WordPress 手動目次の作成(+ブロックエディタ機能とCSSを使用)
WordPressには、さまざまな無料および有料目次プラグインがあります。 無料の目次プラグインには、Easy Table of ContentsとTable of Contents Plusプラグインがたくさんあります(参照)。 目次プラグインを使用すると、文章を作成するときにヘディング(小タイトル)だけを指定すると、条件に応じて自動的に目次が生成されるので便利です。
ただし、目次プラグインを使用すると、サイトの速度に多少の影響を与える可能性があります。 目次を入れる文が多くない場合は、手動で目次を作成することも検討できます。 ただし、少し面倒なことがあるので、すべての記事に目次を入れたい場合は、プラグインを使用するのが効率的です。 サイトの速度が懸念される場合は、このブログで使用されています Fixed TOC 同じ有料プラグインをXNUMXつの選択肢にすることができます。
WordPress 手動目次の作成

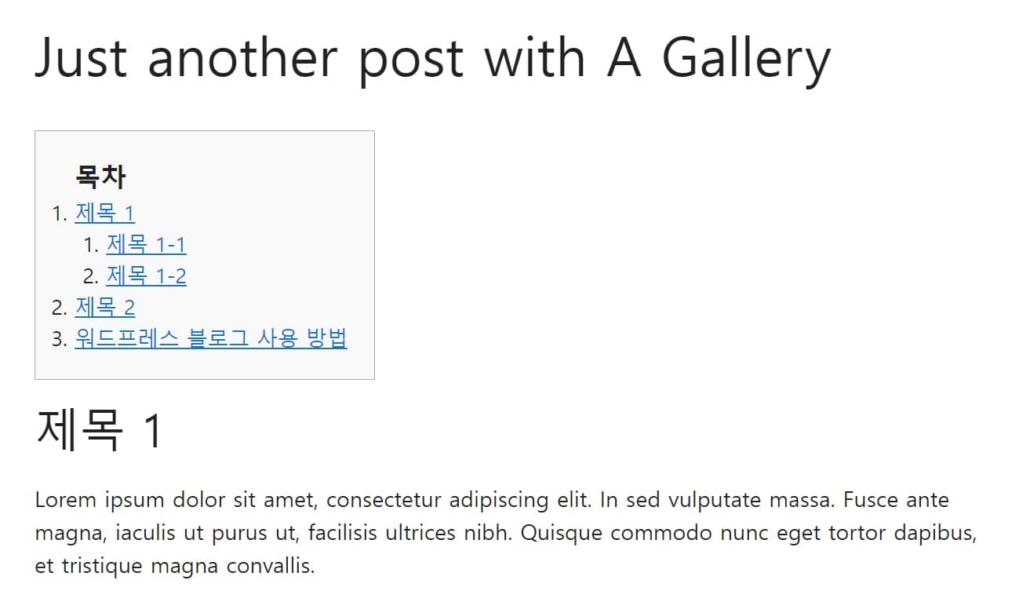
上の図のような目次を手動で作成する方法を見てみましょう。
WordPressで手動で目次を作成する
-
サブタイトル(ヘッダ)の追加とHTMLアンカーの指定
