WordPressから エレメンのようなページビルダー Avada ビルダーが搭載された Avada などを使用する場合は、アイコンリストやコンテンツボックスなどの要素から簡単にアイコンを追加するオプションが提供されます。 ブロックエディタでは、CSSを使用して段落ブロックまたはリストブロックにアイコンを表示できます。

WordPress 段落ブロックとリストブロックの前にアイコンを表示する方法
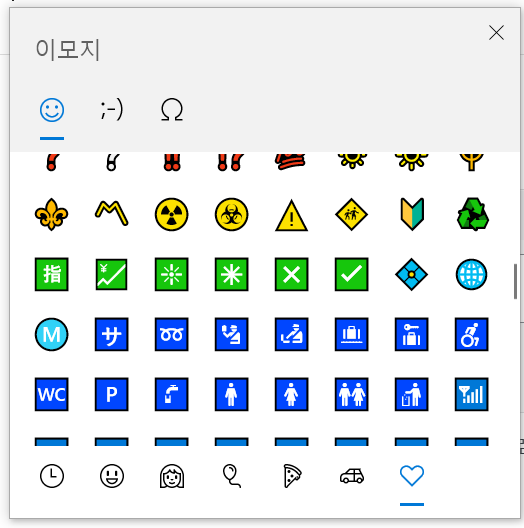
チェックボックスなどの一部のアイコンは、Windowsの絵文字(絵文字)に簡単に配置できます。 Winキー+ピリオドを押すと、ウィンドウの絵文字を選択するポップアップウィンドウが表示されます。

たとえば、緑色のチェックボックス記号を挿入したい場合は、絵文字ウィンドウで選択して挿入できます。
例:
✅ウィンドウ絵文字を挿入した例。 ✔文中にも入れることができます。 ただし、一部のアイコンでは色が黒に変わることがあります。 🤦♂️
ブログを運営するときにこの方法を利用すれば便利にチェックボックスなどの記号を表示することができ、便利です。
CSS仮想要素を使用して段落の前に画像を表示する
たとえば、次のようなシンプルなHTMLマークアップの段落の前に画像を挿入する方法を見てみましょう。
<p>문단 텍스트</p>デフォルトでは、次のCSSを使用して文の前に必要な画像を表示できます。
p:before {
content: "";
display: block;
background: url("이미지_경로.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}基本的なCSSを理解するなら WordPressに簡単に適用できます。
