WordPress Bloomプラグインをポップアッププラグインとして使用する方法
Bloomはニュースレターを運営しているときにEメールアドレスを効果的に収集することができます WordPress用Opt-inプラグインです。 電子メールマーケティングを実行するときに便利です。 Diviテーマ ライセンスがある場合は、Bloomプラグインをダウンロードして使用できます。
Bloom プラグインをポップアップバナーを表示する目的にも活用できます。 Bloomをポップアッププラグインとして使用すると、Bloomが提供する機能を活用してポップアップバナーを訪問者に効果的に表示できます。
メーリングリストに登録フォームのプラグインBloom
海外のブログ記事を読むと、途中でポップアップが表示され、購読をリクエストすることがあります。 WordPressでこの機能を実装したい場合は、Bloomなどのプラグインを使用できます。
Diviテーマを販売する Elegant Themesによって提供される WordPressメーリングリストに参加するフォームプラグインであるBloomは、訪問者や視聴者からEメールアドレスを収集し、Eメール送信プラグイン/ニュースレタープラグインやMailChimpなどのメール配信プラットフォームに配信できます。
このプラグインを使用すると、ニュースレターの購読フォームを素敵なレイアウトで表示して、より多くの加入者を引き付けるのに役立ちます。
Bloomプラグインを使用して電子メールアドレスを入力する必要がある場合はダウンロードを可能にするか、電子メールアドレスを入力して特定のコンテンツ(コードスニペットなど)を表示できるように制限できます。 また、少し応用すればバナーをクリックしなければコンテンツを見ることができるように設定することも可能です。
- メールアドレスを入力してダウンロード可能にする - Bloom プラグイン
- バナーをクリックする必要があり、記事を表示できるようにする方法(コンテンツロック)
- WordPress メーリングリストに登録フォームのプラグインBloom
Bloomプラグインをポップアッププラグインとして使用する
WordPressには様々なポップアッププラグインがあります。 シンプルな画像ポップアッププラグインが必要な場合 WordPress 製造業者によって作成され共有されている BAD UX POPUPプラグインを使用することができます。
簡単にポップアップを作成したい場合は、Braveというポップアップビルダーを使用することもできます。
Bloomプラグインを使用している場合は、ポップアッププラグインとして利用することができます。 この場合、Bloomプラグインが提供する機能(例:時間遅延、ポップアップを表示する期間の設定、スクロール時のポップアップ表示、文章を読んだらポップアップ表示、コメントした後にポップアップ表示など)を利用でき、何よりバナービュー数とクリック数などをチェックしてコンバージョン率を活用できます。
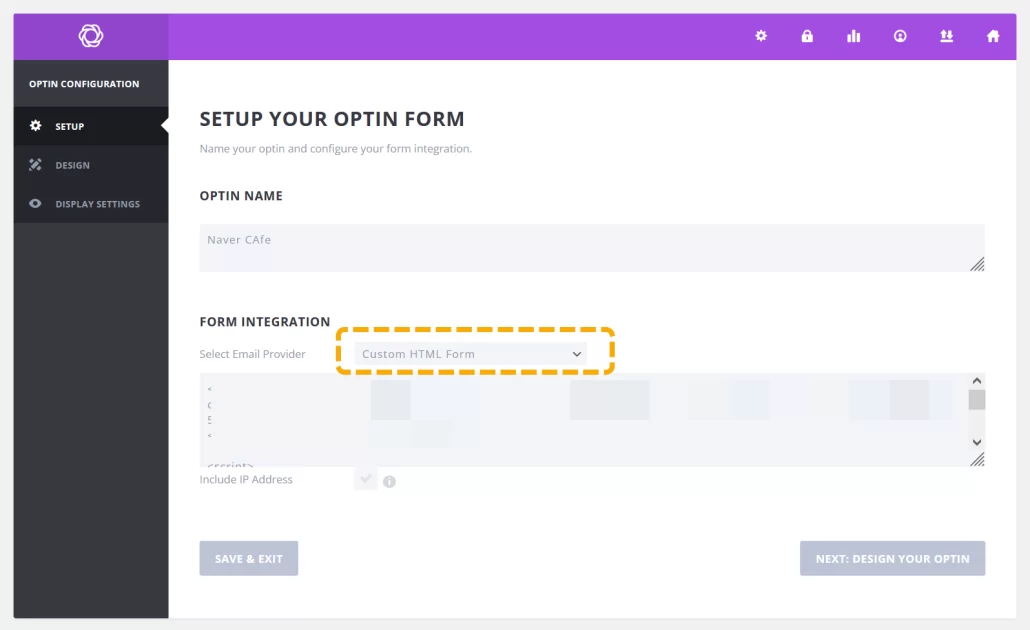
