WordPress メディアライブラリに画像が表示されない問題(画像エクバク)を解決する
WordPress サイトを移転し、又はPHPのバージョンを変更した後で、または特別な理由なしに突然、メディアライブラリから画像がエクバクに表示される問題が発生する場合がまれですがあります。
WordPress メディアライブラリに画像が正しく表示されない問題(画像エクバク)解決方法

上の図は、 WordPress マルチサイトを別のWebホスティングに移転した後、画像が壊れているように表示されることを示しています。
このような問題が発生すると、次のような措置を講じ、問題が解決するか確認してください。
ファイルパーミッションの問題
uploadsフォルダのパーミッション(権限)が変更され、この問題が発生する可能性があります。 画像のアップロードフォルダのアクセス権を644や755に変更するようにします。
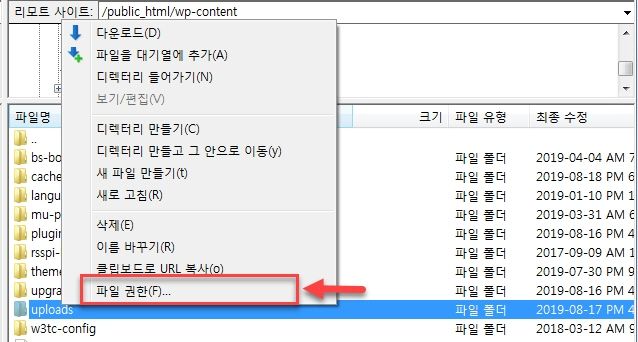
パーミッションを変更するには、ファイルBugzillaのようなFTPクライアントを使用してFTPに接続した後、 / wp-content フォルダに移動します。

アップロード フォルダを選択して右クリックし、「ファイル権限」を選択します。 (FTPクライアントによっては実際のメニューが少し異なる場合があります。)

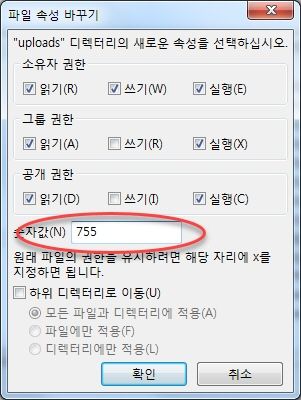
ファイルBugzillaの(FileZilla)の場合 ファイルのプロパティを変更する ウィンドウが表示されます。 フォルダとサブフォルダは、755または750は、ファイルは644または640に設定する必要があります。 (777に変更することは、セキュリティ上の問題が発生することがありますので、お勧めしません。)
画像ホットリンク保護を無効に
画像ホットリンク(画像リンク無断参照)の保護を設定した場合に予期せず画像がエクバクに表示されている問題が発生する可能性があります。
「画像ホットリンク」とは、サイト運営者の許可なしに画像リンクをそのまま取り込んで使用することを意味し、画像を盗むだけでなく、その画像がロードされるたびに元のサイトのトラフィックにつながるという点では非常に望ましくない。 この問題を回避するために、画像ホットリンク保護設定を使用して、認証されていないサイトから画像リンクを読み込んだ場合は、あいまいに表示されるようにすることができます。
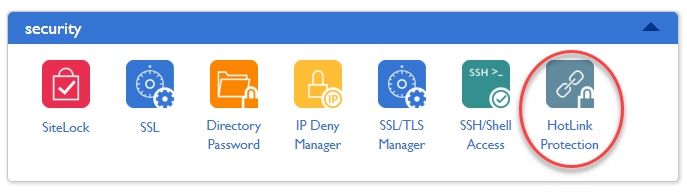
画像ホットリンク保護は.htaccessファイルにコードを追加するか、 Bluehost などcPanelをサポートするWebホスティングでは、cPanelの HotLink Protectionツールを使用して設定することができます。