目次に表示するサブタイトル(見出し)を追加します。 H2、H3、H4...などを使用して、適切な構造で小タイトルを構成します。 各サブタイトルにHTMLアンカーを割り当てます。 ブロックエディタ(Gutenberg)では、HTMLアンカー(CSS ID)を指定するためのオプションが提供されます。
-
目次の構成
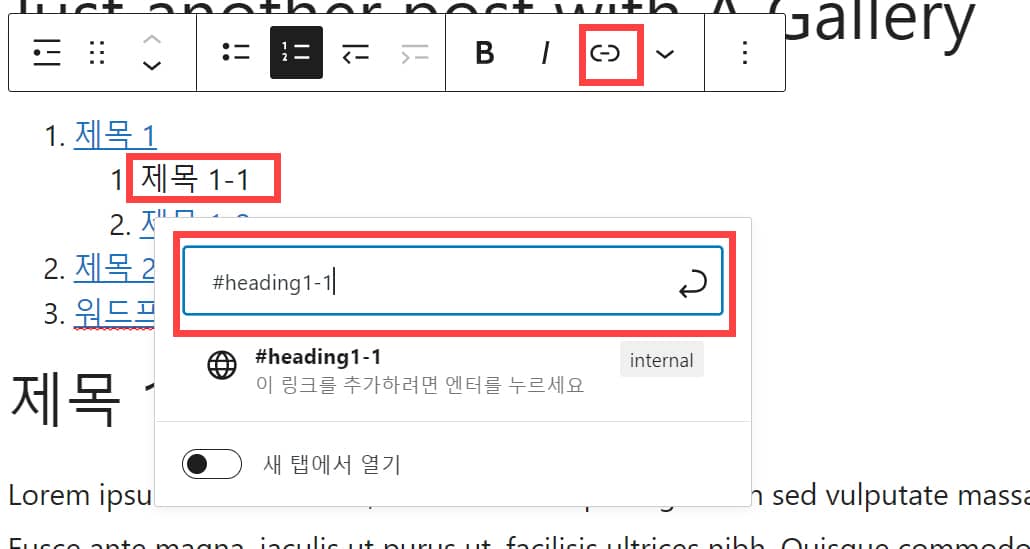
目次を表示する部分にリストブロックを追加し、リストにサブタイトルを項目として追加します。 次に、各サブタイトルにリンクを追加し、URL入力フィールドに#heading1など、そのサブタイトルブロックに指定したHTMLアンカーを入力します。
-
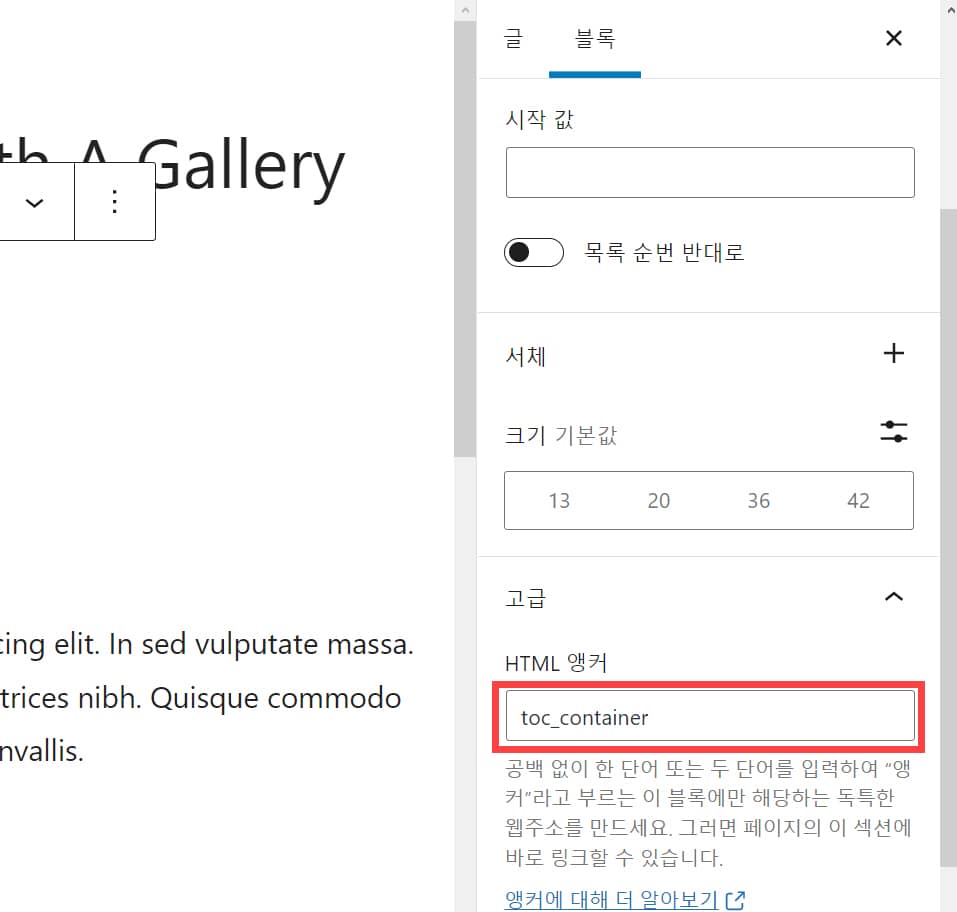
目次ブロックにHTMLアンカーを追加する
目次ブロックのHTMLアンカーにtoc_containerを追加します。
-
カスタムCSSの追加(一度だけ実行)
目次部分のスタイルを指定するCSSコード ルックス>ユーザー定義>追加CSSに追加します。 これは一度に行うことができます。 スタイルは必要に応じて指定します。 例として、以下に示すコードを利用できます。
各コースを詳しく見てみましょう。
サブタイトル(ヘッダ)の追加とHTMLアンカーの追加
目次項目には、小タイトルを表示するのが一般的です。 サブタイトルは、ヘッダータグ(H2、H3、H4...)を使用して指定できます。
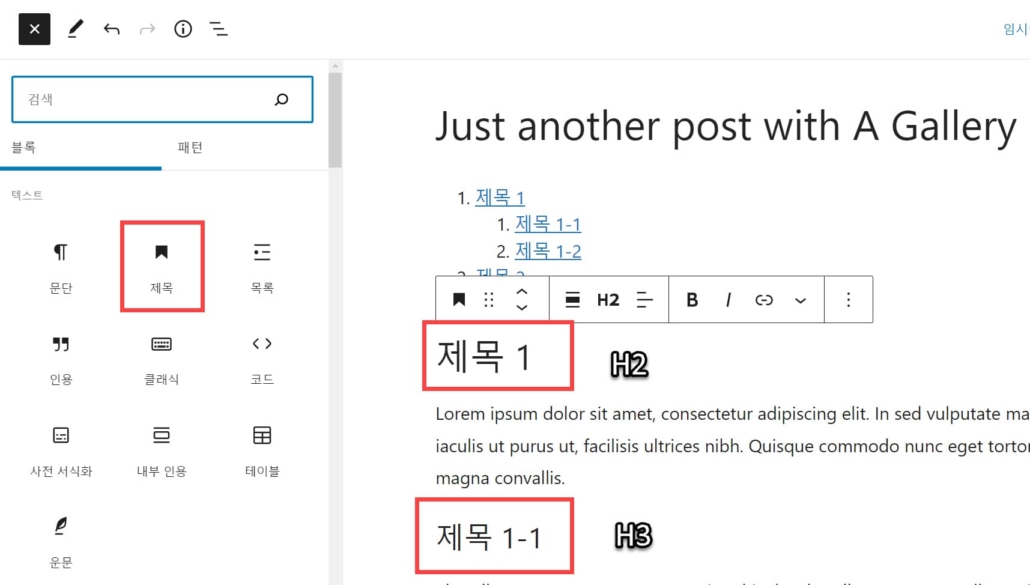
