このブログでは、フロントページのサムネイルにマウスを置くとグレースケールフィルタが適用されるように設定されています。 画像にグレースケール効果を適用したい場合は、CSSで簡単に可能です。

CSSフィルタ
WordPressでは、メディアファイルをアップロードするときにグレースケール画像に自動的に変換する方法がありますが、短いCSSコードで簡単に画像にグレースケールフィルタを適用できるので、あえてそのような方法で画像を自動的に変換する必要はないようです。
すべての画像を白黒(100%グレー)に置き換えるには、次のCSSコードを使用できます。
img {
filter: grayscale(100%);
}filter 属性は要素です。 )に対する視覚効果(ぼかし、彩度など)を定義します。
CSS構文:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();各フィルタがどのように機能するかを次の例で確認できます。
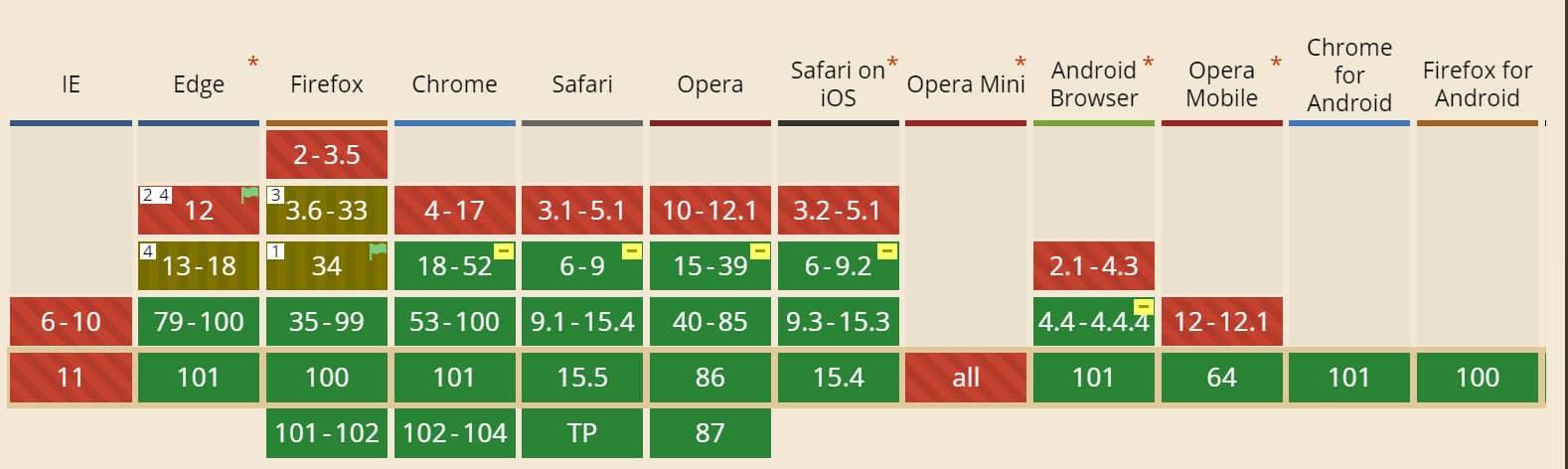
CSS filterのブラウザサポート
使ってもいいですかCSSフィルタのブラウザサポートをチェックすると、IEとOpera Miniを除くほとんどすべてのブラウザでサポートされます。

最近、インターネットブラウザ(IE)のシェアが1.8%まで下がり、すぐにIEのサポートが完全に終了するので、IEについては無視しても構いません(」IEシェア(インターネットエクスプローラ)"参照)。
WordPress GeneratePress テーマサムネイルにグレースケールフィルタを適用する
GeneratePress テーマのブログページ(このサイトではブログページが前面ページに設定されている)やカテゴリページなどのサムネイルにマウスを置くときに白黒フィルタが適用されるようにするには、次のCSSコードを使用できます。
/* WordPress GeneratePress 포스트 이미지 허버 시 그레이스케일 적용 */
/* Apply grayscale filter to the post thumbnails of the WordPress GeneratePress theme when hovering on them */
.post-image img {
-webkit-transition: -webkit-filter 500ms;
transition: filter 500ms;
}
.post-image img:hover {
-webkit-filter: grayscale(70%);
filter: grayscale(70%);
}CSSトランジションは、プロパティ値が一定時間スムーズに変わるようにします。 詳細はW3Schools CSSトランジションを参照してみてください。
다른 WordPress テーマを使用している場合でも、上記のコードを適切に適用できます。 セレクタはテーマによって少しずつ異なる場合があります。 例えば、 Newspaper テーマでは、次のコードでテストできます。
/* Newspaper 테마 썸네일 이미지 그레이스케일 적용 */
/* Apply grayscale filter to the post thumbnails in the WordPress Newspaper theme */
.entry-thumb:hover {
filter: grayscale(1);
}セレクタを確認する方法がわからない場合は、WordPressにCSSを適用する方法[基本]参考にしてください。基本的なCSSは学ぶのが難しく、時間がかかりません。
上記のCSSコードは ルックス>ユーザー定義>追加CSS セクションに追加するか、 チャイルドテーマ 内のスタイルシートファイル(style.css)に入力してください。
grayscaleの単語は、MS用語集で「グレースケール」に翻訳されています。 グレースケール(グレースケール)画像は、1ビットツートンの白黒画像とは区別され、コンピュータイメージングから見ると、画像には黒と白のXNUMX色のみがあります。 グレースケール画像はその間に多くの灰色の色合いを持っています。
コメントを残す