WordPress ページや投稿に印刷ボタンを追加したい場合は、HTML / JavaScriptを使用するか、 WordPress プラグインを使用できます。 プラグインにはPrint-O-Maticというプラグインが多く使われており、ショートコードを好きなところに追加してプリントアイコンを表示することができます。
WordPress ページ/ポストに印刷ボタンを追加する
WordPressとしてニュースサイトを運営している場合は、投稿を印刷できる印刷ボタンを追加したい場合があります。
簡単な方法では、プラグインをインストールしてショートコードを印刷アイコンを表示する場所に追加することができます。
Print-O-Maticプラグインを使用して印刷アイコンを追加する
プリンターアイコンを追加するプラグインとしていくつかありますが、多く使用されており、最近までアップデートになっていることで Print-O-Maticがあります。
このプラグインはショートコードで印刷アイコンを表示できます。 基本的に 記事 要素が印刷され、ショートコードにCSS IDまたはCSSクラスを指定して、その要素のみを印刷することができます。 ページ内の特定の領域だけを印刷するようにしたい場合にも活用できます。
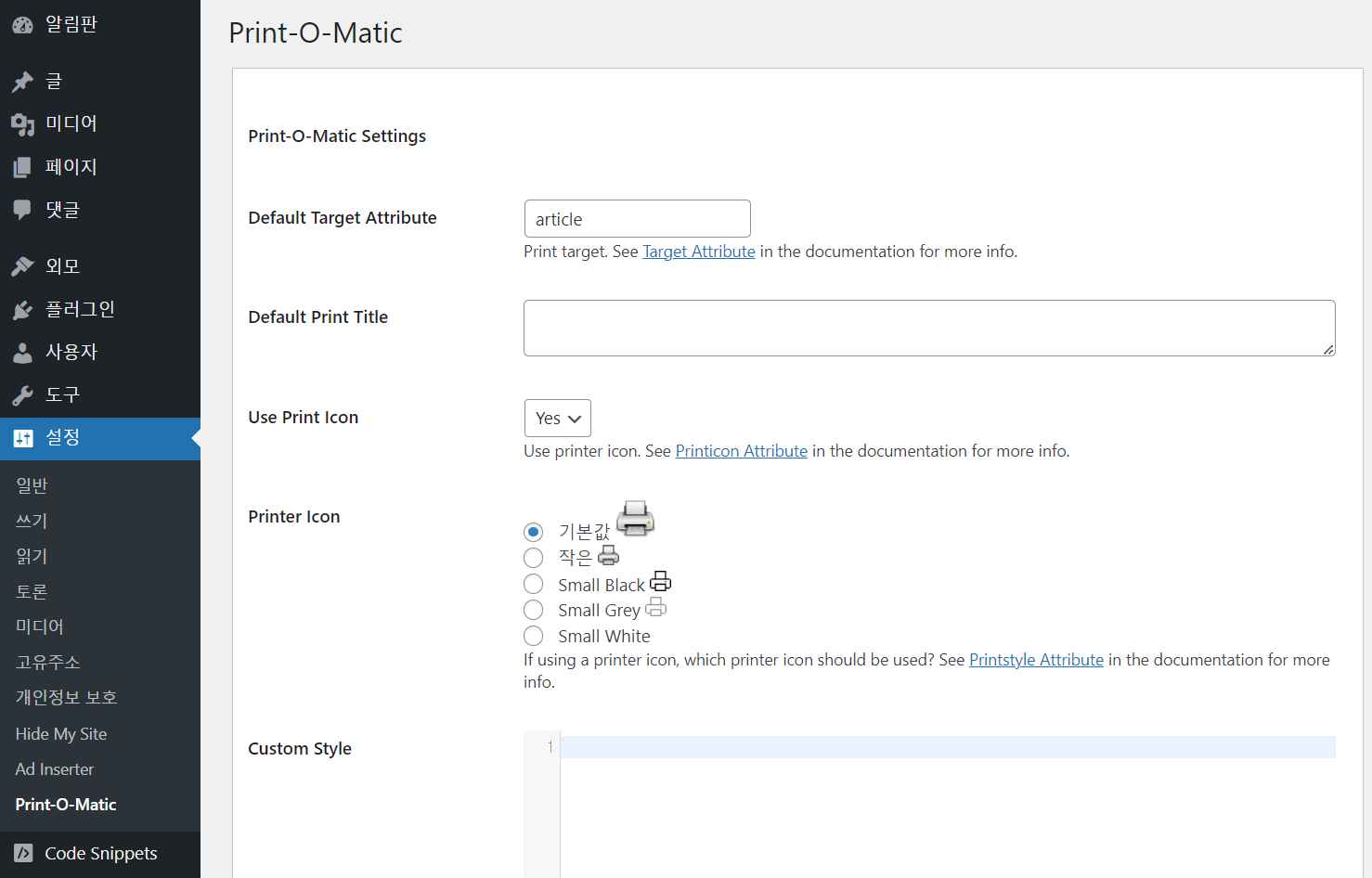
WordPress 管理者ページ » プラグイン » 新規追加で「Print-O-Matic」を検索してインストールし、有効にすると 設定 ページの下に Print-O-Matic メニューが追加されます。

デフォルトのターゲット属性(Default Target Attribute)では、印刷するターゲットとなる属性を指定できます。 デフォルトでは、articleが設定されています。 たとえば、次のデフォルトのショートコードを使用すると、article要素内のコンテンツが印刷されます。
[print-me]特定のCSSクラス要素内のコンテンツを印刷するには、次の形式でショートコードを指定できます。
