WooCommerce 仮想商品の支払い時に住所フィールドを隠す方法
最近のセミナー登録時 WooCommerceで支払いをする WordPress ショッピングモールを作る作業をしました。 究極のメンバー プラグインで会員登録フォームを作成し、セミナー参加を希望するユーザーがセミナー登録商品をカートに入れたらログインページに移動させ、ログイン/会員登録後に決済ページが表示されるようにしました。 仮想商品なので、お支払いページでは住所欄が表示されないように設定しました。 WordPressでは、単純なコードで WooCommerce 仮想商品の支払い時に住所フィールドを非表示にできます。
WooCommerce 仮想商品の設定
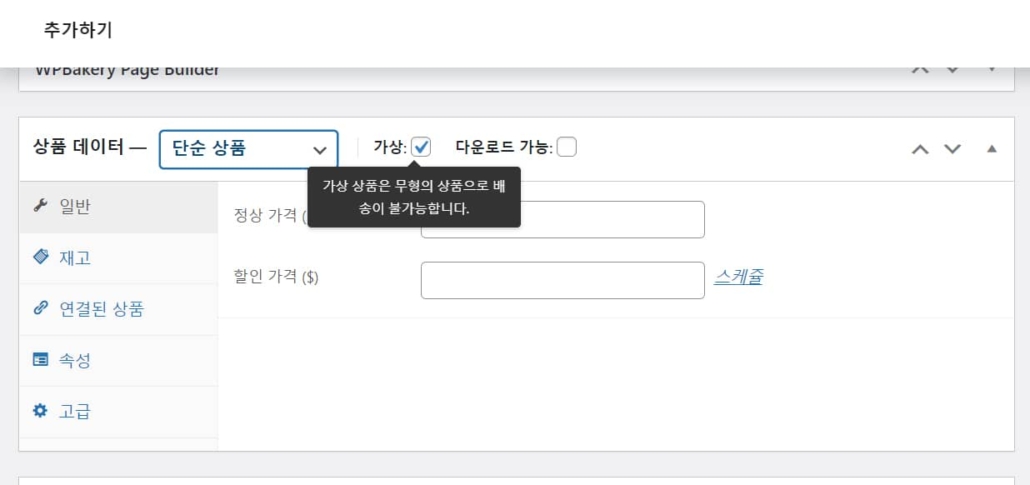
WooCommerce 商品構成時、無形の商品に対して仮想商品(Virtual Product)に設定できます。

商品編集ページで商品データの横の仮想フィールドをチェックすると、仮想商品になります。 上の図のように仮想商品は無形の商品なので配送ができなくなります。
Virtual – one that doesn't require shipping. For example, a service. Enabling this, disables all shipping related fields such as shipping dimensions. A virtual product will also not trigger the shipping calculator in cart and checkout.
仮想フィールドを有効にすると、すべての配送関連フィールドが無効になり、ショッピング カートとお支払いページで配送料は計算されません。
仮想商品の種類
サービスなど、配送が不要な商品を仮想商品として指定できます。
- 電子書籍(ガイド、ハウツー文書、レシピ)
- 動画(オンライン講義または教育プログラム)
- ソフトウェア(例:Webアプリ、プラグイン、プリセット、ツールなど)
- ミュージックとオーディオファイル(例:曲、サウンドクリップ、ポップキャスト、オーディオブック)
- グラフィック(例:アイコンパック、フォントパック、PSDファイル、テーマ、テンプレート)
- 사진
- 文書(例:印刷物、ガイド、レポート、ホワイトペーパー、テンプレート、チェックリストなど)
- メンバーシップ(会員制 WordPress サイトを運営している場合は、メンバーシップ商品を販売できます。 会員商品の販売については「WordPressでメンバーシップを定期支払い方式で販売する方法「を参考にしてください。)
WooCommerce 仮想商品の支払い時に住所フィールドを隠す
仮想商品は配送が行われないため、請求住所を指定しないようにするのも一理があるようです。
仮想商品の支払い時に住所フィールドを削除するには、次のコードを追加します。
// 가상 상품에 대하여 주소 필드를 제거하여 결제 페이지를 단순화하기
// Simplify Checkout page by hiding address fields only for Virtual Products in WooCommerce
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_simplify_checkout_virtual' );
function bbloomer_simplify_checkout_virtual( $fields ) {
$only_virtual = true;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Check if there are non-virtual products
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $only_virtual ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
return $fields;
}
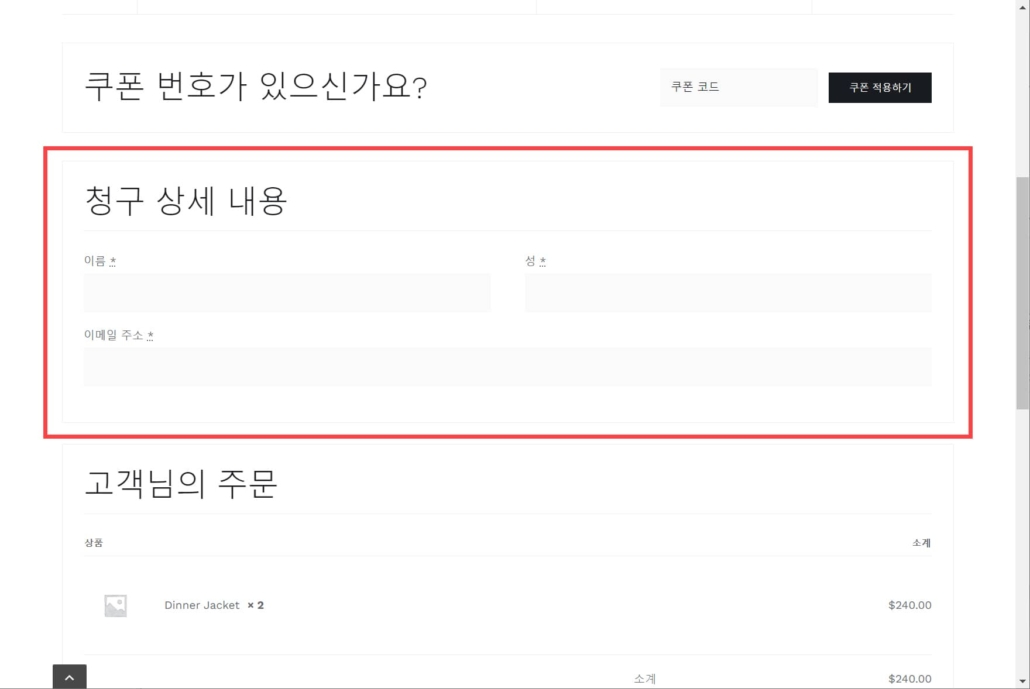
// 출처: https://www.businessbloomer.com/woocommerce-hide-checkout-billing-fields-if-virtual-product-cart/これにより、次の図に示すように、アドレス関連フィールドがチェックアウトページから削除されます。

WordPress ベストセラーのテーマである Avada(Avada)でテストしてみたら、期待通りにうまくいきました。 他のテーマでも問題なく動作するようです。 もしかしたら WooCommerceが更新され、上記のコードが機能しない場合は、コメントでお知らせください。
上記のコードは、テーマの関数ファイルに追加します。 同様に チャイルドテーマ(サブテーマ、子テーマ)を作成して作業しなければ、テーマが更新されても修正は消えません。