小タイトルはブロックエディタで」제목ブロックを追加して指定できます。

/タイトルを入力して 제목 ブロックを選択することも可能です(」時間と効率を向上させる WordPress Gutenberg キーボードショートカット"参照)。
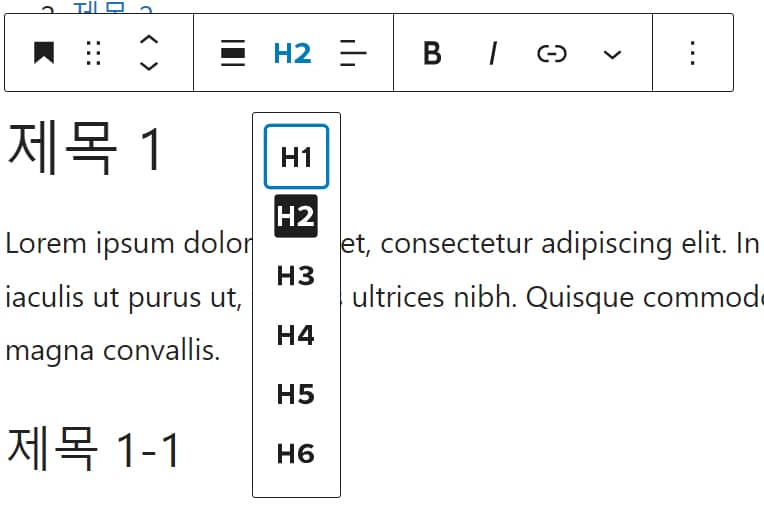
제목 ブロックを追加してから、ヘディングタグを指定します。 デフォルトでは H2 タグが付けられます。 サブサブタイトルの場合は、H3、H4...などを適切に指定してください。 ヘディングタグはH2部分を押すことで他のHタグに変更できます。

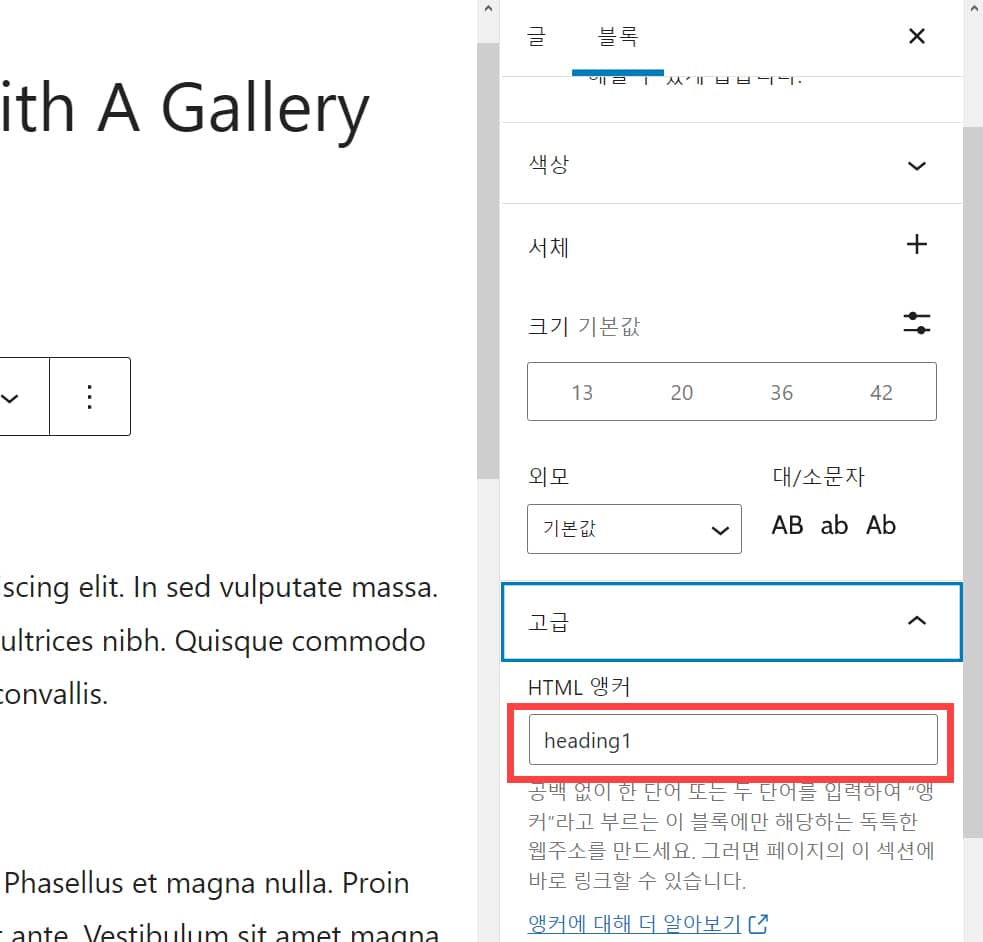
タイトルブロックを追加した場合は、各タイトルブロックに一意のHTMLアンカー(CSS ID)を指定してください。 タイトルブロックプロパティの詳細セクションでHTMLアンカーを入力できます。

各サブタイトルに割り当てるHTMLアンカーはすべて一意である必要があり、重複してはいけません。
目次の構成
目次を表示する場所に目次項目を入力します。 目次項目はリストとして入力します。 ブロックエディタで リスト ブロックを追加し、サブタイトルをリスト項目として順番に入力します。
子として追加する場合は、下の図で >- 記号が表示された項目をクリックすると、子項目に変わります。 <- 記号が表示されている項目をクリックすると、親項目に移動します。