[print-me target=".element_class_to_print"/]
CSS IDを指定することもできます。
[print-me target="#element_id_to_print"/]複数の要素を指定することも可能です。
[print-me target="#elem1, .elem2"/]詳細ショートコードの説明は プラグイン文書を参照してください。
Default Print Titleにデフォルトの印刷タイトルを指定できます。 アイコンのみを表示するには空白のままにします。
プリントアイコンを有効にした場合(デフォルトで有効になっている場合)、 印刷アイコン オプションから目的のアイコンを選択します。
ショートコードを追加する
このプラグインは自動的にプリンタアイコンを投稿やページに追加しません。 テーマファイルまたはフックを使用して直接ショートコードを追加する必要があります。
Print Post and Pageというプラグインを使用すると、ページやポストに印刷アイコンを自動的に表示しますが、このプラグインはプラグイン開発者の要求で2019年7月に WordPress プラグインストアから削除されました。
エレメンページビルダーを使用したり、 Avada, Newspaper などのテーマを使用している場合は、テーマファイルを変更することなく、シングルポストテンプレートなどのテンプレートにショートコードを追加できます。
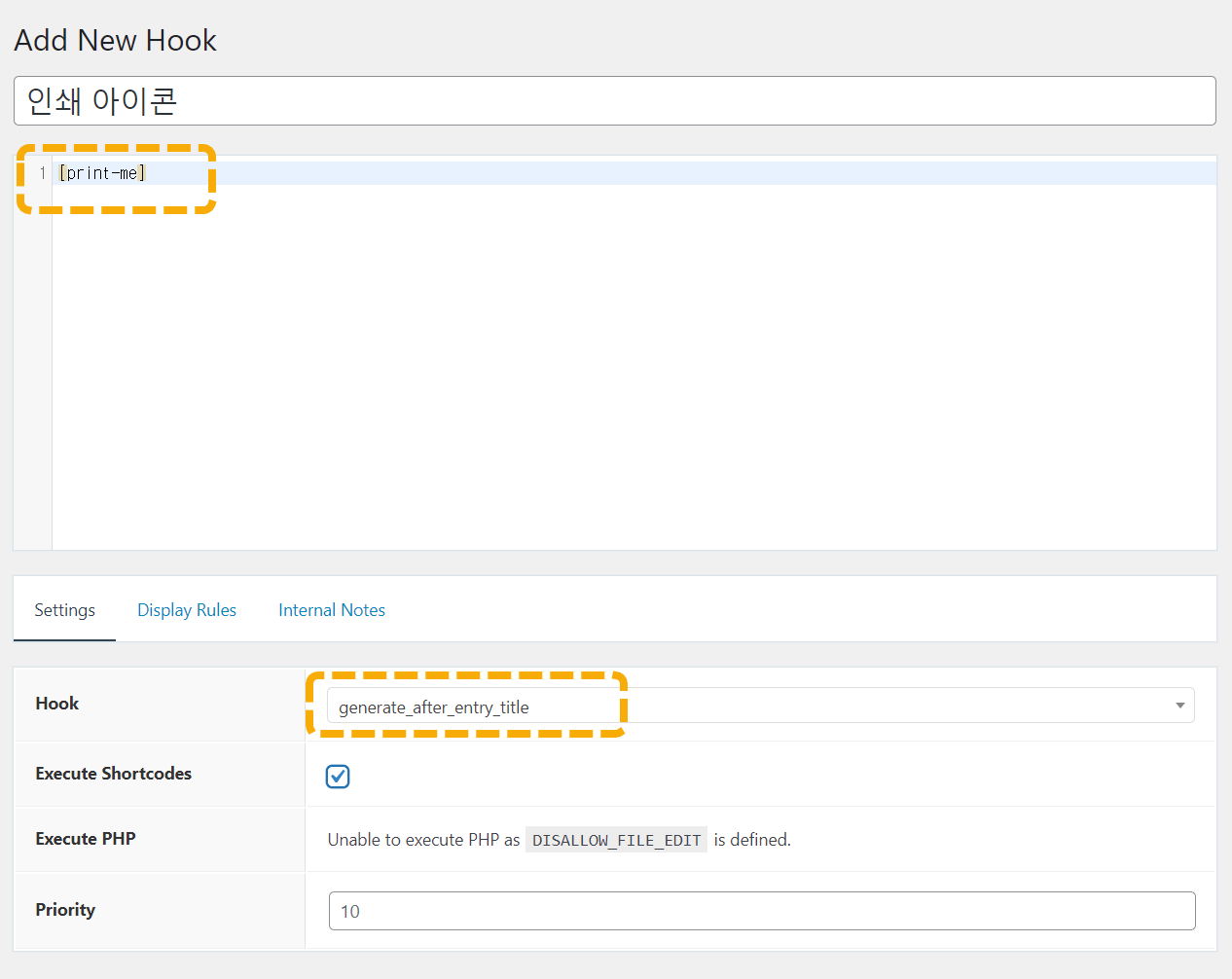
GeneratePress テーマを使用する場合は、GPテーマが提供するフックを利用できます。
例えば、 generate_after_entry_title フックを使用して、ポストタイトルの下に印刷アイコンを表示できます。

ショートコードでプリントアイコンを表示するので Execute Shortcodes(ショートコード実行)をチェックする必要があります。
