いくつかの WordPress テーマは店のページにカートボタンが表示されないことがあります。 例えば、 Avada、Flatsome、 雪のようなテーマでは、店のページにカートボタンが表示されません。 カートボタンが表示されない場合は、以下で紹介するコードを使用して WooCommerce 店のページにショッピングカートのボタンを有効にすることができます。
WordPress WooCommerce 店のページにカートボタンを有効にする
WooCommerce 店のページ(Shop Page)にカートボタンが表示されない場合は、次のコードを使用しているテーマの関数ファイル(のfunctions.php)に追加すると、ショッピングカートのボタンが有効になって表示されます。 チャイルドテーマ(子テーマ)をインストールしチャイルドテーマの関数ファイルに次のコードを追加してください。 それ以外の場合のテーマの更新時に追加したコードが消えます。
/* 상점 페이지에 장바구니 버튼 추가하기 */
/* Enable the Add to Cart button on the Shop page */
function custom_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title','woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'custom_add_cart_button' );上記のコードを、いくつかのテーマに使用してみると、必要に応じカートボタンが有効になりました。
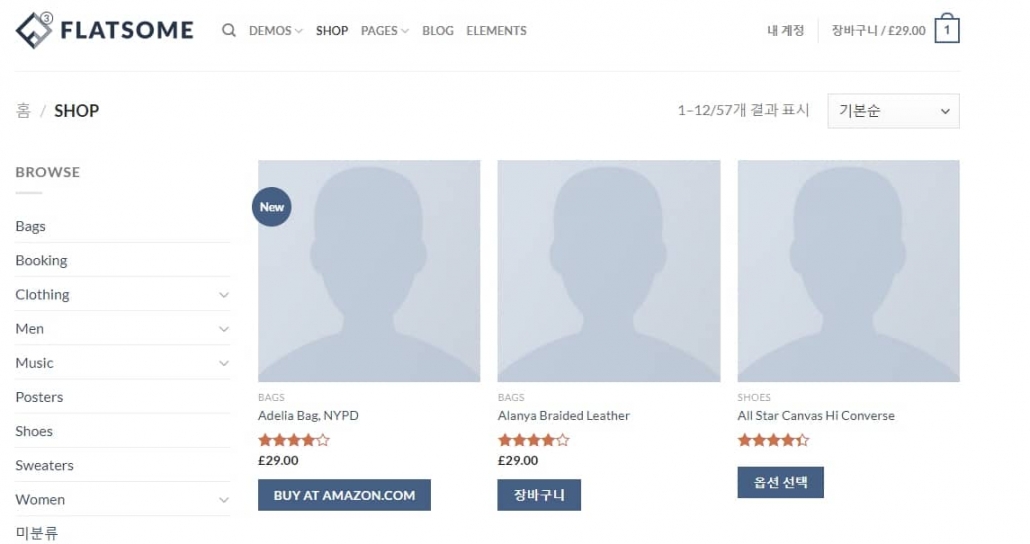
例えば、 Flatsomeテーマの基本的なデモでは、店のページにカートボタンが表示されず、上記のコードを関数ファイルに追加したら、次の図のようにショッピングカートのボタンが表示されました。

