WordPressでメンテナンスモードが有効になっている場合、訪問者に「予約メンテナンスのためしばらく使用できません。しばらくしてからもう一度確認してください。」防ぎます。 メンテナンスモードは WordPress アップデート時に自動的に有効になり、アップデートが完了すると自動的に無効になります。
サイトの更新や変更が原因で一時的に訪問者がサイトにアクセスできないようにしたい場合は、メンテナンスモードを有効にしたい場合があります。 この記事では WordPressで手動でメンテナンスファイルを有効にし、デフォルトのメンテナンスモードメッセージをカスタマイズする方法を見てみましょう。
WordPress メンテナンスモードを手動で有効にする
メンテナンスモードを手動で有効にする場合は、次の方法で可能です。
- FTPに接続して、wp-config.phpファイルがあるルートフォルダに移動します。
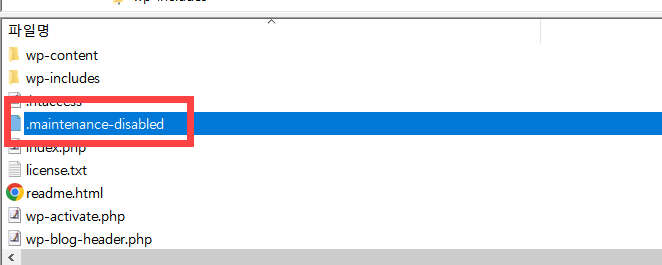
- .maintenanceというファイルを作成し、次のコードを入力します。
<?php
$upgrading = time();
?>- 変更を保存します。 今すぐサイトにアクセスすると、「予約のメンテナンスのためしばらく利用できません」というメッセージが表示されます。

FTPの接続方法がわからない場合は、Webホスティング会社にお問い合わせください。 Bluehost cPanelなどの環境では、ファイルマネージャを介してサーバーに接続して.maintenanceファイルを生成できます。
FTPに接続できない場合は、FTPログイン情報を確認してください。 ほとんどの場合、ログイン情報が正しくないため、接続できません。 場合によっては、サーバーがFTP / SFTP接続をブロックしている可能性があります。
メンテナンスモードを無効にする
メンテナンスモードを無効にするには、ルートフォルダにある.maintenanceファイルを削除するか名前を変更します。