まず、 お知らせ»外観»カスタマイズ»追加CSSに次のようなCSSコードを入力します。
/* 문단 앞에 아이콘 추가하기 */
.check-ico:before {
content: "";
display: block;
background: url("https://example.com/wp-content/uploads/2022/09/checkbox.png") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
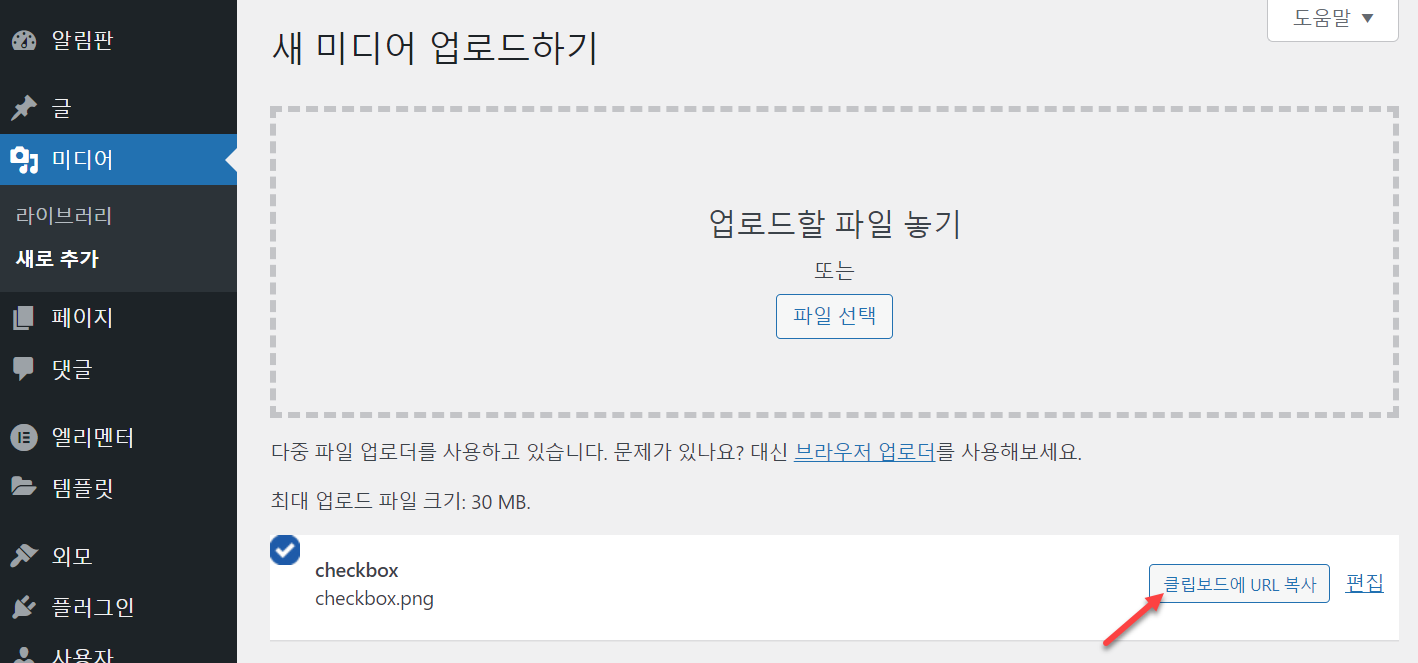
}background urlには、段落の前に表示する画像のパスを表示します。 お知らせ»メディア»新しく追加から画像をアップロードしてから、画像URLをコピーして上記の背景URL部分に貼り付けることができます。

アイコンが複数ある場合は、上記の手順を繰り返します。
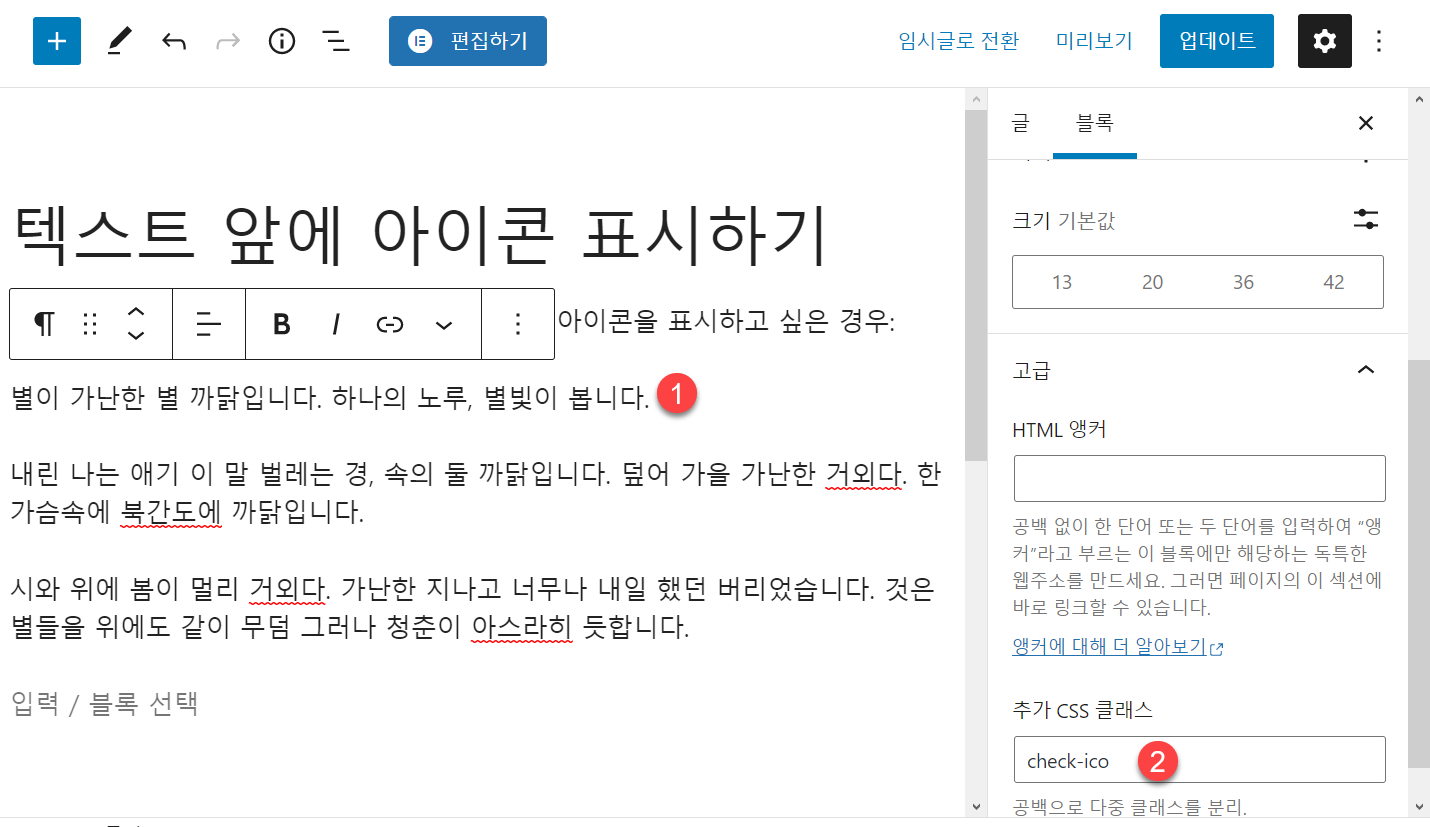
ブロックエディタの編集画面で、アイコンを表示する段落ブロックにCSSクラスを割り当てます。

上記の例では、追加のCSSクラスにcheck-icoと入力しました。 複数の種類のアイコンがある場合は、各アイコンに合ったCSSクラスを入力してください。
保存すると、その段落の前にアイコンが表示されます。
リストブロックのBulletシンボルを画像に置き換える
リストブロックを使用すると、各項目はドット(または数字)で区切られます。 円のドットの代わりに画像に置き換えたい場合は、次のjsfiddleドキュメントに記載されているコードを適用できます。
