Enfold テーマアコーディオンスライダーカスタム
WordPress Enfold テーマはAvia Layout Builderと呼ばれる独自のページビルダーが使用されます。 他のページビルダーと同様に、様々な要素(エレメント)が提供されるので、簡単にページの操作が可能です。 このレイアウトビルダーには、Easy Slider、フルスクリーンのスライダー、アコーディオンスライダーなど、いくつかのスライダー要素が含まれています。 Enfold テーマのアコーディオンスライダーで画像のキャプションタイトルと一緒にキャプションテキストを追加する場合は不自然にキャプションフレーズが表示されることがあります。 そのような場合、CSSを使用して調整することができます。
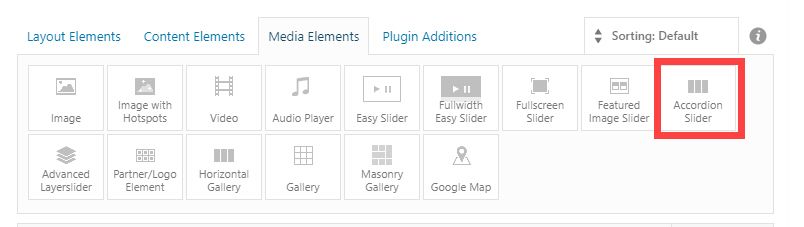
Enfold テーマアコーディオンスライダー
Enfold テーマはイージースライダーをはじめとするいくつかのスライダーの要素が提供されます。

次の非メオ映像でAccordion Sliderを使用する基本的な方法を確認することができます。
Enfold テーマアコーディオンスライダー - 画像キャプションテキストを使用するときのカスタム
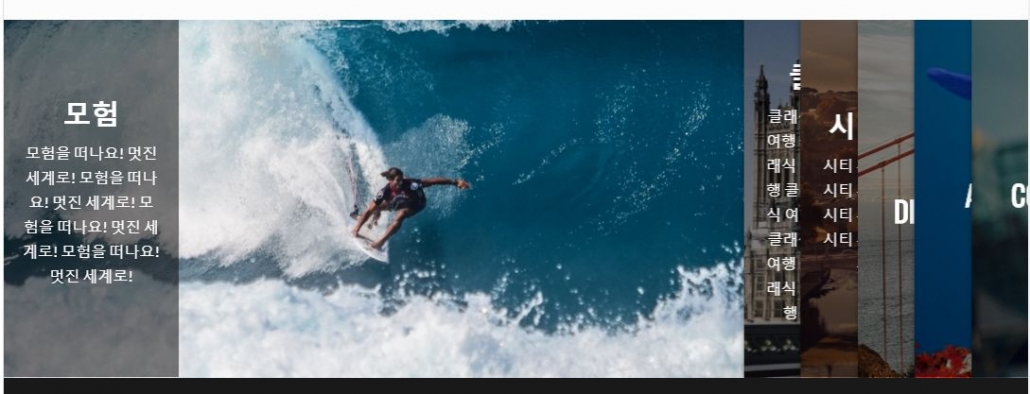
イメージアイテムにキャプションタイトルと一緒にキャプションテキストを追加する場合は、多少不自然スライドが作動することができます。

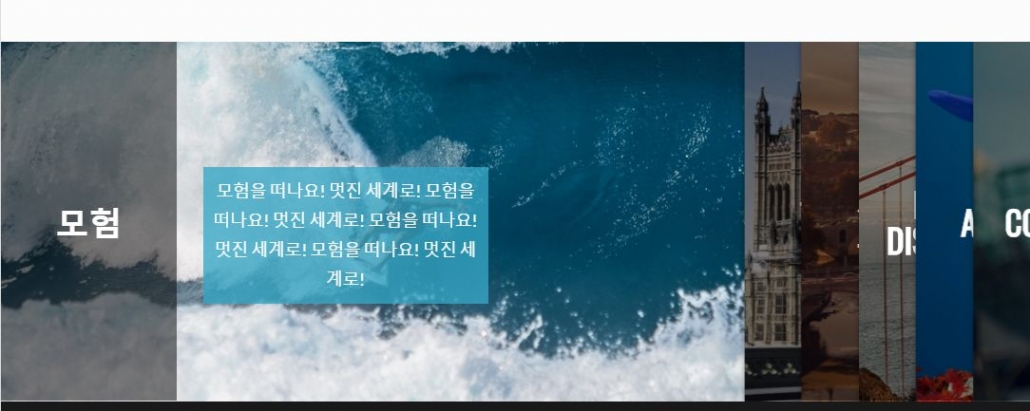
画像のキャプションタイトルのすぐ下にキャプションテキストが表示されます。 これは、次の図のようにキャプションタイトルとキャプションテキストを分離させると、さらに表示良いことができます。

次のようなCSSコードを追加すると、前述と同様のレイアウトでアコーディオンスライダーが動作するようになります。
/* Enfold 테마 아코디언 슬라이더 캡션 텍스트 위치 조정하기 */
/* Move caption text to the right in Enfold's Accordion Slider */
#top .aviaccordion-title {
font-size: 35px !important;
font-weight: 600 !important;
}
#top .aviaccordion-title {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#top .aviaccordion-excerpt p {
visibility: hidden;
opacity: 0;
transition: visibility 0s 2s, opacity 2s linear;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: 270px;
min-width: 300px;
background-color: #36a8c7c7;
line-height: 1.8em;
font-size: 1.1em;
padding: 10px;
}
#top .aviaccordion:hover .aviaccordion-excerpt p {
visibility: visible;
opacity: 1;
transition: opacity 2s linear;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: 270px;
min-width: 300px;
background-color: #36a8c7c7;
line-height: 1.8em;
font-size: 1.1em;
padding: 10px;
}上記のCSSを参考にして、テキストのサイズ、テキストボックスのサイズと位置と色などを心に入るように調整することができます。 上記のコードを適用する前と適用する後の動作を次の映像で確認することができます。
最後に、
Enfold テーマは、韓国では特に多く使用されている WordPress テーマの一つです。 すっきり速度が比較的有望出て個人的に好みの方です。 このブログにも Enfold テーマを一時的に適用したことがありました。
当時はマガジンの要素が不足してしばらく使っているマガジンタイプのテーマに変更しました。 後に Enfold テーマにもブログに活用できるマガジン要素が導入されました(」WordPress Enfold テーマが提供するブログ/マガジンエレメント"参照)。
上記のコードは、一つの例示であるだけで、状況に合わせて適切に応用してください。 次の記事を参照していました。
- Fade-in / fade-out effects with CSS:opacity + CSS-delayed visibility(CSSを利用したフェードイン/フェードアウト効果)
- How to align absolutely positioned element to center? (absoluteである要素を中央に配置する方法) - Stackoverflow ドキュメント
