WordPressでFontAwesomeアイコンを画像に変える方法
최근 Avadaで作られた WordPress サイトを別のWebホスティングサーバーに移転した後、FontAwesomeアイコンが正しく表示されない問題が発生しました。
私 Avadaで提示した方法でうまくいかなくて、少しのシャベルを介してやっと解決することができました。 (キャッシュプラグインとMinifyプラグインを無効にすると、問題が解決されるかもしれません。)
他の方法で フォントオーサムアイコンを別の画像のアイコンに置き換える方法も考えてみることができます。
例えば、代替画像を WordPress 管理者ページ>メディアにアップロードした後、アップロードした画像のURLをコピーするようにします。
次に、Google Chromeでの要素の検査をして変えようとするフォントオーサムのCSSコードを確認します。 通常、次のような形式です。
.fa-search:before {
content: "\f002";
}
上記のコードは、FontAwesomeの検索アイコンを表示します。 FontAwesomeアイコンのCSSコードを確認した場合は、次のような形式でFontAwesomeアイコンをイメージに置き換えます。
.fa-search:before {
content: url("http://www.your-domain.com/wp-content/uploads/2017/12/icons_search.gif") !important;
}
画像のURLは、適切に変更するようにします。
上記のコードは、チャイルドテーマ(子テーマ;サブテーマ)がインストールされている場合チャイルドテーマのスタイルシートファイル(style.css)に追加します。 そうでない場合 ルックス>ユーザー定義>追加CSSに追加することもできます。
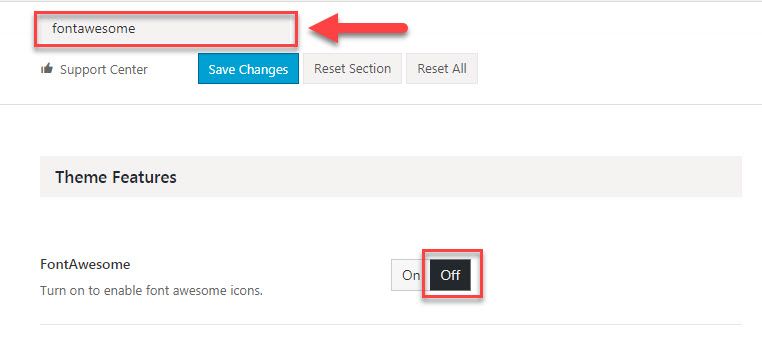
ちなみにFontAwesomeは、サイトの速度を遅くすることができそうですね。 FontAwesomeを使用しない場合、非アクティブいっていいようです。 Avadaは Theme OptionsでFontAwesomeで検索した後、FontAwesomeを無効にすることができます。