WordPress ボタンホバー効果を適用する(Gutenberg ボタンブロック)
WordPress ブロックエディタ(Gutenberg エディタ)が提供するボタンブロックを使って WordPressでは簡単にボタンを追加できます。 ただし、残念ながらボタンホバー効果を指定するオプションはありません。 ボタンマウスホバー効果はCSSコードを使用して指定できます。
WordPress ブロックエディタボタンホバー効果
WordPress 基本エディタであるブロックエディタで提供されるボタンブロックで、さまざまな効果のボタンを追加できます。
まだマウスをボタンに置いたときに背景色や文字色が変わるようにするホバー効果を指定するオプションはありません。 ボタンホバー効果を適用するには、CSSでホバースタイルを指定できます。
CSSクラスの指定
ボタンのスタイルをカスタマイズしたい場合は、CSSクラスを指定してカスタムCSSコードを追加するだけです。
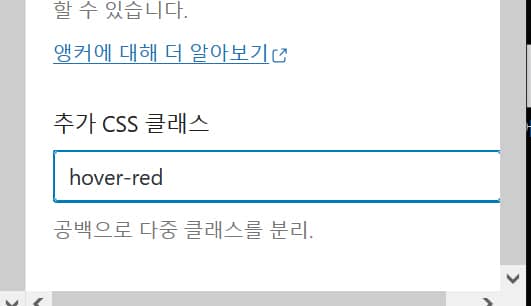
ボタンブロック属性の 高級 セクションから追加 CSSクラス セクションにCSSクラスを追加できます。

CSSスタイルを指定するには ルックス>カスタマイズに移動し、 追加CSS セクションにCSSコードを追加します。
.hover-red .wp-block-button__link:hover {
// 버튼 호버 스타일
}ボタンホバースタイルの例
CSSを使用して、ボタンホバースタイルを必要に応じて指定できます。 いくつかの例を見てみましょう。
ボタンテキストの色
マウスホバー時にボタンテキストの色を変更できます。
.change-color-black .wp-block-button__link:hover {
color: black !important;
}
.change-color-red .wp-block-button__link:hover {
color: red !important;
}
.change-color-blue .wp-block-button__link:hover {
color: blue !important;
}テキスト文字の太さ (font-weight)
マウスをボタンの上に置くと、文字の太さを異なるように設定できます。
.bold-on-hover .wp-block-button__link:hover {
font-weight: 700 !important;
}ボタンの背景色
マウスをボタンの上に置くと、ボタンの背景色が異なる色で表示されるようにすることができます。
.hover-background-gold .wp-block-button__link:hover {
background-color: gold !important;
}
.hover-background-blue .wp-block-button__link:hover {
background-color: #1e73be !important;
}
.hover-background-red .wp-block-button__link:hover {
background-color: red !important;
}ボタンの背景色(グラデーション)
ブロックエディタでは、ボタンの背景色でグラデーションを指定できます。 この場合、ボタンにマウスを置いたときに別のグラデーションの背景に変わるように設定することを検討してください。
グラデーションを指定する場合は、無料のCSS Gradient Generatorを使用してCSSコードを生成するのが便利です。 例: 究極のCSSグラデーションジェネレーター
.gradient-hover-red .wp-block-button__link:hover {
background: rgb(255,93,177) !important; /* Old browsers */
background: linear-gradient(to right, rgba(255,93,177,1) 41%,rgba(255,93,177,1) 51%,rgba(247,2,84,1) 100%) !important;
}
.gradient-hover-blue .wp-block-button__link:hover {
background: rgb(97,167,237) !important; /* Old browsers */
background: linear-gradient(to right, rgba(97,167,237,1) 0%,rgba(7,122,237,1) 58%) !important;
}ボタンサイズ
Scale Transformプロパティを使用して、ホバー時のボタンサイズを拡大または縮小できます。
.grow-on-hover .wp-block-button__link:hover {
transform: scale(1.05);
}
.shrink-on-hover .wp-block-button__link:hover {
transform: scale(.95);
}ボタン枠線
ホバー時ボタンの境界線を追加するか、境界線の色を変更します。 ボーダーラインを追加すると、マウスを上げたときとマウスを上げなかったときにボーダーラインを追加すると、ボタンの位置が移動することがあります。
これを避けるために、非ホバー時状態とホバー時状態で境界線のサイズを同じに設定することを検討してください。 他の方法でボーダーの幅(幅)と高さを調整することも可能ですが、少し面倒です。 マウスを上げていないときに枠線を表示しない場合は、透明色に設定できます。
.add-border .wp-block-button__link:hover {
border: 2px solid #333;
}ボタンシェーディング(Box Shadow)
ボタンに影効果を適用することで、訪問者がボタンをクリックする可能性を高めることができます。
.lift-on-hover .wp-block-button__link {
box-shadow: 0 2px 2px rgb(0,0,0,.15);
}
.lift-on-hover .wp-block-button__link:hover {
box-shadow: 0 3px 10px rgb(0,0,0,.35);
transform: translateY(-1px);
}WordPress用ボタンプラグイン
ボタンプラグインを使用すると、さまざまな効果のボタンを簡単に追加できます。 この機能を提供するボタンプラグインで 最大ボタン数があります。 このプラグインは、 Gutenberg(ブロックエディタ)とクラシックエディタの両方をサポートしています。

このプラグインを使用して、ハーバーのテキストの色、境界線、背景色、色合いを指定できます。
最後に、
以上で WordPress ブロックエディタでボタンにホバー効果を適用する方法について説明しました。 他にもさまざまなスタイルを指定できます。
Newspaper(Newspaper)などの一部のテーマでは、ブロックエディタが提供する基本スタイルに加えて、追加のボタンスタイルを提供することもあります。
ボタンを追加するときは、「/ボタン」を入力して簡単にボタンブロックを選択できます。 他のブロックも同様の方法ですばやく追加できます。 詳しくは「時間と効率を向上させる WordPress Gutenberg キーボードショートカット「を参照してください。

hoverではなく基本要素名にコンテンツを追加するときは、追加のCSSセクションに.wp-block-button__linkこのようにしてコンテンツを追加すればいいのではありません。を追加する方法で行う必要がありますか?
CSSセクションにCSSコードを追加してから、ボタンにCSSクラスを追加する方法です。
定型句プログラムを活用してください。
https://www.thewordcracker.com/miscellaneous/%EB%AC%B4%EB%A3%8C-%EC%83%81%EC%9A%A9%EA%B5%AC-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-beeftext/
ボタンホバースタイルを指定するには、追加のCSSセクションにCSSコードを追加した後、ボタンブロックプロパティの詳細セクションから毎回追加のCSSクラスまで入力する必要がありますか?
毎回追加してください。私はいくつかのスタイルを作って状況に合わせて入れています。
定型句として指定するのもまともな方法かもしれません。
たとえば、青系列の場合、「青;」と入力すると、実際のCSSクラス名に変更されます。
無料の定型句プログラムをお試しください。うまく活用すれば作業が便利になります。
https://www.thewordcracker.com/miscellaneous/%EB%AC%B4%EB%A3%8C-%EC%83%81%EC%9A%A9%EA%B5%AC-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-beeftext/