WordPress コメントには秘密のコメントを付ける機能はありません。 秘密のコメントをしたい場合は、Private Commentのようなプラグインを使用できますが、インストールしてテストしてみると、ユーザーが非公開のコメントを付けた場合、その投稿にはコメントが表示されず、管理者ページでのみ秘密のコメントを確認できました。 このPrivate Commentを参照して、完全に新しい秘密のコメントプラグインを作成しました。
WordPress 秘密コメント(Private Comment)プラグイン
WordPress コメントセクションに秘密のコメントを付ける機能を追加したい場合 プライベートコメント プラグインをインストールしてテストできます。

このプラグインをインストールしてテストしてみると、次のように動作しました。
- コメントセクションに「Private Comment」オプションが表示されます。
- 秘密のコメントチェックボックスをチェックしてコメントを作成すると、その投稿にコメントは表示されず、管理者ページでのみコメントの内容を確認できます。 (記事には秘密のコメントが付いているかどうかわからない)
- デフォルトでは、秘密のコメントに設定するオプションがあります。 このオプションを有効にすると、コメントセクションに表示されるチェックボックスが事前に選択されます。
このプラグインを有効にすると 設定 » ディスカッションに秘密コメントラベルフレーズを指定するオプションが表示されます。
フロントエンドに秘密のコメントが表示されるようにPrivate Commentプラグインを修正しました。 事実上、既存のコードをほとんどほとんど変更しました。
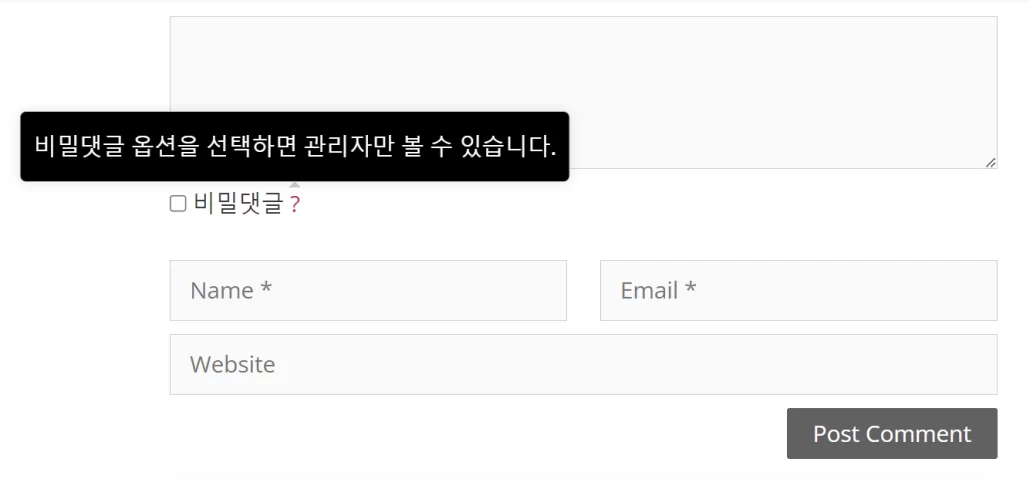
- [コメント]セクションに[秘密コメントの選択]チェックボックスが表示されます。
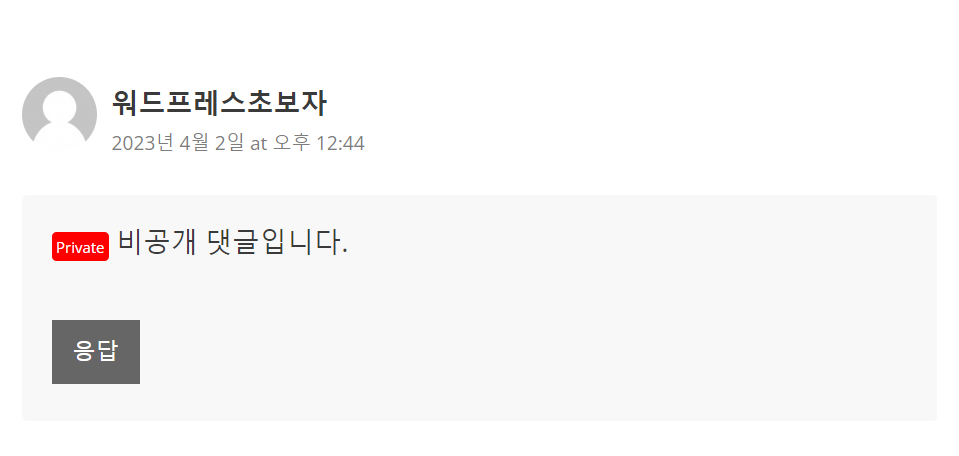
- 非公開でコメントを投稿すると、管理者にはコメントの内容が表示され、訪問者には「プライベートコメントです」というフレーズが表示されます。
- 秘密のコメントにプライベートラベルが表示されます。
- ディスカッションページに表示されるオプションを削除し、フレーズはLoco Translateを使用して翻訳するように変更します。
コード作成にチャットGPTを活用しました。 しかし、ChatGPTで提示されたコードを適用したときに致命的なエラーが発生することが多く、バグを見つけて修正するのに少し時間がかかりました。 WordPressとPHPについてよくわからないと、チャットGPTを活用したコーディング作業が容易ではないようです。
秘密コメントオプションチェックボックスの横に疑問符を表示し、ユーザーが疑問符の上にマウスを置くと、「秘密コメントオプションを選択すると管理者のみが表示されます」ツールチップが表示されます。