各サブタイトルにリンクを追加します。 URL入力部分に #heading1のように #HTMLアンカーを入力します。
目次ブロックにHTMLアンカーを追加する
目次ブロック(リストブロック)にHTMLアンカーを追加します。 リストブロックの詳細からHTMLアンカーを追加できます。

カスタムCSSを追加
最後に、目次ブロックのスタイルをCSSコードとして指定します。 次のCSSコード ルックス>ユーザー定義>追加CSSに追加します。
/* 목차 서식 */
#toc_container {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px 20px 20px 30px;
width: auto;
margin-left: 0;
}
#toc_container::before {
content: "목차";
font-size: 20px;
font-weight: 600;
}色、フォントサイズ、余白などを適切に変更してください。 このカスタムCSSコードは一度だけ入力できます。
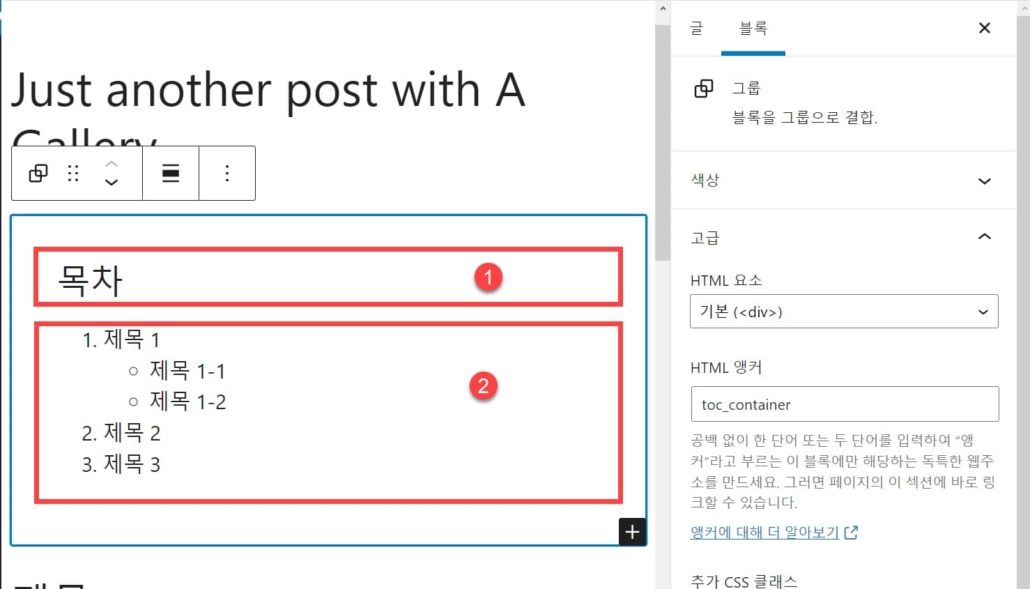
ちなみに「目次」のタイトルは before 仮想要素セレクタで自動的に表示されるようにしました。 この方法が嫌いなら、目次セクションを作成するとき グループ ブロックを入れてグループ内に 제목 ブロック(「目次」タイトル)と リスト ブロック(目次項目)を追加することも検討できます。

たとえば、上記のようにグループブロックを作成し、グループブロックに toc_containerをHTMLアンカーとして指定し、タイトル凸に toc_titleCSSクラスとして指定できます。 スタイルは同様にCSSで調整可能です。
最後に、
以上、HTMLとCSSを使用して手動で WordPressに目次(Table of Contents)を追加する方法について説明しました。
この方法が面倒ですが、目次を入れるページやポストがいくつかない場合は、あえてプラグインをインストールせずに目次を手動で入れたいときに活用できます。 目次を追加すると、SEO(検索エンジン最適化)に役立ちます。


クラシックエディタでは手動で目次作成できないのですか?
WordPress 目次(TOC)プラグインを使用すると、自動的に目次を表示できます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AA%A9%EC%B0%A8-toc-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
目次に関する良い記事ありがとうございます。
ありがとう〜プラグインを使用せずに手動で目次を作成したい場合は、参考にしてください。 ただし、プラグインを使用すると便利に目次を追加できます。