画像ホットリンク保護の設定をした場合は、ドメインのアドレスを変更したり、その他の理由のサイトのイメージが意図せず文字化けすることができます。
この場合、画像のホットリンク保護の設定を無効にすると、問題が解決されます。 .htaccessファイルからコードを削除するか、cPanelのHotLink Protectionの設定を無効にするようにします。
イメージ名にハングルが含まれている場合、
韓国の一部のWebホスティングでは、PHPのバージョンに変更を要求すると、手動で変更できます。 サーバーを移しサイトを復元する過程を経ることができます。 この過程で、ハングルの名前が含まれているイメージファイルの名前が破損することがあります。
したがって、なるべくハングルをイメージファイル名に使用しない方が安全です。 画像のURLをブラウザのアドレスフィールドに入力したときに404エラーが発生すると、まず、FTPに接続して、画像ファイルが存在するか、イメージファイルの名前が文字化けし見えるかどうかをチェックしてください。
画像ファイル名にハングルが含まれて、ファイル名が文字化けし示せば、バックアップに含まれている画像ファイル名も壊れたことを確認するようにします。 バックアップからハングルが含まれているイメージファイルの名前が正常に表示される場合、FTPを介して画像ファイルを再度アップロードすると、問題が解決されています。
数年前まで、URLにハングルが含まれる場合、エラーが発生し、国内のウェブホスティング会社があったが、今ではほとんどの問題が解決されたようです。 まだ時折、URLにハングルが含まれる場合、問題を引き起こすホスティング会社があります。 そのような場合、なるべく他のWebホスティングに変えることが望ましい。 ハングルサイトである場合、SEO的な面でも、URLにハングルが含まれていることが有利である。 このようなURLをSemantic URLとします。
.htaccess ファイルの問題
たとえば、ドメインにSSL証明書をインストールした後に.htaccessファイルが正しく設定されていない場合でも、この現象が発生する可能性があります。 .htaccessファイルをバックアップした後、このファイルを削除して 設定 » 固有アドレスから(何も設定を変えないで) 変更を保存 ボタンを数回クリックして問題が解決するかどうかを確認できます。
サムネイル再作成
場合にダラ文を新たに作成し、画像をアップロードしてみると、イメージが表示されませんが、画像のサイズをチェックしてみると横の長さと縦の長さがそれぞれ1pxに設定することができます。 このような現象が発生すると、 Regenerate Thumbnailsプラグインを使用して、サムネイルを再生成してくれれば、問題が解決されます。
プラグインのクラッシュによる画像エクバク問題
WordPress あるいは、プラグインの更新後に画像の詰まりの問題が発生した場合は、プラグインの競合を疑うことができます。 プラグインをすべて無効にして問題が解決するかどうかを確認すると、問題の原因がプラグインのクラッシュによるものかどうかを確認できます。 プラグインをXNUMXつずつ有効にして問題を引き起こすプラグインを見つけて削除するか、別の代替プラグイン(例:Wordfence Securityが問題を引き起こした場合、Solid SecurityThemes Security")と同じ機能を果たす セキュリティプラグインを代替)に変えるようにします。
500内部サーバーエラーが原因で、画像が割れる問題
メディアファイルのURLをクリックすると、500内部サーバーエラー(500 Internal Server Error)が発生し、画像が壊れてエクバクに表示される場合があります。 この問題は、.htaccessファイルの破損が原因であることがあります。
FTPに接続して/ wp-content / uploads /フォルダに.htaccessファイルがあることを確認してください。 もし.htaccessファイルがある場合は、バックアップした後に削除すると、問題が解決されています。


私はメディアライブラリリストのイメージが正方形の真ん中に見えず、右に撮影されているので、これは解決方法がないでしょうか?
こんにちは、spact79さん。
まず、すべてのプラグインを無効にして問題が解決するかどうかを確認しますか?
また、 WordPress、テーマ、プラグインが最新バージョンでない場合は、すべて最新バージョンにアップデートして問題が解決するかどうかを確認してください。
こんにちは、常に良い情報得ています
今ワープ開始し文1つを発行した
管理者モードでは、写真が見えワープメインで文章を表示したり、他の人が
文を見ると、写真がないなって空き領域のみ出ています
方法があるでしょう?
現在のホスティングをサーバーに始めてフェᆸホスティングとは関係ないようです
上記事を見ても、メディアライブラリでは、エクバクなく出ていますが
発行された記事では、写真がない出て空き領域のみ出ています。〓〓
サムネイル再生成を試みましたか?
そして、キャッシュプラグインのキャッシュとブラウザのキャッシュも削除してください。
また、他の場合に Newspaper テーマのようないくつかのテーマの場合、生成されるサムネイルのサイズを指定するオプションを提供しています。
もし必要なサムネイルサイズを指定しない場合は、サムネイルが欠落して表示されます。
この場合、適切なサイズのサムネイルを指定して、サムネイル再生成をしてくれれば、問題が解決されています。
https://avada.tistory.com/1253