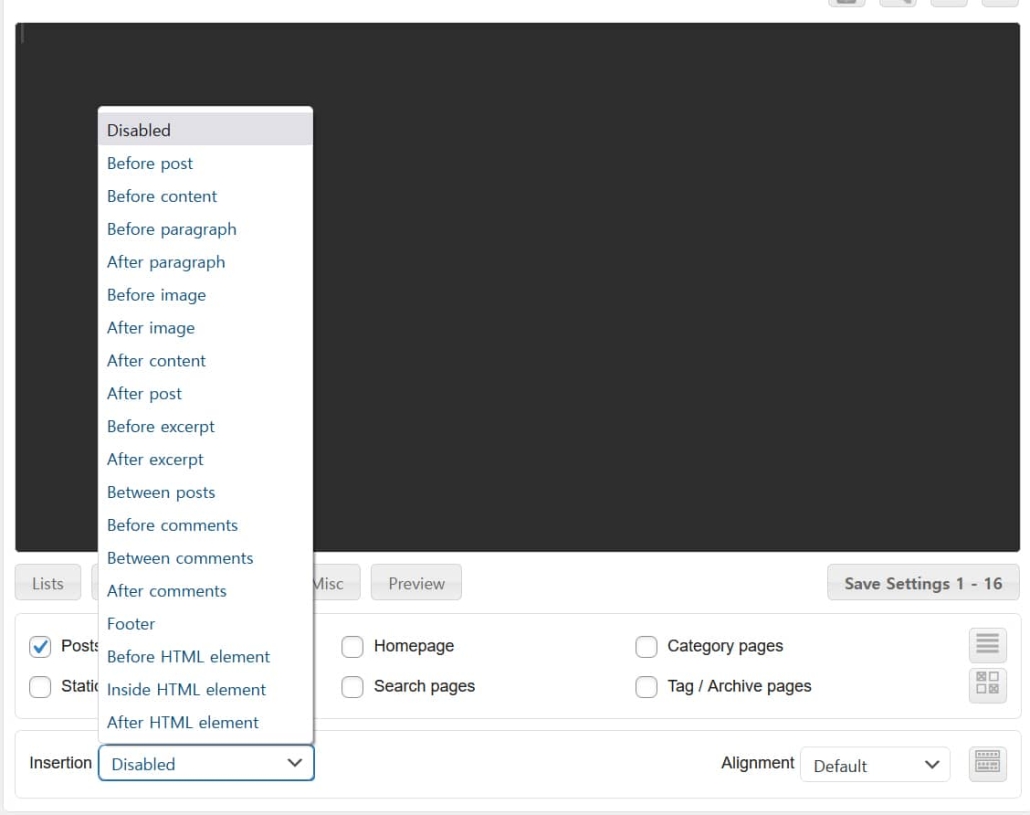
このプラグインを使用して、次の場所に広告を配置できます。
- Before post: ポストの前に
- Before content: コンテンツの前に
- Before paragraph: 段落の前に
- After paragraph: 段落の後ろ
- Before image: イメージの前に
- After image: イメージの後ろ
- After content: コンテンツの後ろに
- After post: ポスト(投稿)の後ろ
- Before excerpt: 要約文の前に
- After excerpt: 要約文の後ろ
- Between posts: ポストの間
- Before comments: コメントの前に
- Between comments: コメント間
- After comments: コメントの後ろ
- Footer: フーター
- Before HTML element: HTML要素の前に
- Inside HTML element: HTML要素内
- After HTML element: HTML要素の後ろ
たとえば、本文内の最初の段落、XNUMX番目の段落、XNUMX番目の段落の前または後ろに広告を挿入するか、本文内の最初の画像、XNUMX番目の画像の前または後ろに広告を表示するように設定できます。
CSSセレクタの前後に広告を挿入する(例:H2タグの後に広告を追加する)
たとえば、本文内の最初のH2タグ、2番目のHXNUMXタグの後に広告を表示する方法を見てみましょう。 この方法を使用して、特定のCSSクラスまたはCSS IDの前後またはCSSセレクタ内に広告を表示することができます。
ステップサマリー
Ad InserterプラグインでCSS IDまたはCSSクラスの前後またはCSSセレクタ内に広告を挿入できます。
