短縮リンクを使用して WordPress 記事リンク共有

図のようにボタンやアイコンをクリックしたときに、その文のリンクが表示され、ユーザーがコピーして共有することができるようにしたい場合はJavaScriptで簡単に実装することができます。
単に現在のURLのリンクを共有するポップアップは、リンクを共有ポップアップウィンドウ表示(Javascript)「記事に記載されています。
しかし、URLにハングルが含まれる場合は、共有されているリンクが非常に汚く見えることがあります。
以下のコードではなくJavaScriptのみを使用して短いリンク形式で投稿URLをコピーする方法WordPress 投稿URLをコピーするボタンを作成する「に記載されています。
[この記事は、2023年7月26日に最後に更新されました。 ]
短縮リンクを使用して WordPress 文リンク共有する方法
URLにハングルが含まれてい共有するときに壊れたように見えるのが嫌な場合は、短縮リンク(ショートリンク; Shortlink)を取得して表示してくれれば、よりきれいに、現在文のURLを表示することができます。 ショートリンクはwp_get_shortlink関数を使用してインポートすることができます。
<?php echo wp_get_shortlink(); ?>
上記のような関数を使用すると、URLが http://example.com/?p=1234のように短い短縮アドレス形式で表示されます。
「リンク共有ポップアップウィンドウの表示(Javascript)」の記事で紹介されているコードを適用して、 WordPress テーマフォルダ内の single.php ファイルや適切なファイルに追加します(必ずチャイルドテーマを作成作業に)します。
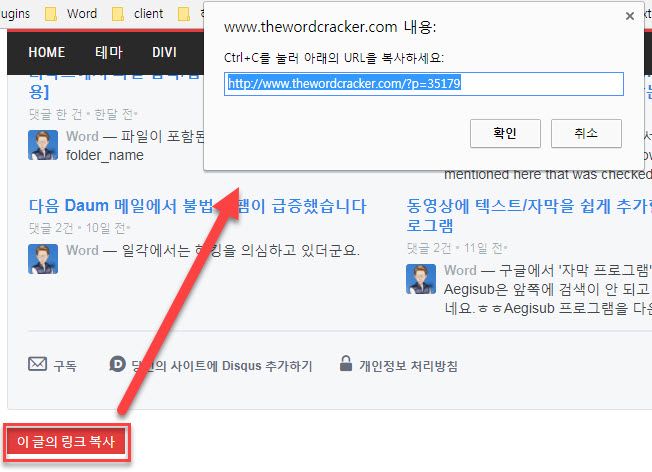
<span class="copyurl2" style="cursor: pointer;" onclick="copyURL();">이 글의 링크 복사</span>
<script>
function copyURL(){
var shortlink = "<?php echo wp_get_shortlink(get_the_ID()); ?>";
prompt('Ctrl+C를 눌러 아래의 URL을 복사하세요:', shortlink);
}
</script>
このコードを適切に応用して、ボタンやアイコンで表示することができます。
ハングルのURLが文字化けしてい目障り場合に wp_get_shortlink関数を使用して、短縮リンクとして表示すると、よりきれいにリンクを表示することができます。
他の方法でプラグインを使用してサイト内のURLや外部URLを短縮リンクに作成し、共有し、追跡することを考慮してみることができます。

こんにちは。
試しにCode Widgetプラグインを介して、サイドバーに短縮リンクをコピーコードを入れたら正常に動作します。 試験適用と再びコードを抜くことができていますが、それでも必要な機能が実装されるので、常に役立つ情報ありがとうございます。
こんにちは。 常にブログ記事よく見ていて、ありがとうございます。
もしかしたら押すとすぐにurlがコピーされているボタンについて扱っていただけることは持ちでない方でしょうか?
(このポストを見るとurlを示す画面が浮かびますが、それではなくただ「コピー完了」というように編み、クリップボードにurlがコピーされることについてお話しします)
こんにちは、lgns様。 https://codepen.io/andrea89/pen/xYJLxG 文書での方法を扱っていますね。 リンクされた記事に記載され、Javaスクリプト/ジェイクエリスクリプトを参考にして応用してみてください。
(WordPress 文の下に内容を追加するためのコードも含む)のコードを WordPress プラグインの製作に使用してもいいですか?
はい。 WordPress プラグイン制作にも活用もできます。 ただし、
私はjavascriptはあまり知ることがないので、本文に使用されたコードが正しくされたコードかは分かりません。 より良い方法で変更することができている場合修正して使用すると、良さそうです。
ああ、正確にブログ投稿に使用しても良いのかということです。
ブログの投稿に適用された後、正常に動作していることを観察してみてください。
コードを引用するのであればソースを明らかにし、自由に引用もできます。
Word様こんにちは、
この記事のコードの一部を私のブログに使用してもいいですか?