WordPress ループドア内 AdSense 広告を追加する
WordPress サイトのフロントページやカテゴリなど、アーカイブページまたはブログページにリストされている投稿の途中で AdSense 広告を追加したい場合があります。 たとえば、ホームページのXNUMX番目とXNUMX番目のサイトにAdSense広告や他の広告を挿入することを考えることができます。
この記事では、広告を精巧に挿入できる WordPress 広告管理プラグインAd Inserterを使用してループステートメント内 AdSense 広告を表示する方法を見てみましょう。
Ad Inserterプラグインを使用して WordPress ループドア内 AdSense 広告を追加する
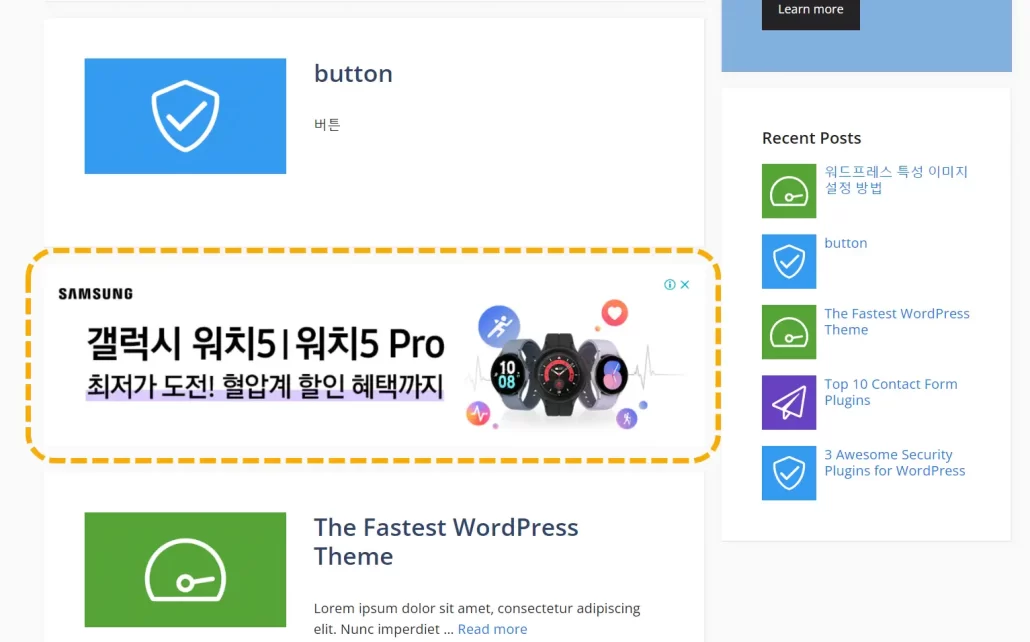
下の図のように、最近の記事をリストしたブログページやホームページにn番目の記事(例:2番目の記事)の後に広告を表示したい場合を考えてみましょう。