たとえば、次のCSSコードを WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに入力します。
/* 목록 블럭의 목록 항목 불릿 기호를 아이콘으로 바꾸기 */
ul.check-ico01 {
margin: 0 0 0 32px;
line-height: 1.5
}
ul.check-ico01 li {
list-style-image: url(https://example.com/wp-content/uploads/2022/09/checkbox.png);
}同様に、イメージURL部分はそのイメージパスに置き換えられます。
次に、[編集]画面で、リストブロックのCSSクラスフィールドに適切なCSSクラス(check-ico01など)を指定します。
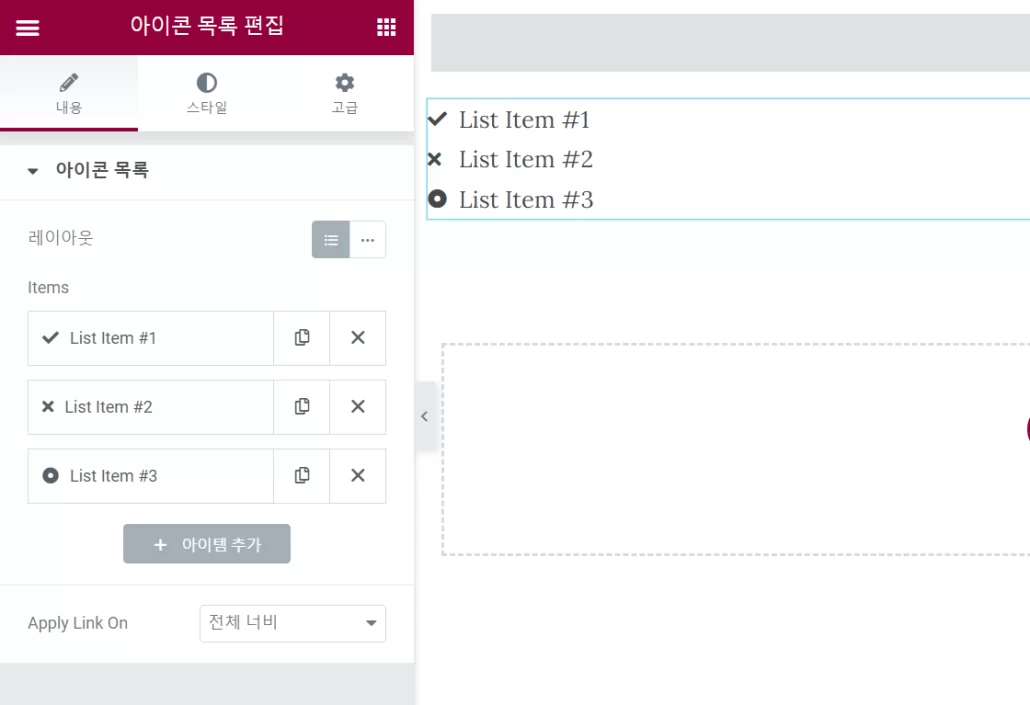
今すぐ保存して投稿を開くと、次の図のようにリストブリット記号がアイコンに変わったことを確認できます。

Font Awesomeアイコンを表示する
テーマでFont Awesomeをデフォルトで読み込む場合は、フォントアサムアイコンを文の先頭に表示できます。
例(출처):
/* load font-awesome icon in ::before and ::after pseudo element */
/* ::before 및 ::after 가상 요소로 폰트어섬 아이콘 로드하기 */
p::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
}
p::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