ポップアップバナー表示用にBloomを活用したい場合、またはバナーをクリックしてコンテンツを表示できるように設定したい場合は、 フォーム統合 セクションでEメールプロバイダーを選択ドロップダウンメニューから Custom HTML Formを選択するようにします。

次に、次の形式でHTMLコードを追加します。
<img src="Image_URL" alt="ALT Text" style="width:300px;height:250px;">上記のコードを適切に修正して使用できます。
バナーにリンクを追加する場合は、次の形式でコードを追加してください。
<form id="embedded-subscribe" onsubmit="return false;"><a href="#" target="_blank" onclick="closeNav()"><img src="Image_URL" alt="ALT Text" style="width:300px;height:250px;"></a>
<button class="submit-form" type="submit" style="visibility: hidden;">S</button></form>
<script>
function closeNav() {
document.getElementsByClassName('submit-form')[0].click();
document.getElementsByClassName('et_bloom_close_button')[0].click();
}
</script>また、CSSを使用して不要な部分が表示されないように非表示にします。 例:
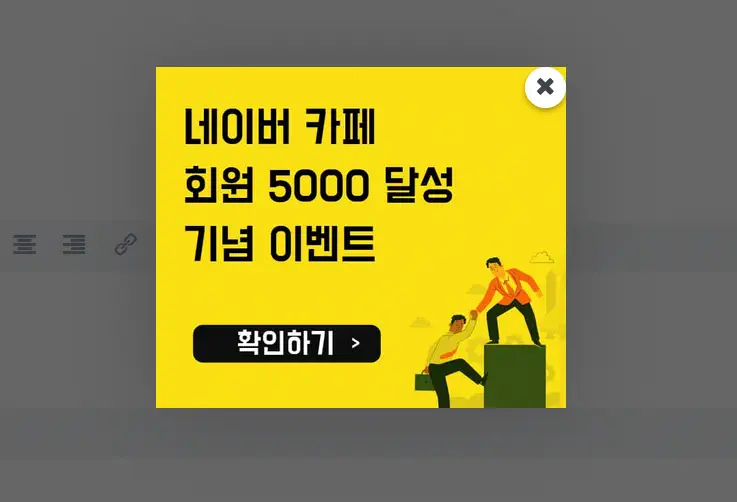
.et_bloom_header_outer { display: none; } .et_bloom_form_container.et_bloom_animation_fadein.et_bloom_popup_container.et_bloom_form_bottom.et_bloom_rounded.et_bloom_form_text_dark { width: 300px; height: 250px; overflow: hidden; } .et_bloom .et_bloom_form_container .et_bloom_form_content { padding: 0; } .et_bloom .et_bloom_form_container .et_bloom_close_button { top: 0px; right: 0px; }Naver カフェ会員5,000人達成を記念して3人を抽選し、ウェブホスティングが利用できるポイントを支給するイベントを実施しています。 Bloomを使用して一時的に Naver カフェイベントページに移動するバナーを表示してみました。 下のバナーをクリックして Naver カフェイベントページにアクセスできます。
メモでコンバージョン率を上げるには、[閉じる]ボタンを削除できます。 ただし、閉じるボタンを削除すると、直帰率が上がります。 「クパンを訪れて読み続ける」などのバナーBloomプラグインまたはBraveプラグインを使用して実装できますが、直帰率が増加する可能性があります。