Ad Inserterプラグインを使用すると、CSSセレクタの前後に AdSense 広告を挿入できます。
CSSの前後に広告を挿入する機能を使用して、n番目の投稿の後に広告を追加できます。
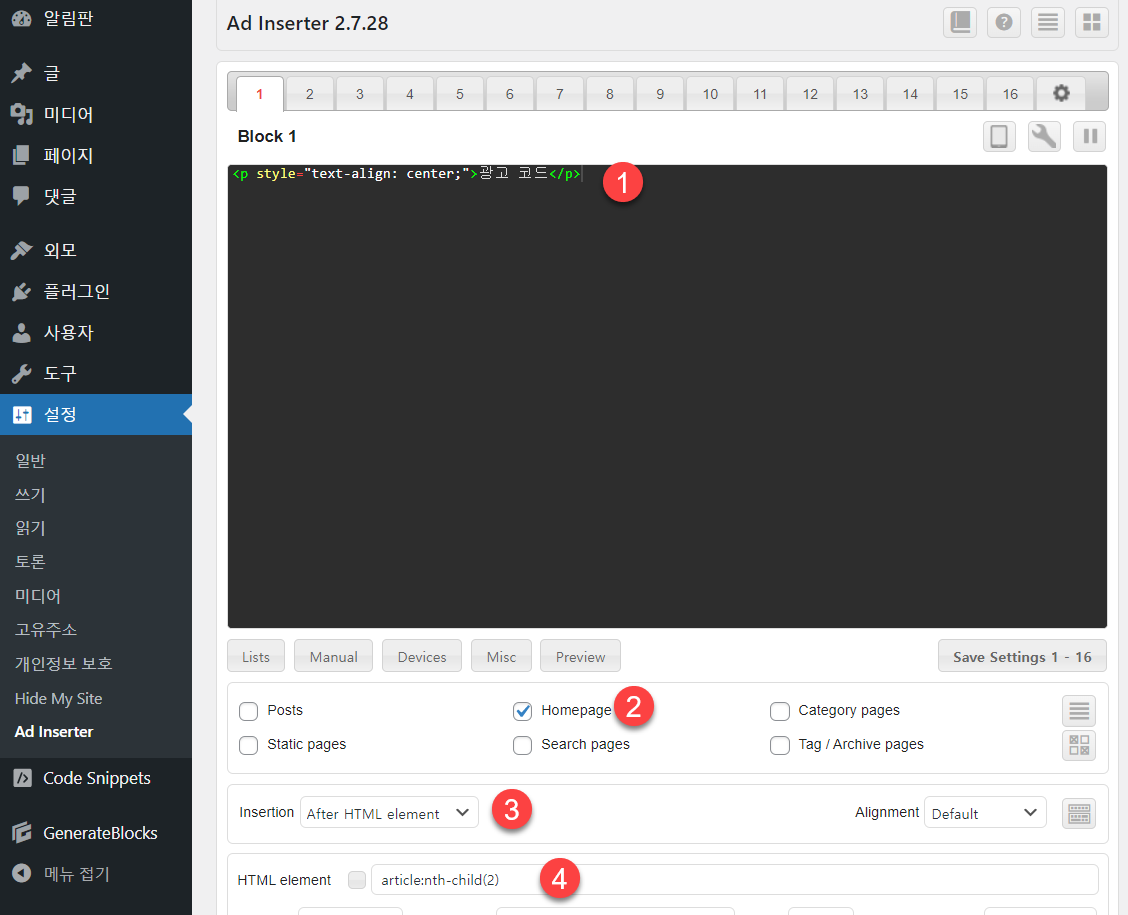
このブログで使用された GeneratePress テーマが適用されたサイトで最新の投稿をホームページに表示するようにフロントページを設定した場合、 WordPress 管理者ページ » 設定 » Ad Inserterで下図のように設定すると、上図のようにn番目のポストの後に広告が表示されます。

広告コードを入れるボックス(①)にGoogle AdSense などの広告コードを追加し、広告を表示するページやアーカイブを指定します(②)。 指定可能な広告の表示場所は次のとおりです。
- Posts (投稿)
- Homepage(ホームページ/フロントページ)
- Category pages (カテゴリページ)
- Static pages (静的ページ)
- Search pages(検索ページ)
- タグ/アーカイブページ(タグ/アーカイブページ)
Insertion(挿入) オプションで After HTML elementを選択します(③)。 Before HTML elementを指定することも可能です。 これにより、n番目の投稿の直前に広告が表示されます。
HTML要素 セクションに広告表示基準となるHTML要素を入力します(④)。 たとえば、2番目の記事の後に広告を追加したい場合は、次のような要素でテストできます。
article:nth-child(2)実際のHTML要素は、テーマや広告挿入ページなどによって異なります。 基本的なCSSの理解があれば簡単に応用できます。
GPテーマを使用し、フロントページに最新の投稿を表示するように設定した場合は、上記の方法で試してみると、目的の場所に広告が挿入されます。
注意事項
AdSense 自動広告を有効にすると、インライン広告がループステートメント内に表示されるため、Google AdSense ポリシー違反にはならないようですが、コンテンツと広告を区別しにくく広告が挿入されてユーザーのクリックを誘導する場合にはポリシー違反の所持がある可能性があるので注意が必要になりそうです。 AdSense 広告実装ガイドラインを確認し、ポリシー違反になる危険性がないかどうかを確認してください。
最後に、
以上で Ad Inserterプラグインを使用して WordPress ループステートメント内に広告を表示する方法について説明しました。 プラグインを使用せずに直接実装するには、テーマファイルを変更する必要があるため、初心者には簡単ではないので、この方法を使用すると簡単に広告を表示できるようになります。


うわー不思議ですが、もしジェネレートプレスではなく、他のプラグインで実装したリスティンググリッドも適用されますか?
Ad Inserterプラグインを使用する方法なので、そのプラグインとAd Inserterが競合しない場合は機能します。動作に問題はないようですが、実際に動作するかどうかは自分でやってみなければわかりません。