伝言板で 設定> Ad Inserterに移動します。 これにより、広告ブロックのリストが表示されます。
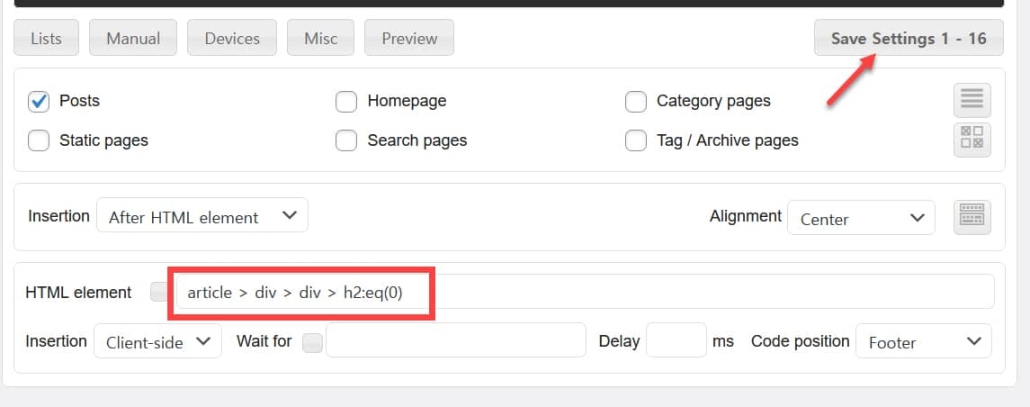
広告ブロックに AdSense 広告やその他の広告コードを入力して 挿入のオプションとして After HTML element 또는 Before HTML elementを選択します。
HTML要素 右側のボックスをクリックして、広告が表示される場所の前後の要素を指定します。 あるいは、HTML elementフィールドに直接CSS要素を入力することも可能です。
HTML要素 フィールドに埋め込まれた要素を確認した後に編集が必要な場合は、編集してから、 Save Settings 1 - 16 ボタンをクリックして設定を保存します。 指定した要素の前または後に広告が表示されます。
ステップ詳細説明
Ad Inserter プラグインがインストールされ、有効になっている場合 WordPress 伝言板で 設定> Ad Inserterをクリックします。

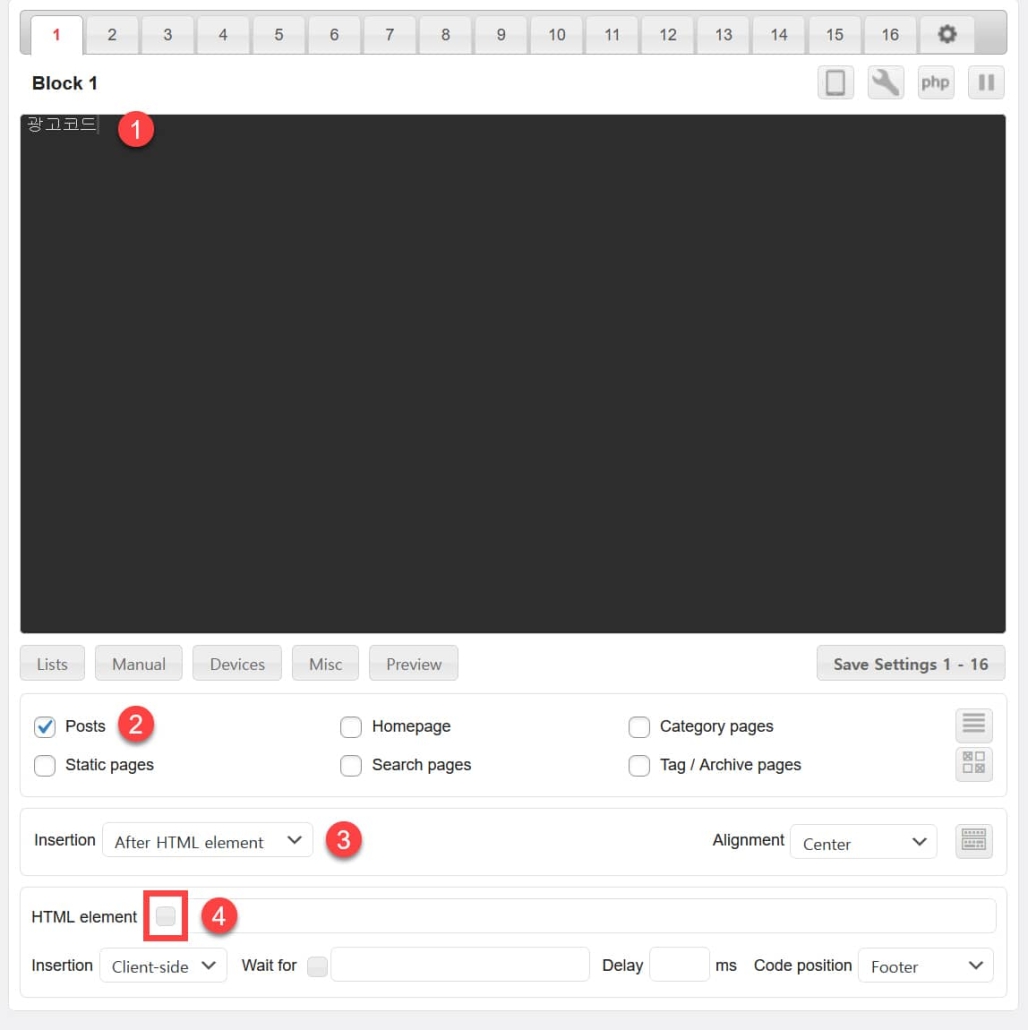
新しい広告ブロックで広告コード(1)を入力し、下部の設定で 投稿(2)を選ぶ。 そして 挿入 オプションを After HTML element(3)で指定します。 選択者の前に広告を表示したい場合 Before HTML elementを選択します。 (選択者の内部に広告を配置したい場合は、Insider HTML elementを選択するようにします。ここでは、以下の別途簡単に説明します。)
HTML要素 フィールドに直接HTML要素を入力することもできます。 例えば、 GeneratePress テーマで本文内のすべてのH2タグの直後に広告を挿入したい場合は、次のCSSコードを入力できます。