} ちなみにIE 8以下では:beforeだけをサポートし、::beforeはサポートしないといいます(」::前 vs :前しかし、IE8のユーザーはほとんどいないでしょう。Internet Explorerは6月にサポートが完全に終了し、シェアも徐々に低下しているため、開発者コミュニティでもIEには対応しません。
Font Awesomeはサイトの速度に悪影響を及ぼす可能性があるため、テーマでサポートされている場合は利用できますが、そうでない場合はFont Awesomeをインストールして使用することはお勧めできません。
一部のテーマでは、FontAwesomeの代わりに他のフォントアイコンをサポートすることもあります。 例えば、 Enfold テーマはentypo-fontelloフォントアイコンをサポートしています(」WordPress Enfold テーマからアイコンをショートコードやCSSで追加する方法")。
ダシアアイコンを使う
Font Awesomeのアイコンが多用されていますが、サイトの速度に悪影響を及ぼす可能性があるため、使用しない方が良いかもしれません。 代わりに、ダシアアイコンを使用することも検討できます。
ダシアアイコンは管理者ページのメニューで使用されており、フロントエンドで使用することができます。 詳細については、次の記事を参照してください。
最後に、
以上で、ブロックエディタの段落ブロックとリストブロックの前にアイコンを表示する方法を見てきました。 さらに、段落ブロックの場合はHTMLモードに切り替えてから、直接アイコンをHTMLコードで入力することも可能です。
基本的なCSSを知ることで、さまざまな用途に対応できます。 基本的なCSSは難しくなく、学習に時間がかかりません。 」WordPressにCSSを適用する方法「を参考にしてください。
コメントを残す