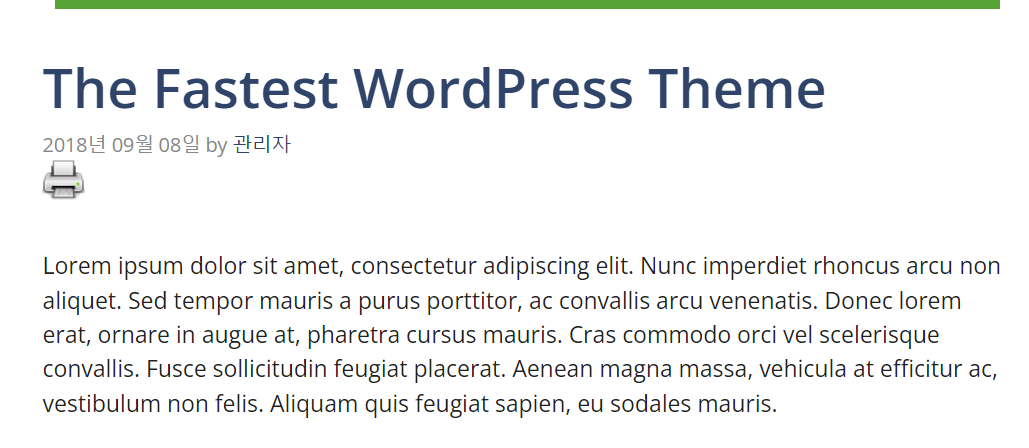
これにより、次のように印刷アイコンが追加されます。

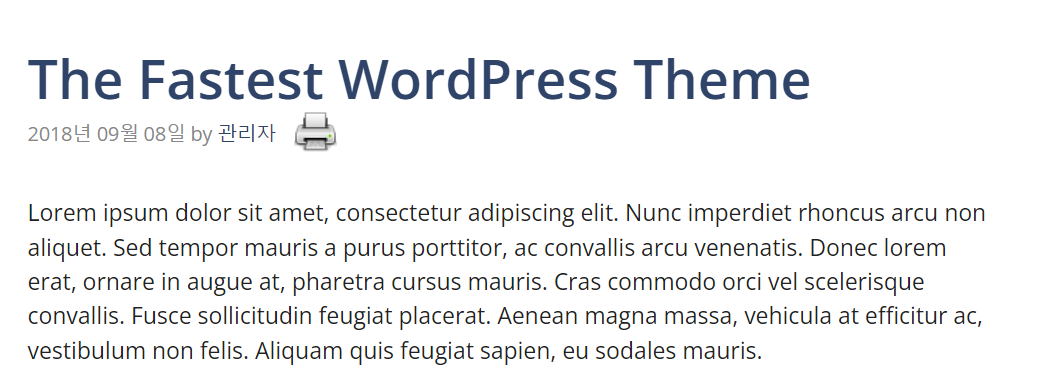
CSSを使用して位置などを調整できます。

たとえば、次のカスタムCSSコードを使用できます。
/* 인쇄 아이콘 위치 조정하기 */
/* Move the position of the printer icon in WordPress GeneratePress theme */
.pom-default {
display: inline-block;
margin-bottom: -10px;
}
.single .entry-meta {
display: inline;
margin-right: 10px;
}JavaScriptを使用して印刷ボタンを追加する
簡単なHTML / JavaScriptを使用して、ページや投稿を印刷するためのボタンを追加できます。
例:
<p style="text-align: right;" id="print-link"><a href="#Print" onclick="window.print(); return false;" title="인쇄하기" class="print-button">인쇄하기</a></p>上記のコードは「投稿に印刷ボタンを作成できますか?「フォーラムの記事に記載されているコードを引用しています。
上記のコードを適切な場所に追加すると、「印刷」リンクが追加されます。 印刷する リンクをクリックすると、印刷ウィンドウが表示されます。 印刷する リンクはCSSを使用してボタンで表示できます。 例CSS:
/* print button */
.print-button {
display: inline-block;
padding: 10px 20px;
color: #fff !important;
background-color: #007bff;
border: none;
border-radius: 5px;
text-decoration: none;
font-size: 16px;
transition: background-color 0.3s ease;
}
.print-button:hover {
background-color: #0056b3;
cursor: pointer;
}ツェナーレートプレスのテーマに上記のコードを追加すると、次のように印刷アイコンが表示されました。

CSSコードは ルックス » カスタマイズ » 追加 CSSに追加するだけです。 基本的なCSSを理解すれば、好きなようにスタイルを調整できます。
記事 領域のみを印刷したい場合は、JavaScriptに印刷領域を制限できます。
<p style="text-align: right;" id="print-link">
<a href="#Print" onclick="printArticle(); return false;" title="인쇄하기" class="print-button">인쇄하기</a>
</p>
<script>
function printArticle() {
var articleContent = document.querySelector('article').outerHTML;
var printWindow = window.open('', '_blank');
printWindow.document.write('<html><head><title>Print</title></head><body>');
printWindow.document.write(articleContent);
printWindow.document.write('</body></html>');
printWindow.document.close();
printWindow.print();
}
</script>テストすると、ほとんどのテーマでうまく機能します。
コメントを残す