WordPress Contact Form 7コンタクトフォームの送信後、成功メッセージが表示される方法
このブログで WordPress Contact Form 7 ステートメントフォームを送信するときに on_sent_ok を使用してポップアップメッセージを表示する方法を説明したことがあります。 ただし、「on_sent_ok」は、プラグインやサイトにセキュリティ上の脆弱性を引き起こす可能性があるため、2017年末に廃止され、利用できなくなります。 on_sent_okとon_submitは、Contact Form 7バージョン5.0から正式に削除されました。
Contact Form 7で提供されるDOMイベント
代わりContact Form 7ではDOMイベントを利用することをお勧めしています。 Contact Form 7で提供されるDOMイベントの詳細については、次の資料を参照してください。
たとえば、次のようなコードをテーマの関数ファイルに追加すると、コンタクトフォームを提出した後、成功メッセージが表示されます。
// Contact Form 7 제출 후 메시지 표시하기
// Display success message after submitting Contact Form 7
function conactform_success_popup() {
?>
<script>
document.addEventListener( 'wpcf7submit', function( event ) {
alert( "Thank you! You message has been submitted successfully." );
}, false );
</script>
<?php
}
add_action( 'wp_footer', 'conactform_success_popup' );
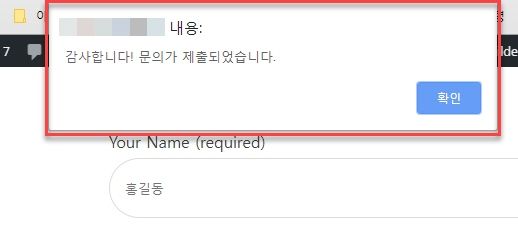
お問い合わせフォームを提出してみると、次の図のように、ポップアップウィンドウが表示されます。

Contact Form 7のポップアップメッセージプラグイン
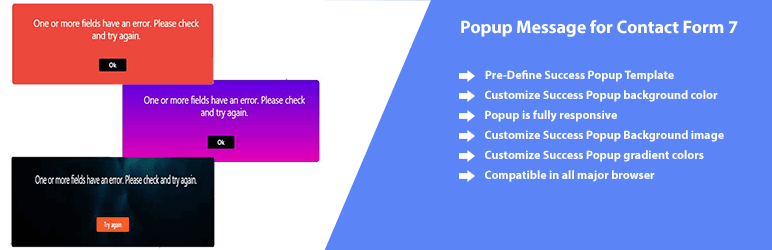
この方法が面倒な場合Contact Form 7のポップアップメッセージプラグイン Popup Message for Contact Form 7を使用することができます。

このプラグインは無料で利用でき、高度な機能を利用する場合は、有料版を購入することができます。
プラグインの機能
- すべてのContact Form 7のフォームのポップアップ作成
- 成功のポップアップテンプレート(Success Popup Template)事前定義
- 他のお問い合わせフォームに対して、他の成功のポップアップを使用
- フォームが正常に送信されると、成功のポップアップ表示
- Success Popupコンテンツのカスタマイズ
- Success Popup背景色のカスタマイズ
- Success Popupフォント色のカスタマイズ
- Success Popupボタンテキストのカスタマイズ
- Success Popup表示時間のカスタマイズ
- Success Popup背景画像のカスタマイズ
- Success Popupグラデーションカラーのカスタマイズ
- 反応型
- すべての主要なブラウザとの互換性
有料版では、成功だけでなく、失敗した時に表示されるポップアップをカスタマイズできるオプションと顧客サポートが提供されます。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。


あなたのサイトで何か広告を提供していますか?
Could you please provide me the details at the following page?
https://www.thewordcracker.com/forum/service-inquiry