AvadaのModern Shopデモでは、次の図に示すように、「カート」ボタンはボタンではなくテキストとして表示されます。

カートボタンが異常に表示されるかのスタイルが気に入らない場合は、CSSを使用して、必要に応じ変更することができます。 例えば、 Avada テーマ(Modern Shopデモ)は、次のようなCSSコードを ルックス>ユーザー定義>追加CSS セクションに追加することができます。
/* Avada 테마: 장바구니 버튼 스타일 변경하기 */
/* Change the style of the Add to Cart button in WordPress Avada theme */
.button.product_type_simple.add_to_cart_button.ajax_add_to_cart {
background: #78bca1;
color: #ffffff;
border-color: #ffffff;
display: block;
width: 100px;
margin: auto;
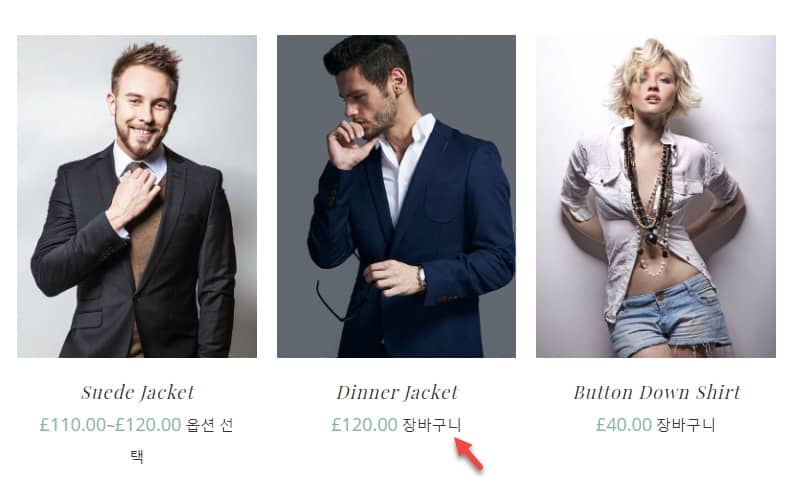
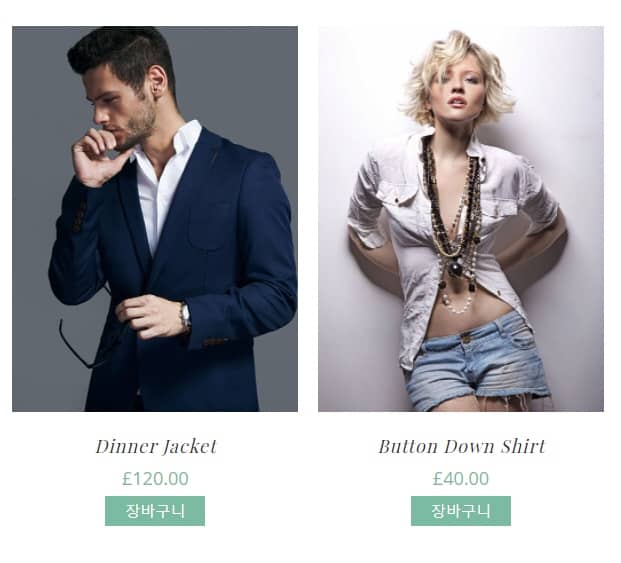
}上記のコードは、例示であるだけで色、背景色などを必要に応じて指定して変更してください。 上記のコードを追加すると、お店のページのカートボタンのスタイルは、次のように変わります。

オプション商品がある場合は、「カート」ボタンの代わりに「オプションを選択」ボタンが表示されます。
カートボタンを削除する
店舗ページとカテゴリページなどでショッピングカートボタンを削除したい場合は、次のようなコードをテーマの関数ファイルに追加することができます。
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');上記のコードを関数ファイルに追加した後に期待どおりに動作することを確認してください。 店のページのみカートボタンを削除するには、次のようなコードを使用することができます。
/* WooCommerce 상점 페이지에서 장바구니 버튼 비활성화하기 */
add_action('wp', 'misha_remove_add_to_cart_product_categories' );
function misha_remove_add_to_cart_product_categories(){
if( is_shop() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}「Uncategorized」商品カテゴリページでカートボタンを無効にしたい場合は、次のコードでテストできます。
add_action('wp', 'misha_remove_add_to_cart_product_categories' );
function misha_remove_add_to_cart_product_categories(){
if( is_product_category( 'uncategorized' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}顧客が注文を容易にする注文ページを作成する - YITH EASY ORDER PAGE FOR WOOCOMMERCE
WooCommerce プラグインを専門的に開発するYITHで最近 YITH EASY ORDER PAGE FOR WOOCOMMERCEというプラグインをリリースしました。 このプラグインを使用すると、頭が簡単に目的の商品をショッピングカートに追加することができます。

もしカートボタンを中央揃えにする方法を教えて間違いがありますか?
こんにちは、spact79様。 CSSで中央揃えを試してみてください。
https://www.thewordcracker.com/basic/how-to-align-center-in-div-within-a-div/
thiscountサイトのフロントページでは、次のようなCSSコードを使用すると、ショッピングカートのボタンが中央配置になります。
.astra-shop-thumbnail-wrap {text-align: center;
}
WordPressでのCSSコードを追加する方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/