WooCommerce 商品ページの下部に第二のカートボタンを追加する方法
WordPress WooCommerce 商品ページショッピングカートボタンは商品名や商品価格の下に表示されます。 状況に応じて商品ページの下部にカートボタンを追加で配置したい場合があります。 この記事では、 WooCommerce 商品ページの下部に第二のカートボタンを追加する方法について説明します。
WordPress WooCommerce 商品ページの下部に第二のカートボタンを追加する方法
WooCommerce 商品説明の一番下にカートボタンを追加すると、購入を促すのに役立ちます。 別の状況でも「カート」ボタンを下部に追加で表示したい場合があります。
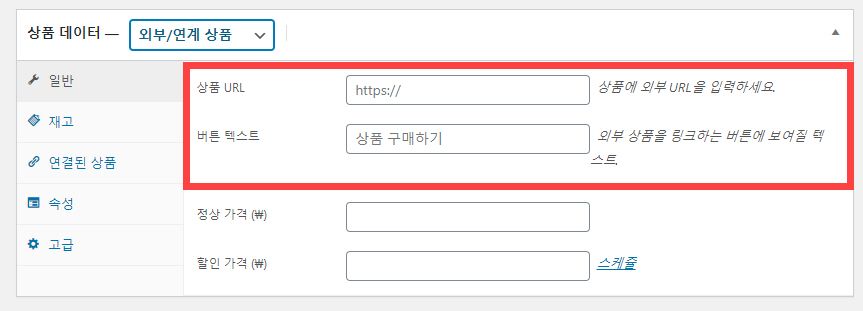
例えば、 WordPress WooCommerce ショッピングモールを利用して、 アマゾンアフィリエイト(アマゾン提携)やグッパンパートナーズ商品を紹介する場合は、製品紹介を終えて下部に「詳細な商品紹介ページに移動する」などのボタンを追加すると効果的です。 (WooCommerceは 外部/連携商品オプションを使用してショッピングカートのURL外部URLを指定することができます。)

個々の商品を登録するたびに、このようなボタンを追加してもなるだろうが、商品数が多くなるとなかなか面倒なものはありません。 そして後日、このフレーズを変更したいとき、いちいち修正することも簡単なタスクではないことができません。
この場合、ADD SECOND add to cart BUTTON at bottom of products pages? (商品ページの下部にXNUMX番目のショッピングカートボタンを追加する方法)」文書に記載されているコードを利用できます。
// Add a second "Add to Cart" Button at the bottom of WooCommerce product pages
// WooCommerce 페이지 하단에 두 번째 '장바구니' 버튼 추가하기
add_action( 'woocommerce_single_product_summary', 'custom_button_after_product_summary', 30 );
function custom_button_after_product_summary() {
global $product;
echo "<a href='".$product->add_to_cart_url()."'>add to cart</a>";
}上記のコードをテーマの関数ファイルに追加します。 チャイルドテーマをインストールして作業してください。
しかし、上記のコードを適用してみると思うように商品ページの下部にボタンが表示されず商品詳細上(商品の概要説明の下に)表示されます。
商品ページの下部にカートボタンを追加で表示したい場合は woocommerce_single_product_summary アクションの代わりに woocommerce_after_single_product_summary アクションを利用します(WooCommerce フック を参照)。
// Add a second "Add to Cart" Button at the bottom of WooCommerce product pages using the woocommerce_after_single_product_summary hook
// woocommerce_after_single_product_summary 후크를 사용하여 WooCommerce 상품 페이지 하단에 '장바구니' 버튼 추가
add_action( 'woocommerce_after_single_product_summary', 'custom_button_after_product_summary', 10 );
function custom_button_after_product_summary() {
global $product;
echo '<a href="' .$product->add_to_cart_url(). '" class="single_add_to_cart_button button alt">Add to Cart</a>';
} 上記のコードを Avada와 GeneratePress テーマテストしてみるとうまく動作することを確認しました。 第二カートボタンの位置を変更したい場合 WooCommerceで提供されるフックを参考にして、上記のコードを適切に変更することができます。
応用:商品ページの下部にカスタマイズフレーズ表示
上記のコードを適用して商品ページの下部に特定のフレーズを表示することも可能です。 たとえば、Amazonアフィリエイト活動を行う場合は、「アフィリエイトプログラムを通じて一定額の手数料を提供することができます」などのフレーズを追加できます。 そして、CSSコードでレイアウトを適切に調整するようにします。
// Add custom text at the bottom of WooCommerce product pages
// 상품 페이지 하단에 ユーザー 정의 문구 추가하기
add_action( 'woocommerce_after_single_product_summary', 'custom_text_after_product_summary', 10 );
function custom_text_after_product_summary() {
global $product;
echo '<p>제휴 프로그램 활동을 통해 일정액의 수수료를 제공받을 수 있습니다.</p>'; // Custom Text
} WooCommerce カートボタンを削除する
店舗ページと商品詳細ページから「カートボタン」を削除して表示されないようにしたい場合は、次のコードをテーマの関数ファイルに追加するだけです。
// Hide ‘Add to Cart’ Button in WooCommerce
// WooCommerce에서 '장바구니' 버튼 숨기기
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );このコードを入れても、上記の「WordPress WooCommerce 商品ページの下部にXNUMX番目のショッピングカートボタンを追加する方法」セクションに従って、追加したショッピングカートボタンはそのまま表示されます。
ちなみに場合によっては、上記のコードの代わりに次のXNUMX行のコードカートボタンをなくすことができます。
add_filter( 'woocommerce_is_purchasable', '__return_false');このコードを追加すると、商品が販売できないように設定され、カートボタンが消えます。 しかし、テストしてみるとオプション商品ではカートボタンが表示されますが、オプションを選択すると「죄송하지만해당능하가능하지않습니다。 次へ조합을선택해주세요。「」というポップアップ警告が表示されました。オプションの商品がない場合、このコードはより効率的です。

