WooCommerce 配送設定と送料無料が利用可能な場合に他の配送方法を隠す方法
WooCommerce複数の配送方法を指定した場合、送料無料を利用することができていても、複数の配送方法が一緒に表示されることがあります。 この場合には、以下の方法に基づいて送料無料のみを表示することができます。
まず、 WordPressでの発送を設定する方法を簡単に説明した後、送料無料のみ可能な場合に、他の配送方法を隠す方法を説明します。
WooCommerceでの発送を設定する
WooCommerceでの発送を設定するには、 WordPress 管理ページ » WooCommerce »設定»配送をクリックします。
これにより、次のように配送エリアを追加するボタンを含む画面が表示されます。 (WooCommerce バージョンによっては、画面が以下と同じでない場合があります。 配送エリアの横にある「配送エリアを追加する」ボタンをクリックして配送エリアを追加することもできます。)

配送エリアを追加する(Add shipping zone)をクリックします。

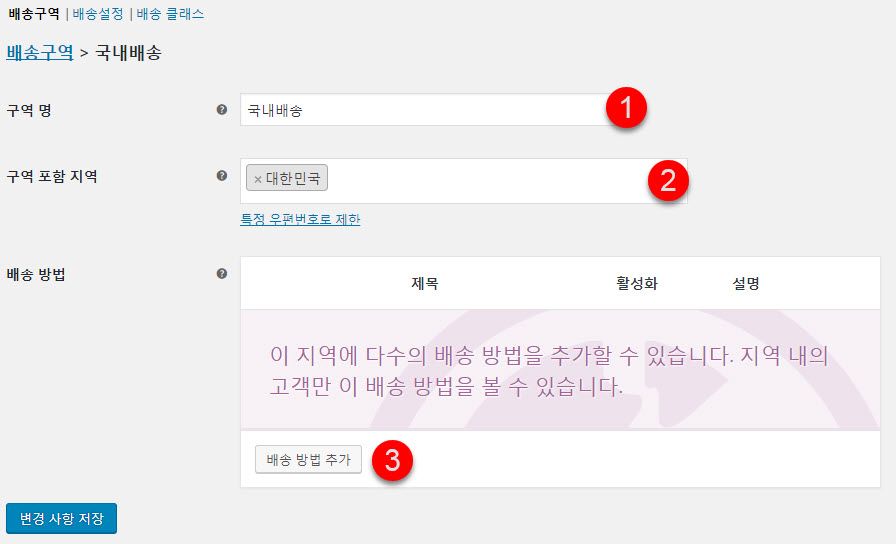
上記の図が表示されたら、ゾーン名(1)に適切な名前を付けて、ゾーンを含む地域(2)に目的の地域を選択します。 韓国で販売されている商品にのみ適用される配送方法を指定したい場合は、「韓国」を選択してください。
"配送方法を追加「」をクリックします。

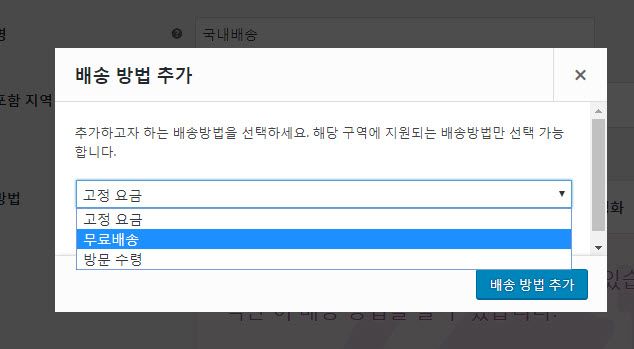
固定料金、送料無料、訪問受領 の中から選択することができます。
ここでは、 送料無料を選択してみましょう。

