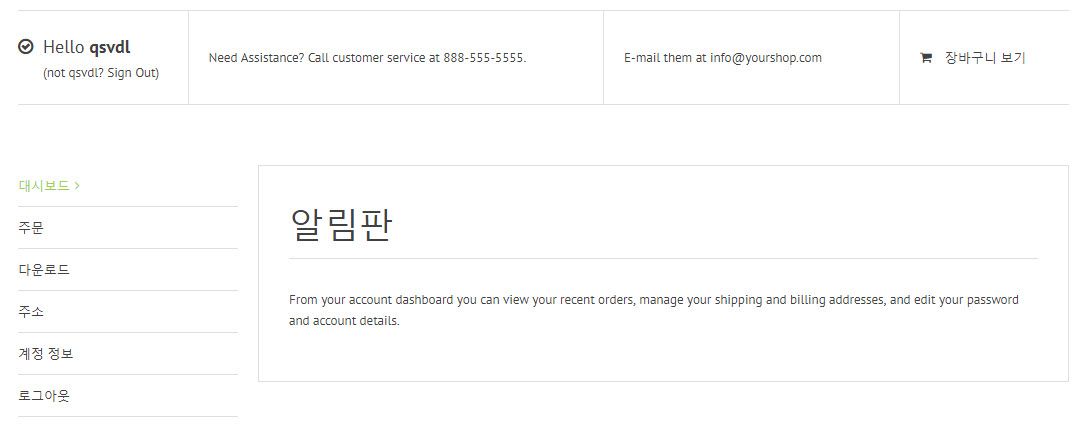
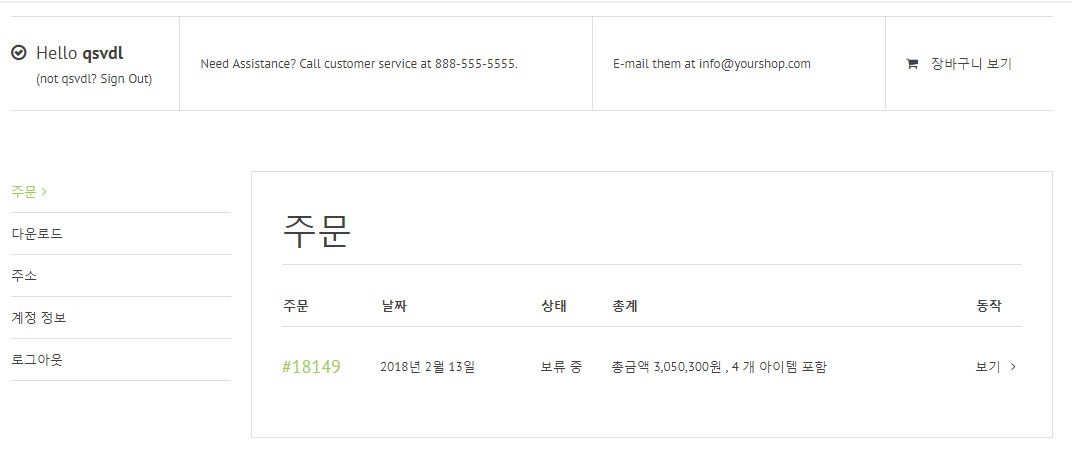
WordPress WooCommerce ショッピングモールで[マイアカウント]リンクをクリックすると、次の図のようにダッシュボード(通知板)が表示され、左側の[注文]タブをクリックして注文履歴を表示できます。

上の画面は、 Avadaを基準するものでありテーマに沿ってレイアウトが異なる場合があります。 英語でされた部分は、 ロコ翻訳を使用してハングルで直接翻訳することができます。
'マイアカウント'をクリックするとすぐに注文の詳細が表示されるようにする方法を少し考えてみました。 あまり望ましくないようですが、次のコードをテーマ関数に追加した場合は、[マイアカウント]ページをクリックすると、[注文]履歴が表示されます。 (チャイルドテーマ内の関数ファイルに追加してください。そうしないと、テーマが更新されるとコードが消えます。)
/* Woocommerce Account Redirection to Orders List */
function wpmu_woocommerce_account_redirect() {
$current_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$dashboard_url = get_permalink( get_option('woocommerce_myaccount_page_id'));
if(is_user_logged_in() && $dashboard_url == $current_url){
$url = get_home_url() . '/my-account/orders';
wp_redirect( $url );
exit;
}
}
add_action('template_redirect', 'wpmu_woocommerce_account_redirect');
/* Remove Dashboard of My Account Page */
function custom_my_account_menu_items( $items ) {
unset($items['dashboard']);
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'custom_my_account_menu_items' );
上記のコードは「Detect dashboard of WooCommerce「my account」pages「に記載されているコードに着目して作成したものです。以下は実際の操作画面です。

エラー(例えば、404ページなしエラー)が発生した場合 WooCommerce 設定で WooCommerce ページが正しく指定されているかどうか確認してください。
この方法ではなく、YITHで作成された YithカスタマイズWooCommerceマイアカウントページ プラグインを使用することがより精巧にマイアカウントページを作成することができます。

もっと詳しく WooCommerce 「マイアカウント」ページのカスタマイズを参照してください。
参考までに WooCommerce 「マイアカウント」ページを自分で編集したい場合は、次の記事を参考にしてください。 英文になっていて、今でもうまく機能するかどうかは大胆ではありませんが、どのように修正するかについてのアイデアを得ることができるでしょう。 (WooCommerceが更新され、以前にうまく動作するようにうまく動作しない場合があります。)
- [マイアカウント]ページに新しいタブを追加する - https://businessbloomer.com/woocommerce-add-new-tab-account-page/
- [マイアカウント]タブを非表示にするか名前を変更する方法 - https://businessbloomer.com/woocommerce-hide-rename-account-tab/
- [マイアカウント]タブをマージする方法 - https://businessbloomer.com/woocommerce-merge-account-tabs/
- アカウントのメンバー登録/ログインページにコンテンツを追加する - https://businessbloomer.com/woocommerce-show-extra-content-my-account-page/
- アカウントのメンバー登録フォームに姓名を追加する - https://businessbloomer.com/woocommerce-add-first-last-name-account-register-form/
- 「マイアカウント」メンバー登録フォームに選択フィールドを追加する - https://businessbloomer.com/woocommerce-add-select-field-account-register-form/
- ユーザーが購入したすべての商品を表示 - https://businessbloomer.com/woocommerce-display-products-purchased-user/
コメントを残す