article .entry-content h2Ad Inserter では、CSS を知らないユーザーも簡単に要素を把握できるようになります。 HTML要素 右側のボックス(4)をクリックします。
これにより、要素を指定できるようにホームページがポップアップで開きます。 その要素を含むページまたは文章に移動します。 すべての記事(ページ)の特定の場所に広告を挿入したい場合は、任意の投稿またはページに移動できます。

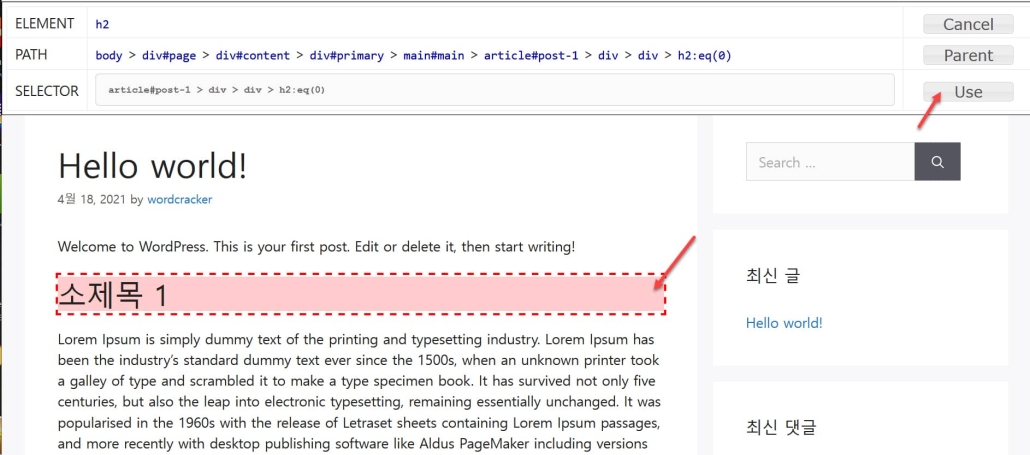
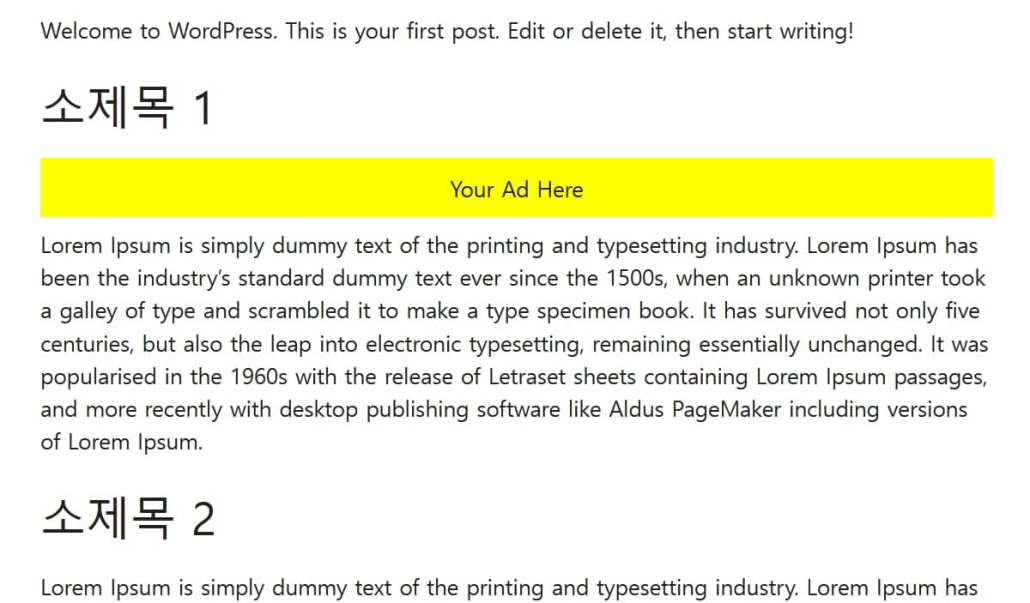
たとえば、最初の小タイトル(H2タグ)の直前または後に広告を配置する場合は、上の図のようにランダムな投稿に移動して最初の小タイトルを選択します。 それから上の ボタンをクリックします。
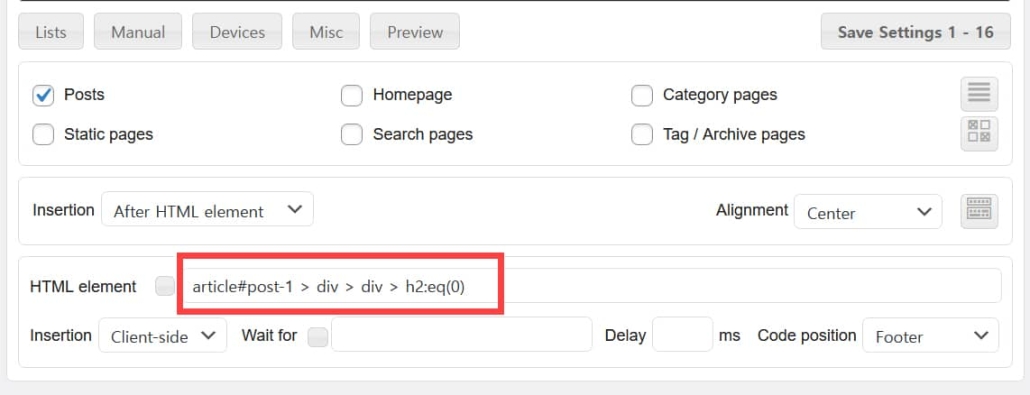
それからその要素 HTML要素 フィールドに自動的に入力されます。

上の図では、CSSコードは次のようになります。
article#post-1 > div > div > h2:eq(0)この要素をそのまま使用すると、特定の記事の最初のサブタイトルの下にのみ広告が表示され、他の記事では表示されません。 その理由は、上記のコードが特定の記事の要素を表すためです。 上記のコードから#post-1部分を削除すると、すべての記事の最初の小タイトル(H2タグ)を指します。

上の図のように #post-1 を削除すると、すべての記事の最初のサブタイトルだけを指します。
article > div > div > h2:eq(0)上記のコードでは、 :eq(0) は最初の H2 タグを意味します。 2番目のH0タグを指すようにするには、 :eq(1) を :eq(XNUMX) に置き換えます。
複数の要素をカンマ(、)で区切って入力できます。
