WordPress WooCommerce ショッピングモールでは、ユーザーが支払いするボタンをクリックしたときに、非ログインユーザー、または非会員をログインページに移動させたい場合があります。 WooCommerce 決済時以外のログインユーザをログインページに移動するには、この記事で説明する方法を試すことができます。
WooCommerce 決済時のログインページに移動させる方法
ログインしていないユーザーまたは非会員が支払いボタンをクリックしてログインしたり、会員登録できるページに移動したりするにはWooCommerce check and redirect to login before checkout「記事で紹介したコードを使用できます。
リンクされたStackoverflow文書には、いくつかのコードが提示されていますよ。 一番下にあるコードでテストしてみると、必要に応じて動作するようです。
// Redirect to Login Page when the is not logged in and clicks on the Checkout button
// 비로그인 ユーザー가 결제하기 버튼을 클릭할 경우 로그인 페이지로 이동시키기
add_action('template_redirect','check_if_logged_in');
function check_if_logged_in()
{
$pageid = 247; // your checkout page id, 결제 페이지 ID
if(!is_user_logged_in() && is_page($pageid))
{
$url = add_query_arg(
'redirect_to',
get_permalink($pagid),
site_url('/my-account/') // your my acount url, 내 계정 URL
);
wp_redirect($url);
exit;
}
if(is_user_logged_in())
{
if(is_page(248))//my-account page id, 내 계정 페이지 ID
{
$redirect = $_GET['redirect_to'];
if (isset($redirect)) {
echo '<script>window.location.href = "'.$redirect.'";</script>';
}
}
}
}上記のコードでは、いくつかの項目を状況に合わせて変更する必要があります。 上記のコードを適用すると、1)非ログインユーザーがショッピングカートのページで支払いするボタンをクリックしたときにログイン/会員登録ページが表示され、2)ログイン/会員登録をすると、再び支払いページに戻ります。
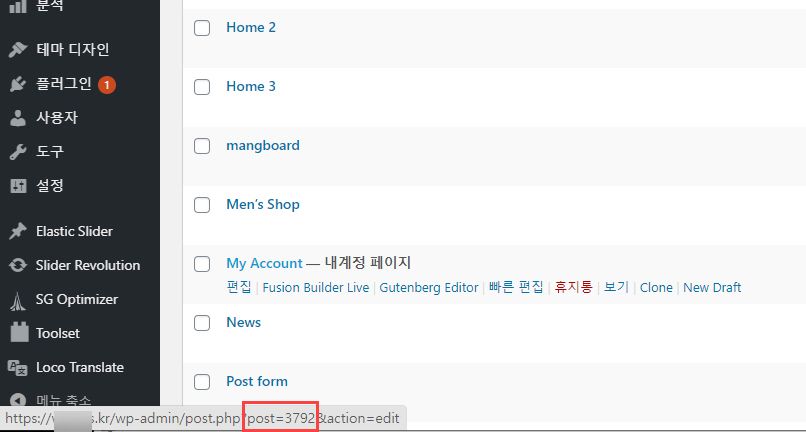
「お支払いページ」と「マイアカウントページ」のIDは WordPress 伝言板>ページ>すべてのページで「お支払いページ」と「マイアカウントページ」の上にマウスを置くことで確認できます。 マウスをページ名の上に置くと、ブラウザの下部バーにページIDが表示されます。

上の図では、 My Account(マイアカウント)ページ 上にマウスを上げた時を見せています。 ページIDが「3792」であることがわかります。
そして「My Account」ページのURLは、上の図で「クイック編集」をクリックするか、「表示」ボタンをクリックすることで簡単に確認できます。 通常は「www.example.com/my-account/」です。
上記のコードでお支払いページとアカウントページのIDを変更し、アカウントページのURLを変更(その時点)で使用しているテーマの関数ファイルに追加するようにします。 追加の方法は「ユーザーコードは、どうすればよい?「参照してください。可能であれば、チャイルドテーマを作成して作業してください。
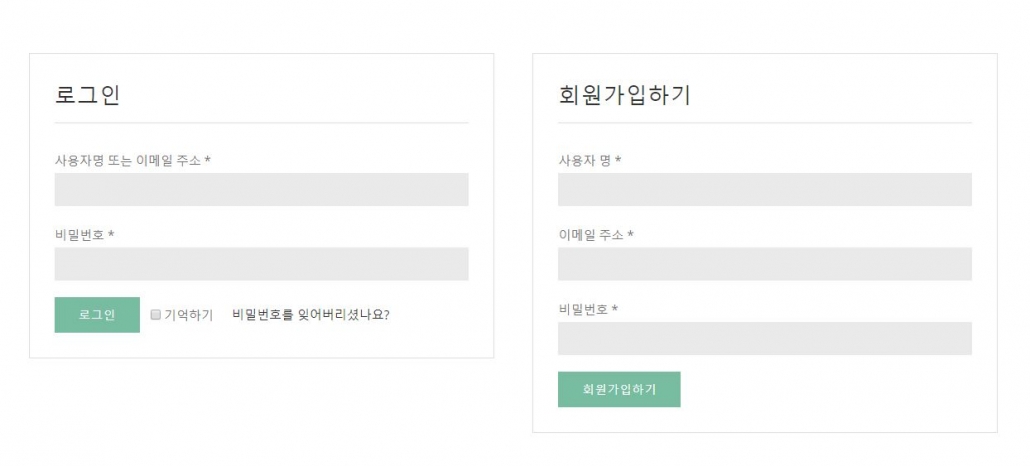
コードをテーマ関数ファイル(functions.php)に追加して保存し、テストしてみると、ログインしていない状態で[支払い]ボタンをクリックすると、[マイアカウント]ページに移動します。

会員の場合は、ログインセクションでは、ユーザー名とパスワードを入力してログインすることができ、非会員である場合、会員登録のセクションで会員登録することができます。
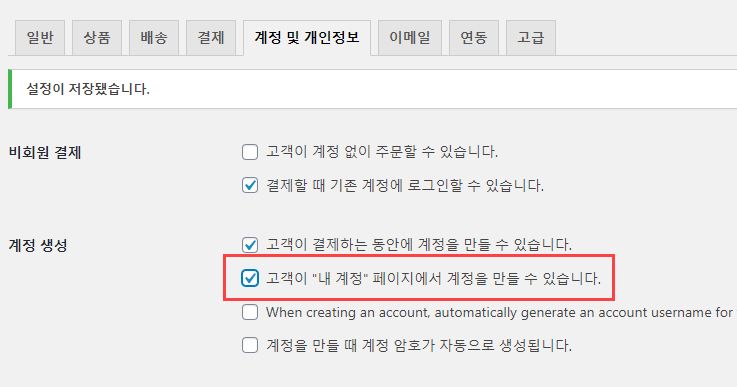
もし会員登録のセクションが表示されない場合 WordPress 伝言板> WooCommerce >設定>アカウントと個人情報 タブで 顧客は「マイアカウント」ページでアカウントを作成できます オプションをチェックしてください。

参考までに、非会員決済機能を有効にするには、 WordPress 伝言板> WooCommerce >設定>アカウントと個人情報 タブの 非会員決済との 「顧客はアカウントなしで注文できます」 オプションを選択するようにします。 WooCommerceが更新されると、この機能は[支払い]タブから[アカウントと個人情報]タブに移動しました。
最新 WordPress バージョンで Avadaと最新の WooCommerce プラグインがインストールされて環境でテストしてみると、上記のコードは正常に動作しました。 コードがうまく動作しない場合Stackoverflowページに記載され、他のコードでテストしてみてください。
コメントを残す