概要
WordPressでテーマをインストールすると、通常のテーマオプション(Theme [オプション]ページが[外観]の下に追加されます。 そして、プラグインをインストールすると、設定の下にそのプラグインのオプションを指定できるページが追加されます。
この記事では、プラグインを利用して、最終的に下の図のようなテーマのオプションやプラグインのオプションページをダッシュボードに追加して、管理者が(テーマやプラグインのソースファイルを編集せずに)ダッシュボードでは、変数を入力して制御することができるようにする方法について説明します。
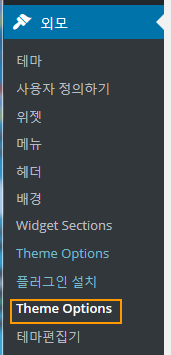
この作業を容易にしてくれるプラグインで 初級 Theme オプションというプラグインがあります。 このプラグインは、製作されたか、かなり古いが異常なく動作します。 まず、このプラグインを検索してインストールするようにします。 インストール後に有効にすると二つのオプションメニューのページがダッシュボードに追加されます。 その中で ルックス> Theme オプションをクリックします。
WordPressとの互換性のためにうまく機能していないか、またはより強力な機能が必要な場合 ここで有料のプラグインをご覧ください。
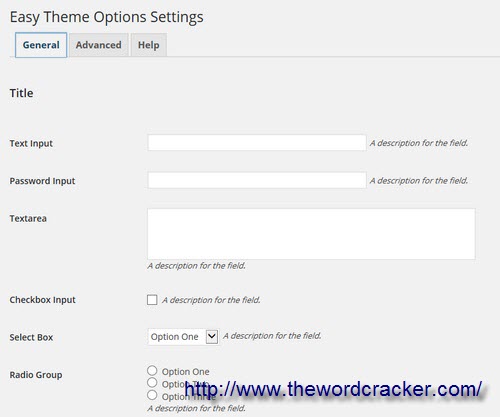
すでにテーマのオプションメニューがあるので Theme オプション メニューが2つましたね。 Theme オプション メニューをクリックすると、次のような画面が表示されます。
おそらくほとんどのユーザーはこの画面を見て「これは何ですか?」と見回して削除するようです。 それでは、この画面は果たして何でしょうか? まさにサンプル画面です。 この方法でタブとフィールドを設定できることを示します。
上の画面を見ると、 General、Advanced タブで構成されています。 カスタマーサービス タブをクリックしてみると、具体的な使い方が出てきます。 Helpタブをクリックすると、一番上には、次のように説明されています。
Adding tabs is simple. What you have to do is to edit the includes/options.php file in the plugin ディレクトリにあります。
즉、 Theme オプション 画面に表示されるタブとフィールドを変更するには includes / options.phpファイルを変更します。
オプションページの場所
まず ルックス> Theme オプションが表示されており、あまり例が良くないから、これを 設定 メニューの下に移動させるようにします。
簡単-theme-options.php ファイルで次の部分を探します。
add_submenu_page(
'themes.php',
__('Easy Theme Options Settings', 'eto'),
__('Theme Options', 'eto'),
'manage_options',
'eto-settings',
'eto_settings_page');
上の部分を次の同様修正します。
add_submenu_page(
'options-general.php',
__('ユーザー 지정 옵션', 'eto'),
__('내 옵션', 'eto'),
'manage_options',
'eto-settings',
'eto_settings_page');
それから」Theme オプション「 設定 下に移動し、名前も」私のオプション」に変わります。
add_submenu_pageについては、 ここを参照してください。 (参考までに この WordPress Codexページでadd_dashboard_pageにも見てください。)
タブを追加する
今タブを追加して、フィールドを追加/変更する方法を説明します。 includes / options.phpファイルを開くようにします。 ファイルを見ると、簡単にタブを追加して、フィールドを追加することができます。
まず「追加オプション「タブをXNUMXつ追加します。次の部分を見つけます。
$eto_custom_tabs = array(
array(
'label'=> __('General', 'eto'),
'id' => $prefix.'general'
),
array(
'label'=> __('Advanced', 'eto'),
'id' => $prefix.'advanced'
)
);
"高機能ラベルの下に新しいタブを追加できます。次のコードを追加します。
// 앞부분의 코드
array(
'label'=> __('추가 옵션', 'eto'),
'id' => $prefix.'additional'
)
);
タブにフィールドを追加する
これで、追加のオプション]タブに新しいフィールドを一つ追加してみましょう。 TAB 2の端部を確認します(一番下)。
array( 'type' => 'tab_end' ) /* -- /TAB 2 -- */
このコードの下にTAB 3、つまり追加オプション「タブを追加してみましょう。
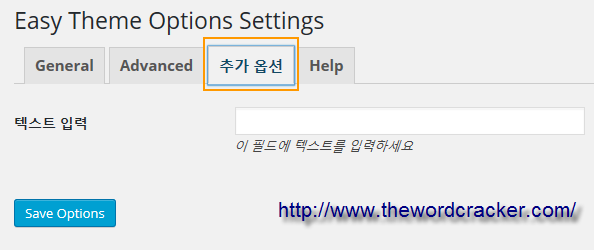
/* -- TAB 3 -- */ array( 'id' => $prefix.'additional', // Use data in $eto_custom_tabs 'type' => 'tab_start' ), array( 'label'=> '텍스트 입력', 'desc' => '<br>이 필드에 텍스트를 입력하세요', 'id' => $prefix.'mycustomtext', 'type' => 'text' ), array( 'type' => 'tab_end' ) /* -- /TAB 3 -- */
画面をリフレッシュすると下図のように追加オプション「新しく追加され、新しいテキストフィールド(「テキスト入力」)が表示されます。
ああ、かっこいいんですか? TAB 1、TAB 2のフィールドを適切に応用してテーマのオプションやプラグインオプションを必要に応じて追加することができます。
データフィールドのインポート
フィールドを追加した場合、その値を呼び出してテーマやプラグインのソースファイルから使用します。 大きく二つの方法で値を読み込むことができます。 カスタマーサービス タブで「How to retrieve the data fields「部分に詳しく説明していますので参考にしてください。
この方法を使用すると、テーマのカスタマイズ作業をするときは、追加されるオプションをこのような方法で制御する場合、メンテナンスの面で便利そうです。 プラグインを製作する場合にも、このプラグインを使用して、プラグインのオプションページを作成することができます。




コメントを残す