article > div > div > h2:eq(0), article > div > div > h2:eq(2)上記のコードは、最初のサブタイトルとXNUMX番目のサブタイトルを指します。
注:奇数位置または偶数位置を表す2n、2n+1などの形式でテストしてみると、この方法は機能しませんでした。 奇数や偶数などの規則性のある特定の場所に広告を表示したい場合は、面倒であっても毎日この要素を指定してください。 もし方法がある場合は、下記のコメントでお知らせいただければ、文を更新いたします。
コンマで区切って複数の要素を入力できますが、フィールドの長さに制限があるようです。 すべての要素を入力できない場合は、同じ方法で広告ブロックを作成して要素を指定できます。
HTML要素を正しく指定した場合 Save Settings 1 - 16 ボタンをクリックして設定を保存します。
これで、すべての記事の最初のサブタイトル(または指定した要素)の前または後に広告が表示されます。

要素内に広告を挿入する
特定のHTML要素の前後に、HTML要素内に広告を挿入することも可能です。
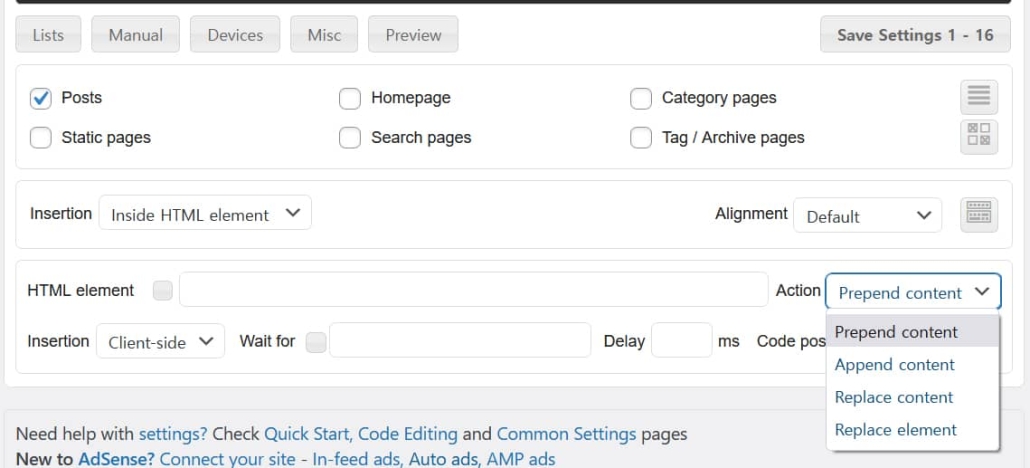
挿入 オプションで Inside HTML element(HTML要素内)を選択することができます。

このオプションを選択した場合 Action 選択フィールドの追加として表示されます。 これには次のオプションがあります。
- Prepend content: その広告ブロックは、ターゲット要素の最初の子として追加されます。
- コンテンツを追加: そのブロックは、ターゲット要素の最後の子として追加されます。
- Replace content: ブロックはターゲット要素内のコンテンツを置き換えます。 ブロックが空のブロックの場合、ターゲット要素の内容は消去されます。