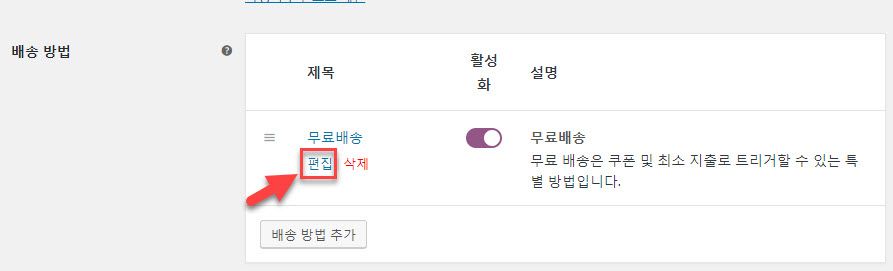
図のように送料無料になりました。 しかし、特定の条件でのみ送料無料を追加することをお勧めすることができます。 そのような場合、固定費の条件を追加して、送料無料を一緒に追加することができます。 例えば基本的な送料は5000ウォンだが、注文金額が10万ウォン以上の場合は、送料無料を与えることができるでしょう。
편집をクリックして、条件を指定して与えるようにします。

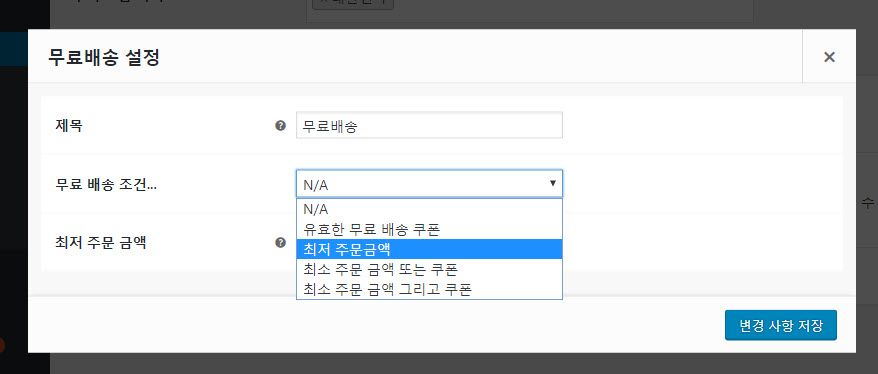
次のようなオプションで指定が可能です。
- 有効な送料無料クーポン
- 最低注文金額
- 最小注文量やクーポン
- 最低注文金額とクーポン
必要なオプションを指定して、 最低注文金額を指定するようにします。
このように設定して 変更を保存をクリックすると、送料無料の設定が完了します。
送料無料を利用できる場合は、他の配送方法を非表示に
まず、 WooCommerce >状態>ツール> WooCommerce 一時的なデータ>一時的なデータの初期化をクリックして、 WooCommerce 一時データを削除します。
次に、次のコードを使用しているテーマの関数ファイルに追加します。 チャイルドテーマを作って作業してください。 そうしないと、テーマが更新されると追加したコードが消えます。
/**
* Hide shipping rates when free shipping is available.
* 무료 배송비가 있는 경우 배송비 숨김
* Updated to support WooCommerce 2.6 Shipping Zones.
*
* @param array $rates Array of rates found for the package.
* @return array
*/
function my_hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );FTPに接続して、上記のコードを追加します。 WordPressでFTPの使い方は ここを参照してみてください。
※ コードを WooCommerce 公式文書で提示するコードに置き換えました。 上記のコードでうまく動作することをテストしてみてください。
※ 最新 WordPress バージョンと WooCommerce バージョンではまだ上記のコードがうまく動作しているようです。 エラーが発生した場合は、以下のコメントで詳細な症状やエラーメッセージをお知らせください。
終了 - 2019年4月29日追加
以上で WooCommerceで送料無料を指定する方法と、送料無料が可能な場合に、他の配送方法を非表示にする方法について説明しました。
参考までに「訪問受付」を選択した場合でも、この記事に記載されているコードを使用すると、「訪問受付」も表示されません。 そのような場合は、上記のコードを修正して送料無料が可能な場合は、有料配送オプションのみを隠すように変更してください。 この部分については、後日取り上げてみましょう。
商品グループごとに送料を別途指定する場合は、配送のクラス(Shipping Class)を使用することができます。