秘密のコメントで投稿したコメントには「Private」というラベルが表示されます。

プライベート ラベルフレーズは ロコ翻訳で修正が可能です。 ツールチップフレーズは、プラグインフォルダ/assets/private-comment-style.cssファイルで変更できます。
プラグインファイルは Naver カフェからダウンロードすることができます。
コードの長さはそれほど長くなく単純なので、ほとんどのサイトでエラーが発生することなくうまく機能します。 PHP 8.0と PHP 8.2環境でテストし、うまく動作することを確認しました。
コードに潜在的なセキュリティ上の問題がある可能性があるかどうかをチャットGPTに尋ねたので、そのコードは一般的に安全ですが、より高いセキュリティレベルが必要な場合は、追加のアクションを適用する方法について教えてください。
後でコードに問題が発生した場合は、チャットGPTにエラーフレーズを提供してコードを修正する必要がある場合は、ほとんど解決されると思います。
アプリケーション - お問い合わせフォームの代替
すべてのコメントが非公開のコメントで実行されている場合は、コメントセクションを問い合わせフォームの代替として使用することも可能です。 デフォルトでは、プライベートでコメントが実行されるようにコードを変更し、プライベートチェックボックスを変更できないようにすると、常に秘密コメントでコメントが実行されます。
例:
/* 체크박스를 선택하거나 선택 해제할 수 있도록 설정 */
input[type="checkbox"] {
pointer-events: none;
}/* 체크박스가 선택되도록 하는 예시 - https://www.w3schools.com/tags/att_input_checked.asp */
<input type="checkbox" name="vehicle3" value="Boat" checked>
解決!^^
#private-comment{
マージン右:5px;
}
基本的なCSSを理解すれば簡単に可能になります。
チェックボックスと秘密のコメントフレーズの間にスペースを入れたいのですが、どのようなことを修正すればいいですか?
秘密コメントで書くと、管理者は内容が見えますが、作成した人は内容が見えない「非公開コメントです」と出ますね。
訪問者が管理者に非公開で伝えたい内容がある場合に活用できます。
自分のコメントに付いた非公開の返信を確認したい場合は、ログイン状態を想定してコードを作成する必要があるようです。
作者本人は見ることができるようにするにはどうすればいいですか