- 要素を交換してください:ブロックがターゲット要素を置き換えます。 ブロックが空のブロックの場合、DOMからターゲット要素を削除します。
最後に、
以上で、Ad Inserterプラグインを使用して特定のCSS IDまたはCSSクラス要素の前後または内側に広告を挿入する方法について説明しました。 広告を精巧に配置したい場合は、このプラグインを使用すると便利です。
また、手動で特定の場所に広告を表示したい場合は、ショートコードを作成して ショートコードとして追加することができます。
もし文の最後の段落の下に位置したいとしたらどうすればいいですか? after文段や非砲は、一番下にはありません。フッターをするとホームページの完全下部に位置します。
こんにちは、Ad Inserterを使用している場合は、CSSセレクタの前後に AdSense 広告を挿入する機能を利用することも可能です。現在この記事でこの方法を説明していますので、本文の内容を詳しく見てください。
このブログには、 GeneratePress テーマが使用されていますが、GPテーマではフックをサポートしています。フックを使用して、本体の下部に目的の要素を表示できます。この WordPress ブログでは現在、この方法を利用して下部に広告を表示しています。 GPテーマのフックを使用する方法の詳細については、次の記事を参照してください。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
ちなみに、コメントにメールアドレスを入力すると、機密性の高い個人情報が不特定多数に公開され、問題になることがあります。機密性の高い個人情報が公開されないように削除しました。
これでGoogleAdSense よく入れてます。
良いプラグです。
精巧に広告を配置したい場合は、Ad Inserterなどのプラグインが役に立つようです。 私は GeneratePress テーマのElements機能を使用して上部と下部に広告を追加しました。