この記事では、 WordPress WooCommerce ショッピングモールの単一商品ページと店舗ページ(商品アーカイブ)から商品価格を削除する方法について説明します。
多くのサイトでは、woocommerce_get_price_htmlフックを使用して商品価格を削除する方法を紹介しています。 しかし、このフックは価格要素のHTMLを編集するためのものなので、この方法はまったく間違っています。
WordPress WooCommerce 商品価格を削除する
商品価格に関する WooCommerce フックは次のとおりです。
- woocommerce_after_shop_loop_item_title: 商品アーカイブページ
- woocommerce_single_product_summary: 単一商品ページ
単一の商品ページから商品の価格を削除する場合は、次のコードをテーマの関数ファイル(functions.php)に追加します。
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );ストアページ(商品アーカイブページ)から商品価格を削除したい場合は、次のコードでテストしてください。
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );上記のXNUMXつのコードをショッピングモール専用テーマ Flatsomeテーマ 背中でテストしてみるとうまくいきました。
上記のコードは、 FTPでWebホスティングサーバーに接続し、テーマの関数ファイルに追加してください。 子テーマ(チャイルドテーマ)を作成して作業しなければ、今後のテーマ更新時に修正/追加事項は消えません。
Avada テーマ/ Diviテーマ/エレメントページビルダーの商品ページテンプレートを使用する場合
Avada テーマ、Diviテーマエレメントページビルダーは、ヘッダーからフッターまで、サイトの各要素をカスタマイズできるフルサイト編集機能を提供します。
Diviテーマと エレメンプロでは、テーマビルダーを使用してシングル商品ページテンプレートを作成できます。 Avada テーマでは、レイアウトを使用して単一の商品ページテンプレートをカスタマイズできます。
これらのテーマまたはページビルダーを使用している場合は、そのテンプレートを変更して価格部分を削除してください。
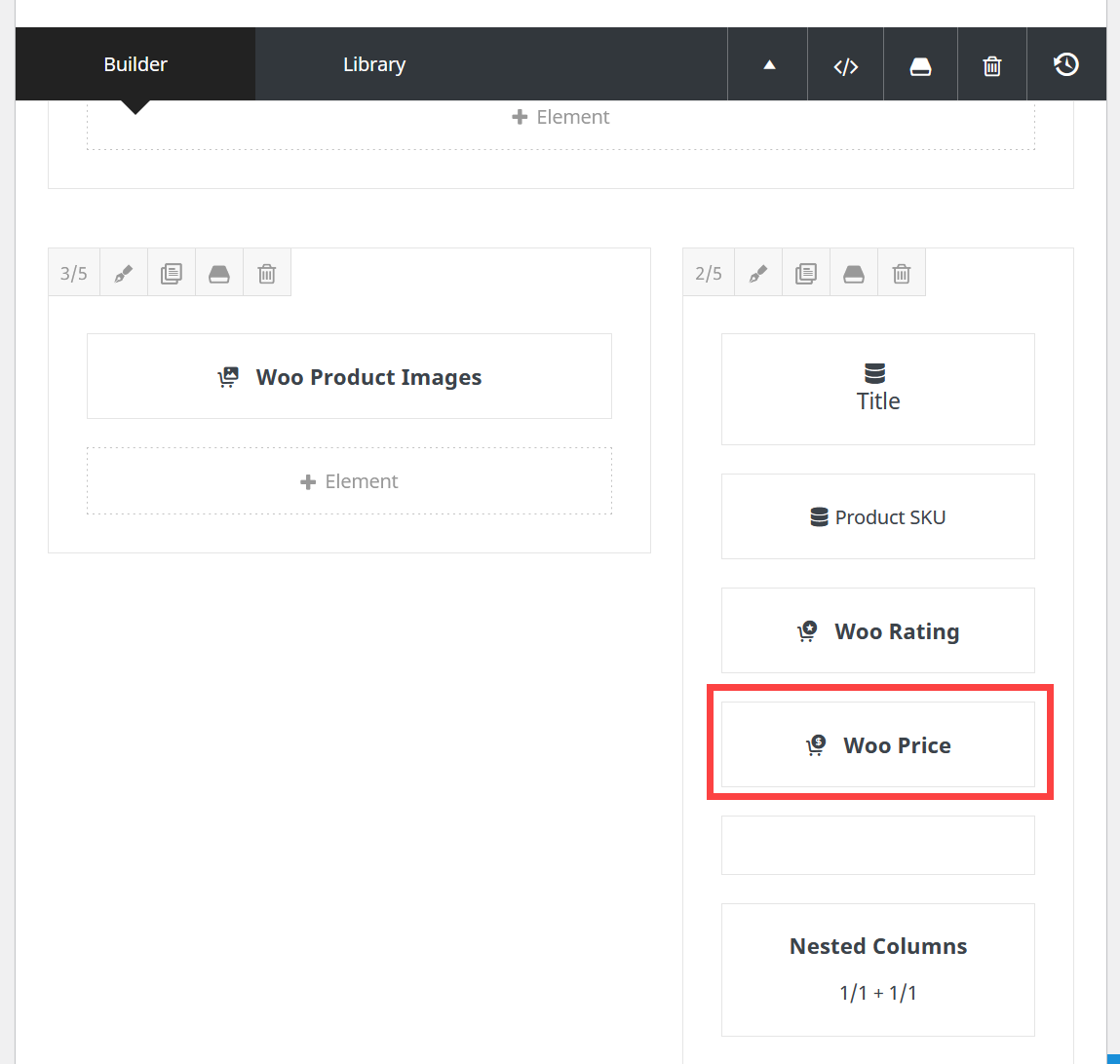
例えば、 Avada テーマを使用する場合、 WordPress 管理ページ » Avada » Layoutsに移動し、 単一の製品ページの 単一の製品コンテンツ セクションを編集して Woo Price 要素を削除するだけです。

WooCommerce 電子カタログのプラグイン
別の方法として、YITH WooCommerce Catalog Modeなど WooCommerce ショッピングモールを電子カタログに置き換えるプラグインを使用できます。 詳しくは「WordPress WooCommerce ショッピングモールを電子カタログサイトへ変える方法「を参考にしてください。

コメントを残す