基本メンテナンスモードページのカスタマイズ
WordPress, WordPress テーマまたはプラグインの更新中にメンテナンスモードが有効になっていると、既定では上の図に示すように「予約メンテナンスのためしばらく使用できません」というメッセージが表示されます。
このメッセージを変更したい場合は、メンテナンステンプレートファイルを作成できます。
- WP-コンテンツ サブディレクトリに移動してmaintenance.phpファイルを作成します。
- maintenance.phpファイルを開き、HTMLまたはPHPコードを入力してテンプレートを作成します。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir='ltr'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<title>예정된 유지보수 작업으로 인해 사이트가 오프라인 상태입니다</title>
<style type="text/css">
html {
background: #f1f1f1;
}
body {
background: #fff;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
margin: 2em auto;
padding: 1em 2em;
max-width: 700px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
}
h1 {
border-bottom: 1px solid #fe2d2d;
clear: both;
color: #666;
font-size: 24px;
margin: 30px 0 0 0;
padding: 0;
padding-bottom: 7px;
}
#error-page {
margin-top: 50px;
}
#error-page p,
#error-page .wp-die-message {
font-size: 14px;
line-height: 1.5;
margin: 25px 0 20px;
}
#error-page code {
font-family: Consolas, Monaco, monospace;
}
ul li {
margin-bottom: 10px;
font-size: 14px ;
}
a {
color: #0073aa;
}
a:hover,
a:active {
color: #00a0d2;
}
a:focus {
color: #124964;
-webkit-box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
outline: none;
}
</style>
</head>
<body id="error-page">
<div class="wp-die-message">
<h1>유지보수 중입니다</h1>
<p>안녕하세요.<img draggable="false" role="img" class="emoji" alt="👋" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f44b.svg"><br>예정된 유지보수 작업으로 인해 일시적으로 사이트에 접속할 수 없습니다. 유지보수 작업 예정 소요 시간은 1시간입니다. 잠시 후에 다시 접속하시기 바랍니다. 급한 문의 사항이 있는 경우 <a href="mailto:email@example.com">당사</a>로 연락주세요.
</p>
<p>감사합니다 !<br>
<a href="https://www.example.com/" target="_blank">ABC Company Ltd</a> Team
</p>
</div>
</body>
</html>その他の方法 - Coming Soonプラグインの使用
サイトのリニューアルまたはメンテナンス作業中にComing Soonプラグインを使用して、サイトがリニューアル中またはメンテナンス中であることを訪問者に通知できます。
cPanelのWP Toolkitでメンテナンスモードを有効にする
私は最近、 BluehostcPanel / WHMを更新した後、/wp-content/フォルダにmaintenance.phpファイルが作成され、/wp-content/フォルダの下にmaintenanceというフォルダも作成されていることがわかりました。 これらのファイルとフォルダがハッキングやマルウェアに関連付けられているかどうか Bluehostに尋ねる WordPress 機能という答えを受けました。
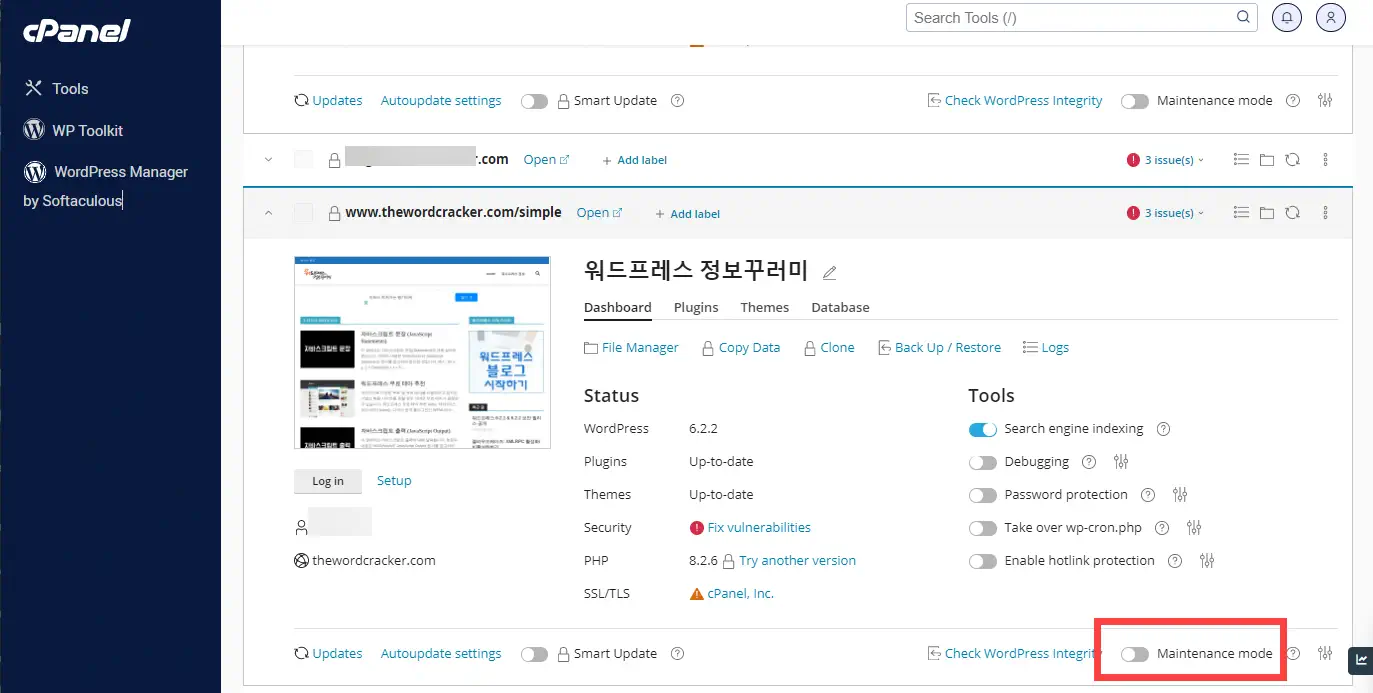
この問題についてもう少し探してみると、cPanelのWP Toolkitというツールと関連があるようです。 実際、私はcPanelにログインすると、WP Toolkitエントリが左側のパネルが表示されています。 WP Toolkitで特定のサイトのメンテナンスモードを有効にできます。 WP Toolkitでメンテナンスモードを有効にすると、訪問者はmaintenance.phpファイルのテンプレートの内容を表示し、管理者はサイトの変更を行うことができます。 WordPressのComing Soonプラグインと同様に動作するようです。

cPanelにWP Toolkitがインストールされている場合は、cPanel内で特定のサイトのメンテナンスモードを有効/無効にできます(「How to enable or disable Maintenance mode for WordPress in WP ツールキット"参照)。
最後に、
以上で WordPress メンテナンスモードを手動で有効にする方法とメンテナンスモードメッセージをカスタマイズする方法について説明しました。 サイトへの一時的なアクセスをブロックしたい場合は、本文の内容を参照してメンテナンスモードを有効にすることができます。
コメントを残す