こんにちは、
送料無料条件のときにFlat rateオプションが一緒に表示され、複数の配送条件プラグインでテストもしましたが、解決できず何日か悩んでいましたが、この記事内容のとおりコード添付していよいよ解決しました。
このような文章があっても検索条件をうまく選択しなければ、すぐに探すのは容易ではありませんね。
こんな役に立つ文があるのか全く知らなかったね。
おかげでもう一つ学びました。
ありがとうございます!
こんにちは、この記事が役立つことを願っています。
まだ本文のコードがうまく機能していることを確認していただきありがとうございます。
どのキーワードで検索したかを教えてください。
はい、あまりにもさまざまなキーワードで検索して覚えていませんが、今日」WooCommerce 複数の配送方法を適用する」で検索して上記の記事を見つけました。
一度開いてみたページだから今は」WooCommerce 送料無料」のみ入力してもすぐにこの記事が検索されます。
検索キーワードが問題によっては明確な単語ではなく、複雑な記述型の場合、正確な検索が難しい場合があるようです。
とにかくあまりにも投稿された文が多くて検索してみると、すでにこういう話題の文があったかびっくりすることもありますが、貪欲のようにはすでに公開された全文についてリンクがかかった文題だけのリストがあれば本当に役に立つと思います。
するべき宝探しのように検索する 関係文を発見すると本当に嬉しいですが…
とにかく灯台の光のような石の懸濁さまの役に立つ文で本当に助けをたくさん受けます。
本当にありがとうございました!
よろしくお願いします〜ユーザーが検索できる検索キーワードを考慮して時間が経過したときに文を修正し、最新バージョンで変わった点があるかどうかをチェックして反映してみます。
とても気になってここに連絡してください...
配送に関する問題です。
お支払いページに住所を入力すると、「可能な配送方法がありません。正しい住所が入力されたことを再確認してください。ヘルプが必要な場合は管理者にお問い合わせください。」というフレーズが出て、お支払いを進行できません。
以前までは何の問題もなく、最近このような状況が生じました。 インターネットに出てきた方法(WooCommerce 配送設定)はすべて探してみましたが、まだ解決策を見つけることができない状況です。
問題が何かを知らないので解決もできませんね。 助けてください。^^
「利用可能な配送方法がありません」(No Shipping options are available)は、通常、配送設定が正しくない場合に発生します。
まず、商品>商品編集(製品編集)>一般>配送で商品の重量を指定してみますか?
https://www.screencast.com/t/cFac9y6gmL
これで問題が解決するかどうかを確認してみますか?
こんにちは、2021年なのにまだそのバグが第テーマは存在するようです。ㅠ固定料金と送料無料条件が特定の金額5万円以上でも同時に表示されています。 もしかしたらこの部分どのように解決することができますか? いつももそうアドバイスありがとうございます。
こんにちは、イジョンニム。
本文のコードを WooCommerce 公式マニュアルで提示するコードで変えました。 更新されたコードでテストして見てもいることを確認してくださるでしょうか?
ありがとうございます。 おかげでうまく解決されました。 WooCommerce 使用して、まだこのような部分がある点が少し惜しいですね。ㅠ平安週末ドゥェショヨ!
こんにちは。 返信ありがとうございます。 ところが、私は無料配送日の場合にも、固定の送料が表示さね。
すべての最新バージョンを使用しているのですがㅠ
この場合、送料の設定をうまくできなくて置いたでしょうか?
私 Avadaでテストしてみたところ、最新の Avada と WooCommerce, WordPress バージョンでは無料配送日とき、固定の送料が表示されません。
時間が飛ぶとき、他のテーマでも一度試してみましょう。
送料無料の設定時訪問受領オプションの問題
とともに上いただいた内容を適用すると、同じエラーが表示さですね。 ㅠㅠ
こんにちは、kyounakim様。
私はテストをしてみると、エラーは発生しませんが、最新の WooCommerce バージョンでは、これ以上このコードを使用する必要がないようです。
この記事を作成する時点では送料が固定送料、無料送料、ピックアップなど、いくつかの配送方法がある場合、無料配送日の場合にも、固定の送料が表示されたが、今テストしてみるとこのような問題が発生しないですね。 最近Woocommerceバージョンでは無料送料が可能な場合に、固定の送料が表示されてバグが修正されたものに見えます。